Елена Бровкина - Как начать вести свой видеоканал
- Название:Как начать вести свой видеоканал
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:9785005639226
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Елена Бровкина - Как начать вести свой видеоканал краткое содержание
Как начать вести свой видеоканал - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
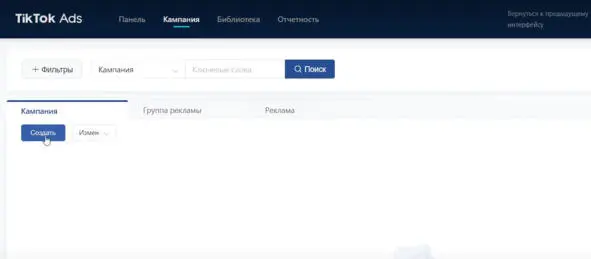
В разделе Кампании, можем создавать Новые рекламные кампании:

Здесь можно делать различную фильтрацию.
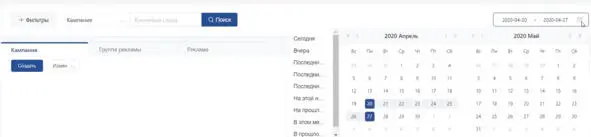
Справа сверху можно выбирать период времени, за который хотите посмотреть данные:

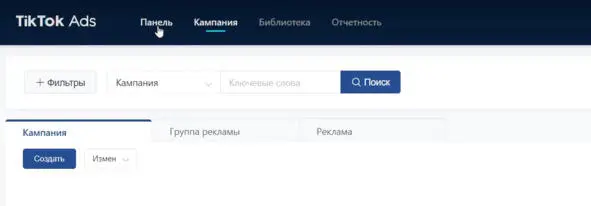
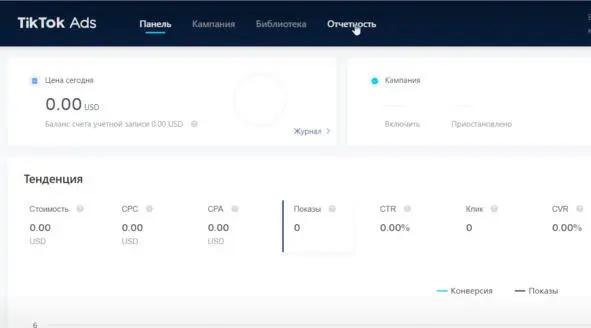
Сверху есть Панель:

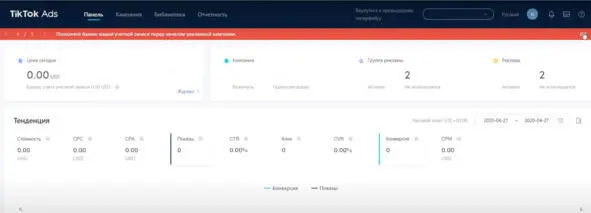
Если мы на нее кликнем, то попадем на вот такую страничку:

Здесь будет собираться информация о ваших рекламных кампаниях.
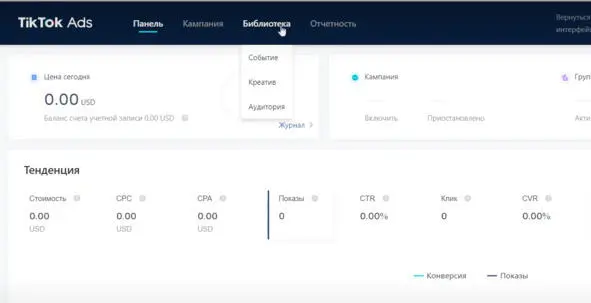
Есть раздел Библиотека:

Здесь вы можете создавать события: создавать пиксель, конверсии, креативы, настраивать аудитории и на их основе вы можете потом запускать ремаркетинг.
Отчетность:

Когда у вас будут уже запущены рекламные кампании и здесь можете создавать необходимый вам отчет и менять их названия, создавать нужные вам метрики по разным срезам. Можно создавать отчеты по расписанию и экспортировать их, для того чтобы работать с табличным форматом.
Установка пикселя и настройка конверсий
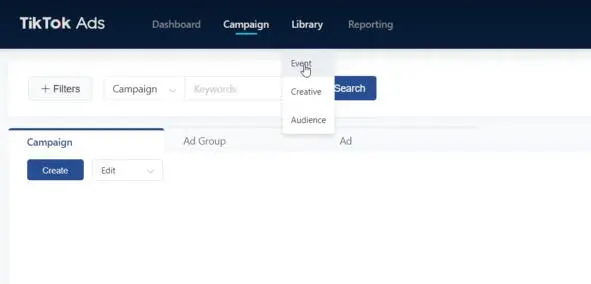
Кликаем Библиотека. События:

Вам будут даны 2 варианта:

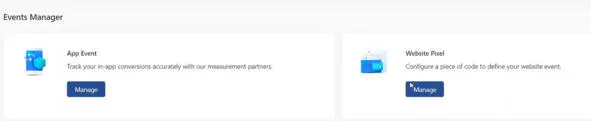
1. События для приложений.
2. Пиксель для сайта. Кликаем Manage.
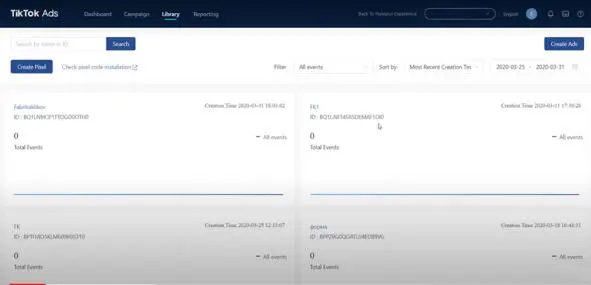
Попадаем вот на такую страничку:

Кликаем Create Pixel:

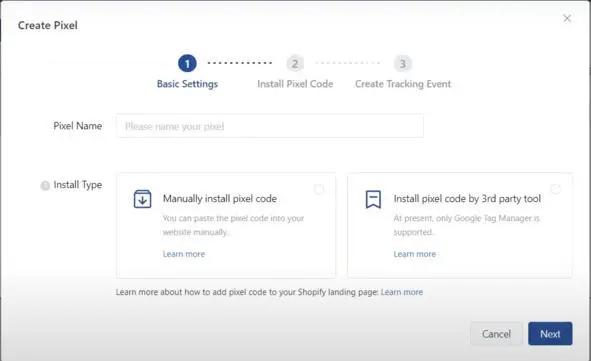
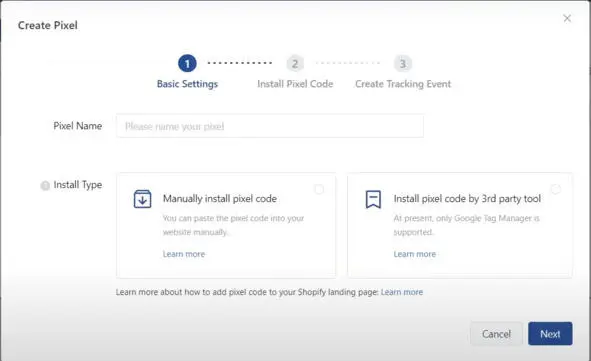
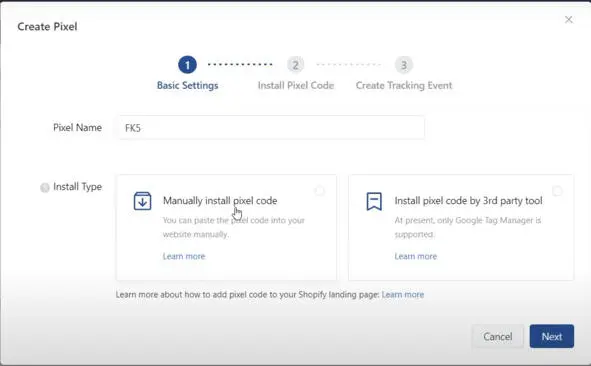
Даем название новому пикселю:

Проблема здесь в том, что после того как вы создали пиксель вы его не можете удалить, по крайней мере сейчас.
Дальше нужно выбрать как вы будете устанавливать этот пиксель:

– вручную просто прописывать его в код сайта, если у вас есть доступ к коду сайта и вы не хотите использовать Google Tag Manager:
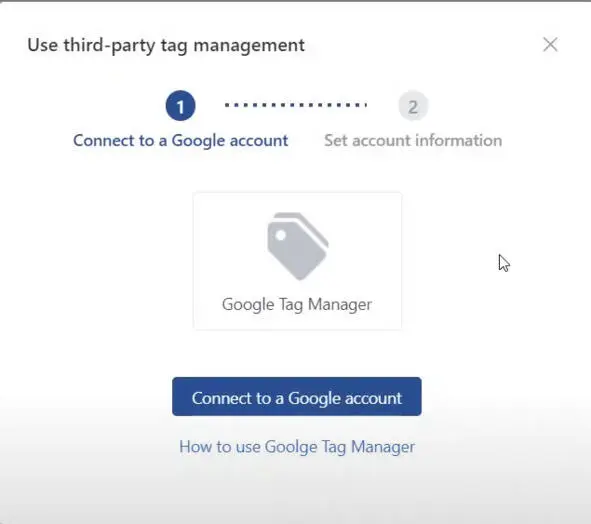
– google tag manager, что рекомендовано делать. Затем кликаем Next.
Если у вас уже создан аккаунт Google Tag Manager, просто нажимаем Connect to Google account:

– Если не создан, то сначала создайте и опубликуйте контейнер Tag Manager на вашем сайте.
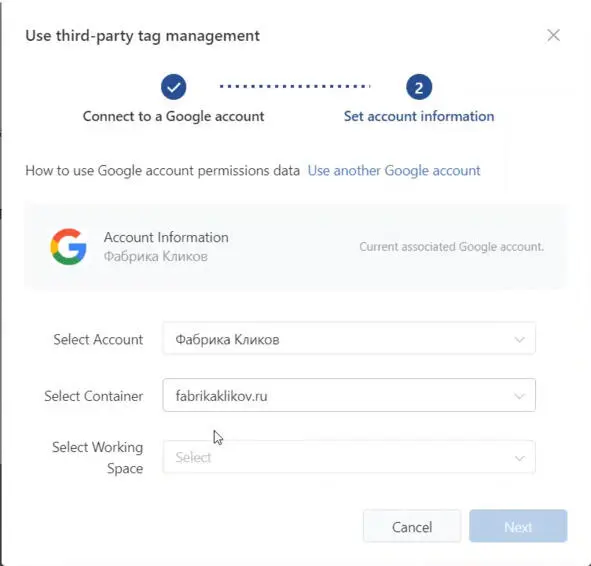
Выбираем аккаунт:

Кликаем Next.
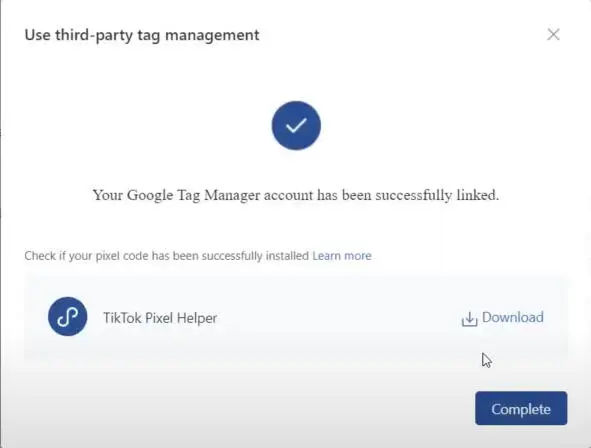
Пиксель создан:

Когда вы будете первый раз делать, вам нужно будет разрешить TikTok Ads вносить изменения в диспетчер тегов Google.
В том числе у вас будут автоматом публиковаться те изменения, которые в диспетчере тегов производятся. Соответственно пиксель прописался в диспетчер тегов и сразу же отправился в контейнер на вашем сайте.
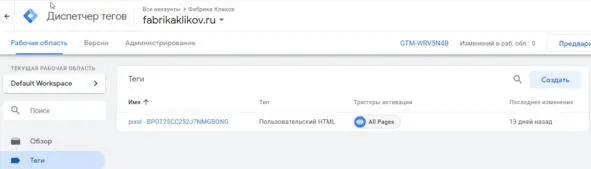
Проверить можно, во первых просто в диспетчер тегов:

Обязательно установите на ваш сайт Tick Tock пиксель Help. Он находится в приложении для Google Chrome можно его скачать:

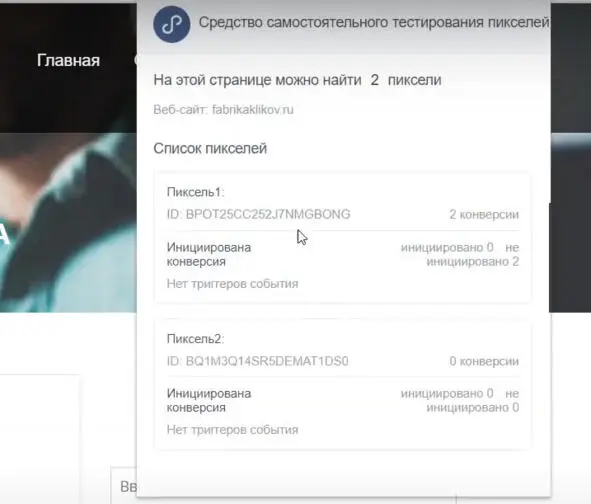
Тогда вы сможете проверять корректность установки пикселя и различных событий, которые вы будете создавать:

Кликаем Complete (готов):

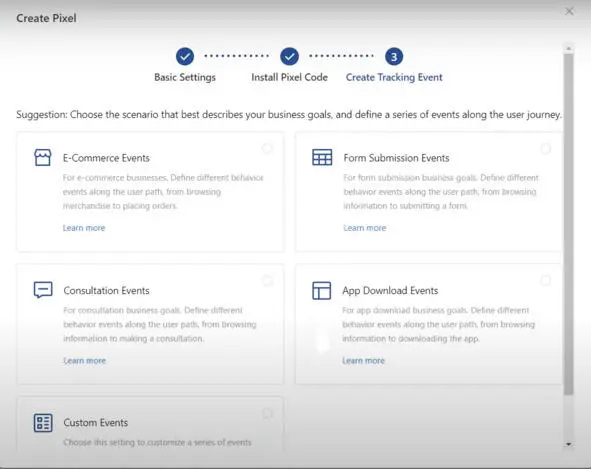
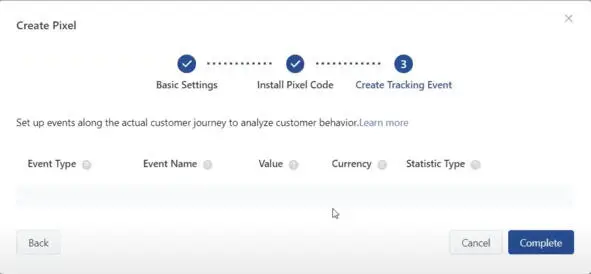
Нам нужно сразу создавать События, которые вы хотите отследить. Потом их можно будет добавлять:

Здесь есть: E-commerce, отслеживание формы, но это делать очень большая проблема, лучше отслеживать попадания на страницу Благодарности, события для загрузки приложения, по консультации и Custom Events, то что для нас подходит.
Здесь можно выбрать все что угодно:

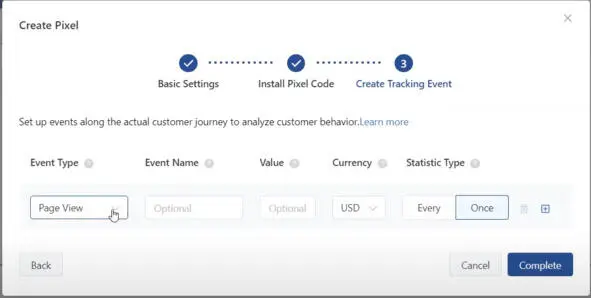
Далее создаем Событие:

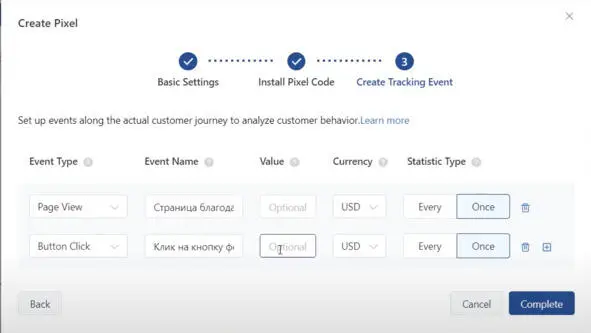
Page View – это посещения определенной страницы. Дадим название, например, Страница благодарности. Советую вам использовать именно это событие для отслеживания форм. Когда пользователь заполнит форму, отправил ее и пусть потом попадает на Страницу благодарности.
Потому что отслеживать просто форму очень проблемно, для этого вам понадобится веб – аналитик.
Можем указать ценность и как вы хотите фиксировать: каждое достижение этой цели в рамках визита или единожды.
Кликнув на Плюсик можно создать еще одно событие, к примеру, клик на кнопку формы:

Кликаем Complete.
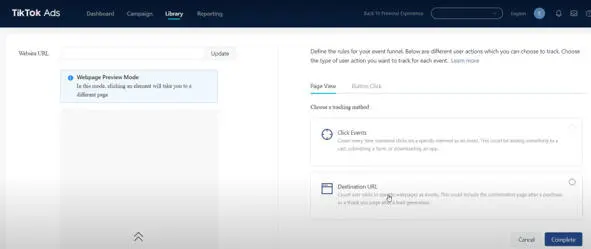
Мы попадаем на вот такую страничку, где эти события нужно заполнить:

Page View – это первое событие.
Читать дальшеИнтервал:
Закладка: