Тамара Шейкина - Фотомонтаж делаем сами. Книга с уроками по работе в графическом редакторе
- Название:Фотомонтаж делаем сами. Книга с уроками по работе в графическом редакторе
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:9785005324399
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Тамара Шейкина - Фотомонтаж делаем сами. Книга с уроками по работе в графическом редакторе краткое содержание
Фотомонтаж делаем сами. Книга с уроками по работе в графическом редакторе - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Фотомонтаж делаем сами
Книга с уроками по работе в графическом редакторе
Тамара Валентиновна Шейкина
© Тамара Валентиновна Шейкина, 2021
ISBN 978-5-0053-2439-9
Создано в интеллектуальной издательской системе Ridero
ВСТУПЛЕНИЕ
Приветствую всех, кто не расстается с фотоаппаратом в погоне за интересным кадром, а потом в фотошопе превращает его в нечто удивительное и фантастическое. Моя книга будет интересна любителям фотошопа и в первую очередь тем, кто считает программу очень сложной, но все-таки хочет научиться в ней работать.
Меня зовут Тамара Валентиновна. Я на пенсии и увлекаюсь фотографией, а с появлением цифрового фотоаппарата научилась обрабатывать свои фото в векторном редакторе. Уникальные возможности программы настолько захватили меня, что любое фото я хочу переделать или дополнить каким-то оформлением в виде рамки или интересного фона. Про праздники и юбилеи и говорить нечего – я всем родным и друзьям могу сделать фотомонтаж или красивое поздравление.
На моём сайт www.fanatps.ruвы найдёте простые уроки по работе в программе. Освоив основные инструменты и способы применения стилей и эффектов, вы создадите свои шедевры и при этом получите огромное творческое удовлетворение. Ваш взгляд на фото и ваша фантазия по его использованию в фотомонтаже сделают работу уникальной и неповторимой.
Глава1.От простого к сложному один шаг
Урок 1.1. Знакомство с программой
Общее знакомство с программой векторного редактора будет заключаться в кратком обзоре пунктов меню и панелей инструментов. Все способы применения команд и работа с инструментами будет показано на простых примерах.

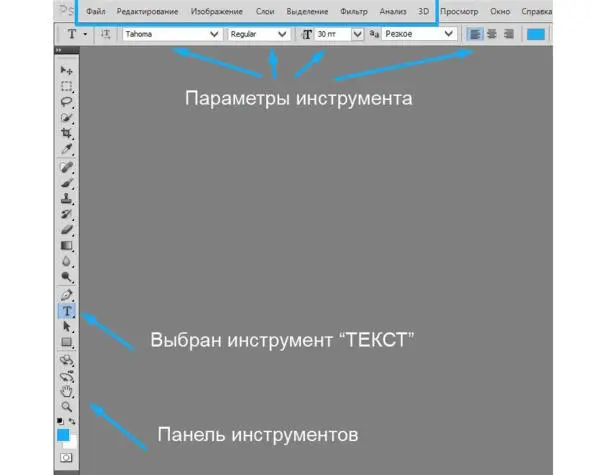
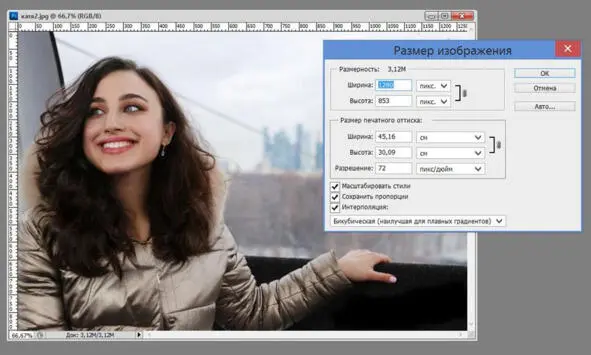
Посмотрите на рабочее окно программы. В верхней строке расположены основные пункты меню «Файл, Редактирование, Изображение, Слои, Выделение, Фильтр, Анализ», которые содержат различные пункты подменю в виде вертикального списка.
Если на панели инструментов выбирается нужный инструмент, например, «Текст», то в верхней части будут видны параметры инструмента. Эти параметры можно изменять на своё усмотрение. Для текста выбираем тип шрифта, толщину, размер и цвет.
Вначале работа в программе может показаться сложной из-за большого количества команд, инструментов и панелей, но это только в начале.
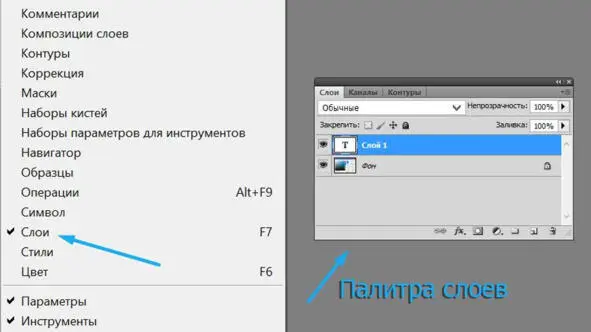
В правой части рабочего окна программы в виде значков находятся так называемые палитры, которые включаются из основного пункта меню «Окно» , если стоит галочка напротив названия палитры.

В работе самой важной считается палитра слоёв, на которой и будут видны все этапы обработки изображения.
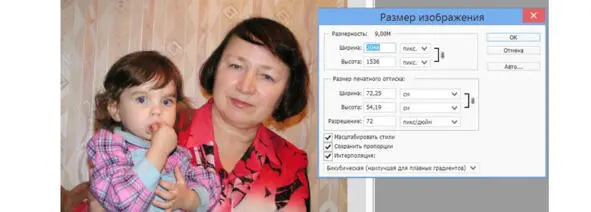
Откроем в программе любое фото и посмотрим его размеры и параметры. Цифровой файл изображения состоит из пикселей в виде маленьких цветных квадратиков. Чем больше квадратиков на дюйм изображения, тем качественнее получится распечатанное фото. Для печати специально задают разрешение снимка не менее 300 пикс/дюйм.

Из главного меню программы выбираем команду «Изображение/Размер изображения». На экране появится окно с параметрами, из которого видно, что это фото можно размещать только в своих социальных сетях.
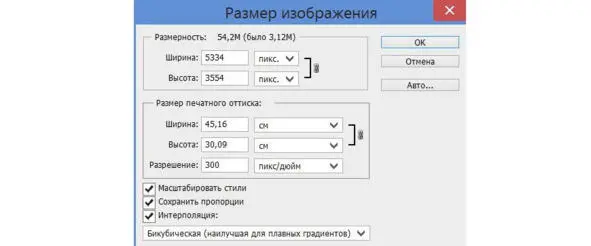
Изменим параметр «Разрешение»на 300 пикс/дюйм. Смотрите, что у нас получилось:

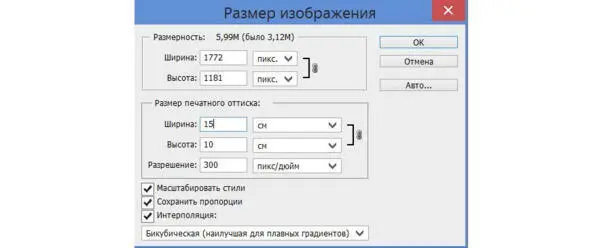
Печатать такое большое фото шириной 45 см. нет смысла, поэтому выставляем ширину в 15 см. Высота установится автоматически. Такой файл нужно сохранить под другим именем с расширением «jpg»и отдать в печать.

Общее знакомство с рабочей средой программы векторного редактора можно считать законченным. В следующем уроке научимся работать со слоями.
Урок 1.2. Вставляем фото в рамку
Не только новички фотошопа, но и мастера своего дела частенько используют уже готовые рамки из интернета. К разным праздникам и датам можно найти красивые и необычные рамки поздравительных открыток.
Казалось бы, очень простая операция. Бери фото и вставляй в рамку, но всё равно некоторым не понятно как это сделать. На форумах часто встречается такой вопрос – «Как вставить фото в рамку?». Давайте разберёмся с этим вопросом.
Задаем поиск «картинки для фотошопа» на «Картинки Google» или на Яндекс картинках. Скачиваем и распаковываем архивный файл.
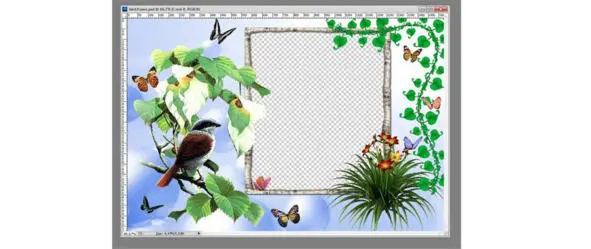
В распакованном наборе видим файл с расширением «psd», который и открываем в программе.
Центральная часть рамки имеет рисунок как на шахматной доске с серо-белыми клетками. Это значит, что в этом месте слой прозрачный.
Проверим размер рамки командой «Изображение/Размер изображения»и зададим ширину 15 см. Для выбранной рамки высота стала равна 10 см, что вполне подходит для печати.

Открываем фото, которое хотим поместить в рамку. Проверяем размер изображения.

Параметр разрешение должен быть 300 пикс/дюйм, а ширина15 см.
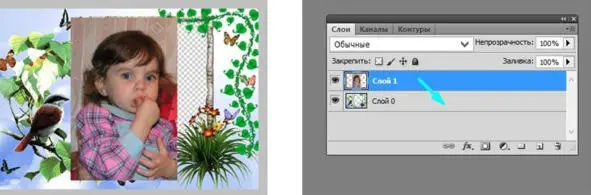
В выбранную рамку вставим только девочку. Делаем прямоугольное выделение инструментом «Прямоугольная область». На экране выделенная область отображается пунктиром.

Чтобы переместить на изображение с рамкой выделенную пунктиром часть, выбираем команду «Редактирование/Скопировать».
Переходим на изображение с рамкой и применяем команду «Редактирование /Вставить».

На палитре слоев увидим два слоя. Скопированная часть изображения лежит верхним слоем над слоем с рамкой. Меняем слои местами простым перетаскиванием верхнего слоя на нижний.
Читать дальшеИнтервал:
Закладка: