Валентина Ахметзянова - Готовимся к пенсии: осваиваем Интернет
- Название:Готовимся к пенсии: осваиваем Интернет
- Автор:
- Жанр:
- Издательство:БХВ-Петербург
- Год:2014
- Город:Санкт-Петербург
- ISBN:978-5-9775-0660-1
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Валентина Ахметзянова - Готовимся к пенсии: осваиваем Интернет краткое содержание
На живом примере автора книги и ее друзей показано, чем заняться человеку, когда подходит пенсионный возраст. В увлекательной и доступной форме написано, как сделать первые шаги в Интернете, завести почту, найти полезную информацию, общаться в чатах, форумах, блогах и в социальных сетях. Рассмотрены полезные ресурсы для фотолюбителей, дачников, рыбаков, автомобилистов и просто домохозяек. Даны уроки печати на клавиатуре. Рассказано, как завести свой блог, создать свой сайт. Приведена краткая инструкция по возможному заработку в Интернете.
Для читателей пенсионного и предпенсионного возраста.
Готовимся к пенсии: осваиваем Интернет - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Создаем свой шаблон
Пояснение
Не хочу грузить вас специальной терминологией, но считаю своим долгом пояснить, что то, в чем мы сейчас начинаем разбираться, называется основами языка гипертекстовой разметки , или HTML (HyperText Markup Language), если по-английски. Вот с помощью тегов — команд этого языка — и осуществляется создание интернет-страничек, или, если попросту, — веб-дизайн. А гипертекст — это еще проще. Именно так и называется способ организации Интернета — система взаимных ссылок, позволяющих связывать воедино тексты, находящиеся на различных компьютерах Всемирной паутины.
Прежде чем делать сайты, нужно решить, в какой программе мы их будем создавать. Мне известны три способа, все они имеют как преимущества, так и недостатки.
✓ Создание страничек с помощью Блокнота (Notepad) — встроенной программы Windows. В этом Блокноте вы будете писать свои веб-странички вручную, расписывая все теги самостоятельно. Это самый трудоемкий и отнимающий уйму времени способ. Но, овладев им, вам станет понятной вся кухня этой увлекательной профессии — сайтостроения, вы сможете спокойно создавать такие странички, какие захотите, какие подскажет вам ваша фантазия. Это внутренний мир без границ.
✓ Создание страничек в специализированных HTML-редакторах — например, в программе Notepad++, которую можно скачать из Интернета. В принципе, это хороший помощник, намного ускоряющий процесс работы над страничкой. Но только в том случае, если вы уже знакомы со всеми понятиями и определениями языка разметки HTML. Так что, все-таки, я бы советовала начать с простого текстового редактора.
✓ Создание страничек в специальных программах, для этого предназначенных — например, в Adobe Dreamweaver. С помощью таких мощных программ, совершенно не зная ни программирования, ни одного символа или закорючки HTML, вы сможете легко и просто, буквально за полчаса, создать приемлемую страничку, и она будет прекрасно функционировать. Единственно — вы так и не сможете понять, как она действует, и если случится какой-то сбой, найти ошибку, не понимая основ HTML, вам будет очень и очень нелегко. Кроме того, такие программы имеют весьма ограниченные функции, и если вдруг вам захочется ввести в свою страничку какие-то новшества, вам придется либо устанавливать новую версию программы, либо переделывать весь сайт заново, либо обращаться к толковому программисту.
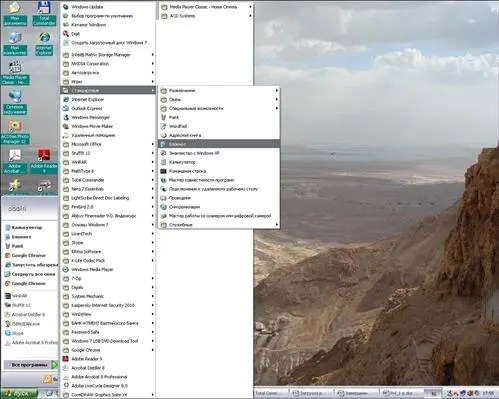
А теперь приступим к делу и запустим. Найдем нашу программу Блокнот (Notepad). В нижнем левом углу монитора отыскиваем кнопку Пуски выполняем команду: Пуск | Все программы | Стандартные | Блокнот— вот так, как показано на рис. П1.5.
И вот он — божественный прямоугольник с пятью кнопками наверху: Файл, Правка, Формат, Види Справка. Впрочем, за все время работы с этим редактором мне вполне хватало и одной кнопки Файл, да и то для того, чтобы просто сохранить результаты своего труда (рис. П1.6). Вот в этой программе и начнем работать.
Конечно, если сравнить этот простенький блокнотик хотя бы с такой навороченной программой, как Adobe Dreamweaver, по красоте и дизайну наш блокнотик вряд ли может с ней соперничать, но по результатам мастерства… я бы не торопилась делать выводы.
Если выбрать команду меню Формат | Шрифт, откроется диалоговое окно Шрифт, где вы сможете выбрать тот шрифт, который вам понравится, с каким удобней работать. И обязательно отметьте галочкой опцию Формат | Перенос по словам— это необходимо, чтобы текст помещался по ширине окна, а не разъезжался на несколько экранов вширь.

Рис. П1.5. Запуск Блокнота

Рис. П1.6. Блокнот
Прежде чем начать…
Итак, у нас есть все необходимое, чтобы немедленно приступить к созданию своей странички. Но, как и положено перед дальней дорогой, давайте на пару минут присядем и договоримся о некоторых вещах, которые необходимо знать уже сейчас, чтобы не было обидно и горько потом, когда мы выложим страничку на сервер и с ужасом обнаружим, что то, что прекрасно показывалось на нашем, домашнем компьютере, не отображается при загрузке странички во Всемирной паутине.
✓ Никогда не пишите названия файлов кириллицей— только на латинице. Файл, названный индекс. html, не сможет интерпретировать ни один браузер. Следует назвать его index.html.
✓ Желательно пользоваться буквами нижнего регистра. Лучше foto.jpg, чем FOTO.JPG. Впрочем, страничка откроется правильно в любом случае, просто вы сами можете запутаться. Однажды я никак не могла понять, почему страница не открывается в Интернете. Когда файлов немного, ошибку найти нетрудно, но когда файлов десятки, а может, и сотни, легко не заметить, что в одной из ссылок указан файл Fotomenu.html вместо fotomenu.html.
✓ Никогда не забывайте закрывать парные кавычки или теги. Забытая кавычка может надолго лишить вас покоя. Так что, будьте бдительны! Строка .
✓ Не допускаются пробелы между открывающей угловой скобкой и дескриптором. Запись: < img src="mycat"> недопустима, поскольку между < и img вставлен пробел. А вот перед закрывающей скобкой пробел допустим: — вполне возможная запись. Однако, чтобы точно не ошибаться, старайтесь не делать лишних пробелов. Впрочем, вокруг знака равенства = пробелы допустимы с обеих сторон. Так что тоже прекрасно сработает.
Рекомендую вам, чтобы не путаться и не усложнять себе жизнь, старайтесь придерживаться этих несложных правил. Итак, повторим еще раз:
✓ мы никогда, даже под страхом смерти, не будем называть файлы русскими именами;
✓ будем стараться писать имена файлов в нижнем регистре;
✓ не будем забывать (хотя кто застрахован от ошибок?) закрывать парные теги и кавычки;
✓ и, наконец, не будем ставить без крайней необходимости пробелов.
Первый шаблон, основные теги
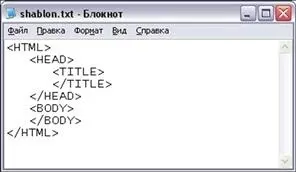
Все. Теперь приступим к созданию шаблона наших страничек. Пишем в Блокноте текст, показанный на рис. П1.7.

Рис. П1.7. Наш шаблон
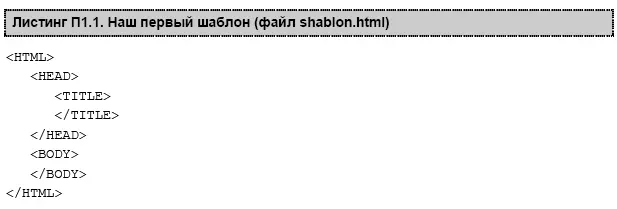
Далее весь код будет приводиться в листингах. Поэтому то, что запечатлено на рис. П1.7, я перепишу в листинг П1.1.

Написали? Просто, правда? Это будет наш шаблон. Давайте и сохраним его под именем shablon.html.
Читать дальшеИнтервал:
Закладка: