Валентина Ахметзянова - Готовимся к пенсии: осваиваем Интернет
- Название:Готовимся к пенсии: осваиваем Интернет
- Автор:
- Жанр:
- Издательство:БХВ-Петербург
- Год:2014
- Город:Санкт-Петербург
- ISBN:978-5-9775-0660-1
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Валентина Ахметзянова - Готовимся к пенсии: осваиваем Интернет краткое содержание
На живом примере автора книги и ее друзей показано, чем заняться человеку, когда подходит пенсионный возраст. В увлекательной и доступной форме написано, как сделать первые шаги в Интернете, завести почту, найти полезную информацию, общаться в чатах, форумах, блогах и в социальных сетях. Рассмотрены полезные ресурсы для фотолюбителей, дачников, рыбаков, автомобилистов и просто домохозяек. Даны уроки печати на клавиатуре. Рассказано, как завести свой блог, создать свой сайт. Приведена краткая инструкция по возможному заработку в Интернете.
Для читателей пенсионного и предпенсионного возраста.
Готовимся к пенсии: осваиваем Интернет - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Текст
В типографике существует множество шрифтов, однако в веб-дизайне для набора текстов веб-страниц используется ограниченное их количество.
Как правило, это:
✓ Georgia;
✓ Times New Roman;
✓ Arial;
✓ Verdana;
✓ Comic Sans MS.
Шрифты подразделяются на шрифты с засечками (типа Georgia, Times New Roman), шрифты без засечек (типа Arial, Verdana) и фантазийные (типа Comic Sans MS).
Чтобы отделить один абзац текста от другого, следует применять тег
. А если при этом нужно выровнять текст абзаца к левой или правой стороне страницы, то делается это с помощью атрибута (служебного слова) align так:
✓
— если нужно выровнять абзац к левой стороне;
✓
— если нужно выровнять абзац к правой стороне.
Наберем отрывок из рассказа Валентина Катаева "Поединок" с заголовком и разбивкой на абзацы, под текстом напишем фамилию автора, сдвинув ее вправо. Сохраним этот файл под именем, скажем, poedinok.html (листинг П1.6).


Рис. П1.11.Файл poedinok.html в браузере
А теперь откроем этот файл в браузере (рис. П1.11).
Если текст нужно начать не с нового абзаца, а просто со следующей строки (например, в стихотворениях), то вместо тега
ставят тег
(листинг П1.7).


Рис. П1.12.Принудительный перевод строчек с помощью тега
В браузере получится следующая картина (рис. П1.12).
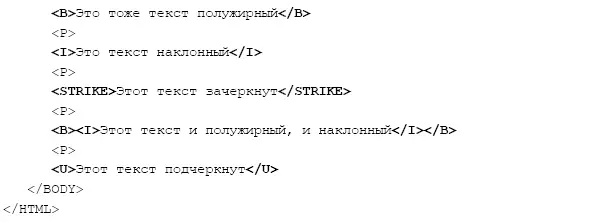
Для выделения текста жирным шрифтом нам пригодятся теги или . Имейте в виду, что оба они имеют пару — закрывающий тег (с косой чертой).
А вот чтобы сделать текст наклонным, существует тег , который также имеет парный закрывающий тег .
Для подчеркивания текста служит тег , для зачеркивания — тег . Они также имеют закрывающие теги и соответственно.
А можно ли сделать текст, к примеру, одновременно и жирным, и наклонным? Конечно можно, для этого надо применить к тексту оба тега — нужно только следить, чтобы они были правильно вложены, например, так:
Этот текст и жирный и наклонный
А вот так неправильно:
Этот текст и жирный и наклонный
Поясню это на примере (листинг П1.8).


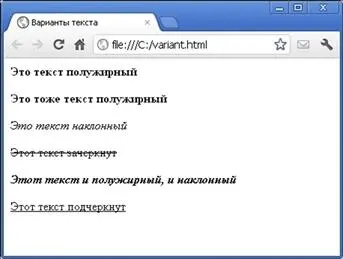
Сохраните этот файл под любым именем, например variant.html, и затем откройте его в браузере. Получим следующее (рис. П1.13).

Рис. П1.13.Варианты текста
Для того чтобы изменить цвет текста, существует тег с атрибутом COLOR, также имеющий свою пару — закрывающий тег . Цвет может быть задан как просто названием цвета, так и числовым его значением — главное, не забывать перед числовым значением ставить знак решетки: #.
Например:
✓ Это красный цвет
✓ Это тоже красный цвет
В табл. П1.1 приведены числовые значения самых распространенных цветов.
Можно также изменять и размер шрифта, достаточно добавить к нему тег с атрибутом SIZE.
Таблица П1.1.Числовые значения цветов

А атрибутом face можно задать гарнитуру шрифта. Тег также имеет свою закрывающую пару: .
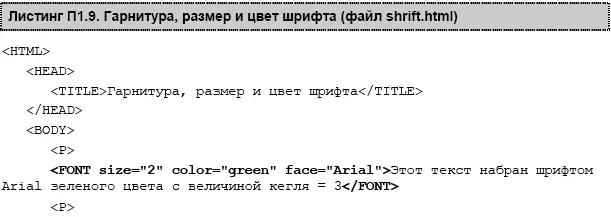
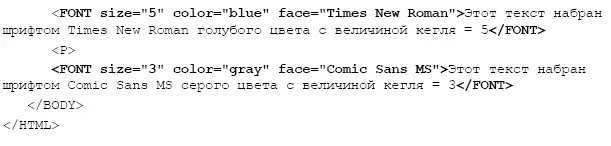
К сожалению, из-за строгого ограничения на объем книги, я не могу, как бы ни хотелось, рассказать здесь обо всем, хотя бы понемногу. Но самое необходимое, все же, стараюсь объяснить. Попробую показать на примере варианты применения гарнитур, размеров и цветов шрифта (листинг П1.9).


В браузере это будет выглядеть так (рис. П1.14). Цвета шрифтов вы здесь, конечно, не увидите, но можете поверить мне на слово или воспроизвести все это самостоятельно на своем компьютере.

Рис. П1.14.Гарнитура, размер и цвет шрифта
Вставляем картинки
Чтобы вставить на страничку картинку, нужно применить тег . Этот тег имеет свой атрибут src, который указывает путь к картинке. Если наша картинка под названием, например, foto.jpg лежит в той же папке, что и HTML-файл, можно написать просто: . Если же картинка лежит в другой папке, скажем, в папке image, тогда и путь к картинке будет такой: . Почему-то у многих новичков возникают страшные проблемы по прописыванию пути к картинке, хотя в этом ничего сложного нет.
Хорошо бы, кроме адреса картинки, явно указать ее размеры с помощью атрибутов width (ширина) и height (высота). Их значения можно узнать, например, в программе Adobe Photoshop. Применение этих атрибутов поможет браузеру корректно показать картинку на веб-странице.
Рекомендуется также в атрибуте alt открытым текстом пояснить, что же такое нарисовано на этой картинке. Дело в том, что поисковые системы не могут с помощью своих роботов разобрать, что там изображено, и подробное описание тут совсем не помешает. Кроме того, среди пользователей Интернета немало слабовидящих, а то и совсем незрячих людей, которые «читают» веб-странички с помощью специальных звуковых программ. Так что старайтесь сразу дать о своих картинках как можно больше информации.
Ну, и, чтобы картинки имели немного свободного пространства вокруг себя и не прилипали к тексту, который их окружает, укажите расстояние от картинки до ближайшего текста по горизонтали (атрибут hspace) и вертикали (атрибут vspace) в пикселах. Для тех, кто еще не знает, пиксел — это наименьший элемент изображения на экране монитора (попросту, точка).
Картинки можно располагать как по центру (атрибут center), так и по правому (атрибут right) или левому (атрибут left) краю. Это прописывается тегом
с соответствующими атрибутами: center, right или left. Надо также отметить, что расположение по левому краю принято по умолчанию.С учетов всего сказанного картинку правильнее всего описать таким вот образом:
Читать дальшеИнтервал:
Закладка: