Валентина Ахметзянова - Готовимся к пенсии: осваиваем Интернет
- Название:Готовимся к пенсии: осваиваем Интернет
- Автор:
- Жанр:
- Издательство:БХВ-Петербург
- Год:2014
- Город:Санкт-Петербург
- ISBN:978-5-9775-0660-1
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Валентина Ахметзянова - Готовимся к пенсии: осваиваем Интернет краткое содержание
На живом примере автора книги и ее друзей показано, чем заняться человеку, когда подходит пенсионный возраст. В увлекательной и доступной форме написано, как сделать первые шаги в Интернете, завести почту, найти полезную информацию, общаться в чатах, форумах, блогах и в социальных сетях. Рассмотрены полезные ресурсы для фотолюбителей, дачников, рыбаков, автомобилистов и просто домохозяек. Даны уроки печати на клавиатуре. Рассказано, как завести свой блог, создать свой сайт. Приведена краткая инструкция по возможному заработку в Интернете.
Для читателей пенсионного и предпенсионного возраста.
Готовимся к пенсии: осваиваем Интернет - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Виды ссылок
Ссылки могут быть как относительными , связывающими две странички одного сайта, — например так:
✓ Информация о сайте
✓ Каталог продукции
✓ Отзывы покупателей
Само собой, что все HTML-файлы (странички) сайта при этом должны находиться в одном каталоге. Тогда нажимая на ссылки, мы сможем переходить на различные странички сайта: info.html, catalog.html или gest.html.
А бывают и абсолютные ссылки, которые могут вести как и на страничку этого же сайта, так и на другие ресурсы. Это обеспечивается прописыванием в строке HTML-кода полного пути к страничке. Например:
✓ Поисковая система Яндекс
✓ Социальная сеть пенсионеров
Ссылкой может быть и картинка. Скажем, если имеется для социальной сети картинка, которая называется logo.jpg, то вид ссылки будет такой:
Социальная сеть пенсионеров
Совместим все это в одном файле (листинг П1.11).


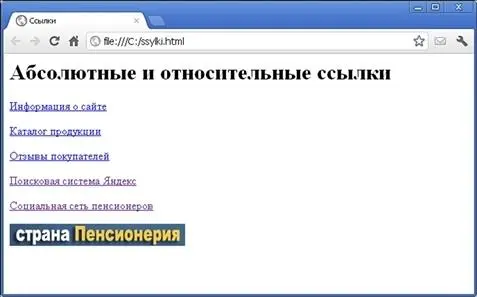
В браузере это все будет выглядеть так, как показано на рис. П1.26.

Рис. П1.26.Ссылки
Каскадные таблицы стилей — CSS
Вообще, все уважающие себя веб-мастера используют в своей работе так называемые каскадные таблицы стилей (CSS). Что это такое? Сайт, как правило, состоит из нескольких страничек. Их может быть и десять, и сто, и даже несколько тысяч. Естественно, всем хочется, чтобы все странички выглядели красиво и были оформлены в едином стиле. Согласитесь, если вы захотите, чтобы заголовки на всех страницах были красного цвета, а текст — синим, то расписывать на каждой страничке все эти свойства весьма проблематично. Вот хитрые веб-мастера и придумали — все стили прописать в одном файле. А на всех страничках сайта дать ссылку на этот файл, и тогда все изменения можно будет производить в том одном файле, а на страничках все это станет изменяться автоматически. Файл стилей обычно называется style.css, где style — название файла, а css — его расширение. И на всех страничках сайта между тегами
и пишется такая строчка:< LINK REL=STYLESHEET TYPE="text/css" HREF="style.css">
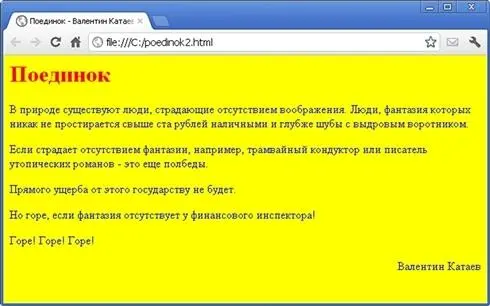
Откройте имеющийся у нас в наличии файл poedinok.html, добавьте к нему приведенную здесь строчку (листинг П1.12), сохраните под именем, например, poedinok2.html.

Затем создайте еще один файл — style.css (листинг П1.13).

Теперь, когда мы поместим файл style.css в один каталог с файлом poedinok2.html и откроем последний, то получим картину, изображенную на рис. П1.27.
Как видите, значение BODY {background-color: yellow;} дало желтый цвет фона нашей странички, P {color: blue;} — заставило цвет текста измениться на синий, а строчка H1 {color: red} придала красный цвет заголовку.

Рис. П1.27.Файл poedinok2.html со стилями
Таким образом, изменяя параметры в одном файле стилей, можно изменять очень многие свойства элементов целого комплекса веб-страничек на любые другие!
Размещение сайта в Интернете
Ну, хорошо, научились мы делать странички, научились связывать их между собой с помощью ссылок. Но как разместить их в Интернете? А для этого существуют специальные сервисы, как платные, так и бесплатные.
Внимание!
Пусть создали вы сайт из нескольких страничек, но только одна из них является главной (веб-мастера ее иногда называют «мордой сайта»). Так вот — эта страничка всегда должна нести имя index. Расширение зависит от назначения, но сейчас не об этом. Страничка может называться index.html или index.htm, ну, или index.shtml, index.php. Главное — index, потому что по этому имени поисковые системы как раз и понимают, какую страничку сайта нужно открыть первой, чтобы пользователи сначала попадали на эту главную страницу, а уж потом — на прочие, пусть и не менее важные.
Начнем с бесплатных сервисов. Самым популярным является http://narod.yandex.ru/(рис. П1.28).
Туда можно закачать сайт, самостоятельно изготовленный на своем, локальном, компьютере, а можно по имеющимся там шаблонам создать сайт непосредственно на этом сервисе — тем более что сделать это весьма легко и просто.

Рис. П1.28.Народный сайт
Многие веб-мастера делали свои первые сайты на этом «народе», некоторые там и оставались, другие переходили на платные сервисы. Потому как бесплатно — это всегда какие-то ограничения плюс навязанная реклама, которую ваш сайт будет постоянно показывать.
Но есть еще платные сервисы — чтобы ими воспользоваться, прежде всего нужно купить для своего сайта хорошее доменное имя . Скажем, у меня вот такие оплаченные домены: pensionerka.ru, pensionerka.com, dikarka.ruи еще десятка три. Выбрать свободный домен можно в разных местах. Скажем на http://www.agava.ru, http://www.reg.ru, http://www.r01.ruи многих других. Сколько стоит домен? По-разному: от 100 до 500 рублей в год.
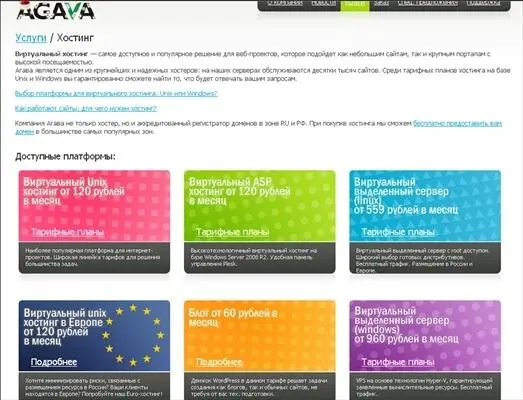
Но мало купить домен, нужно его еще где-то припарковать — это называется хостингом . На указанных здесь сервисах есть и предложения хостинга. Цены тоже различаются — не только по сервисам, но и по выбранному тарифу. Чем больше и сложнее сайт, тем больше для него требуется места, а, значит, хостинг для него получается дороже. Но пока сайт небольшой, можно купить самый дешевый вариант, а по мере надобности переводить его на более дорогой.

Рис. П1.29.Цены на хостинг от Агавы
Лично я все время пользуюсь сервисом http://www.agava.ru, расценки хостинга на нем на начало 2012 года приведены на рис. П1.29.
Дорого это или не очень, судите сами.
Регистрация в поисковых системах
Мало разместить сайт в Интернете, необходимо еще зарегистрировать его в известных поисковиках, чтобы они включили его в свой поиск. Не огорчайтесь, если ваш сайт не сразу будет виден в поиске. Некоторые поисковики специально консервируют новые сайты в так называемой песочнице , и время это может затянуться иногда до 3 месяцев.
Читать дальшеИнтервал:
Закладка: