Валентина Ахметзянова - Готовимся к пенсии: осваиваем Интернет
- Название:Готовимся к пенсии: осваиваем Интернет
- Автор:
- Жанр:
- Издательство:БХВ-Петербург
- Год:2014
- Город:Санкт-Петербург
- ISBN:978-5-9775-0660-1
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Валентина Ахметзянова - Готовимся к пенсии: осваиваем Интернет краткое содержание
На живом примере автора книги и ее друзей показано, чем заняться человеку, когда подходит пенсионный возраст. В увлекательной и доступной форме написано, как сделать первые шаги в Интернете, завести почту, найти полезную информацию, общаться в чатах, форумах, блогах и в социальных сетях. Рассмотрены полезные ресурсы для фотолюбителей, дачников, рыбаков, автомобилистов и просто домохозяек. Даны уроки печати на клавиатуре. Рассказано, как завести свой блог, создать свой сайт. Приведена краткая инструкция по возможному заработку в Интернете.
Для читателей пенсионного и предпенсионного возраста.
Готовимся к пенсии: осваиваем Интернет - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Ну, а теперь сделаем пример странички, где все уже вам должно быть знакомо (листинг П1.10).


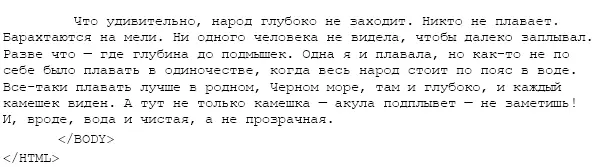
А вот что получим на экране монитора. Причем, если навести мышку на картинку, появится надпись морской пейзаж(рис. П1.15).

Рис. П1.15.Вставка изображения
Adobe Photoshop: обрабатываем фотографии
Я не представляю себе работы без моей любимой программы Adobe Photoshop. Так что, если она у вас есть, — прекрасно! Если нет — постарайтесь установить. Я не буду рассказывать здесь обо всех возможностях программы, для этого понадобилась бы целая толстая книга. А вот некоторые моменты объясню.
Примечание
У вас могут быть различные версии этой программы, но основные функции остаются неизменными.
Надо также отметить, что Photoshop — очень и очень недешевое удовольствие. Однако люди как-то выходят из положения…
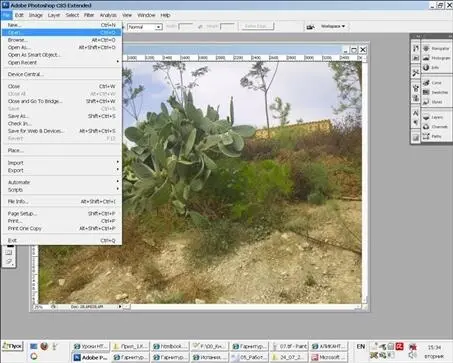
Вот главное окно Adobe Photoshop (рис. П1.16).

Рис. П1.16.Окно программы Adobe Photoshop
Чтобы загрузить в него свою картинку, необходимо выполнить команду меню File(Файл) | Open(Открыть) и из своих файлов выбрать нужное изображение (рис. П1.17).
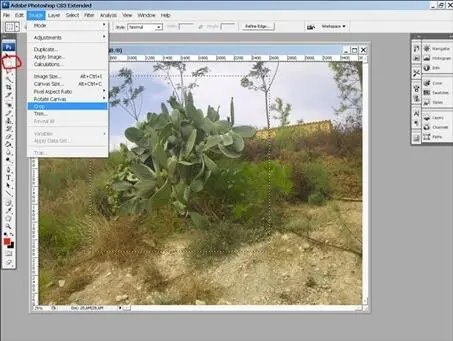
Часто бывает, что картинка не нужна целиком — тогда можно отсечь ненужные части, воспользовавшись опцией обрезки . Сначала выделяем нужную область с помощью инструмента Rectangular Marquee Tool(Прямоугольное выделение), затем выбираем команду Image(Изображение) | Crop(Кадрировать), как показано на рис. П1.18, и у нас остается вырезанная область (рис. П1.19).
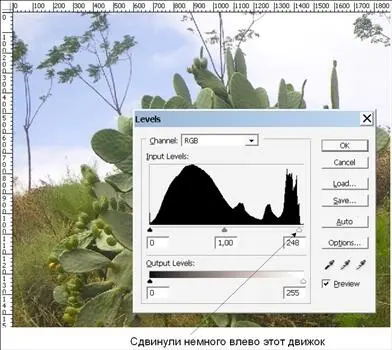
Но на этом не успокаиваемся. Если цвета кажутся недостаточно контрастными, их можно немного «вытянуть». Для этого нажимаем на клавиатуре комбинацию клавиш + либо в верхнем меню программы выбираем Image(Изображение) | Adjustments(Настройка) | Levels(Уровни) и пробуем перемещать движки на гистограмме, наблюдая за нашим изображением, пока результат не покажется нам приемлемым. Я вот сдвинула правый белый движок немного влево, чтобы слегка увеличить контрастность, что даст и ощущение некоторого повышения резкости изображения (рис. П1.20).

Рис. П1.17.Открытие файла

Рис. П1.18.Делаем обрезку

Рис. П1.19.Вырезанная область

Рис. П1.20.Работаем с уровнями
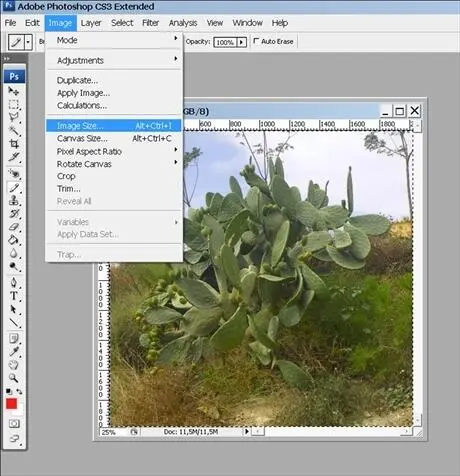
Однако и это не все! Мое изображение слишком велико, мне нужно его уменьшить. Нажимаем в меню: Image(Изображение) | Image Size(Размер изображения), как показано на рис. П1.21.

Рис. П1.21.Размер изображения
И видим следующую картину (рис. П1.22): ширина ( Width) изображения — 2024 пиксела, высота ( Height) — 1980. Это никуда не годится!
Но отчаиваться не стоит — просто впишем в поле ширины нужный размер, например 500 , автоматически изменится и высота, поскольку у нас по умолчанию стоит галочка у опции Constrain Proportions(Сохранять пропорции). Так что высота сама установится на величину 489пикселов (рис. П1.23).
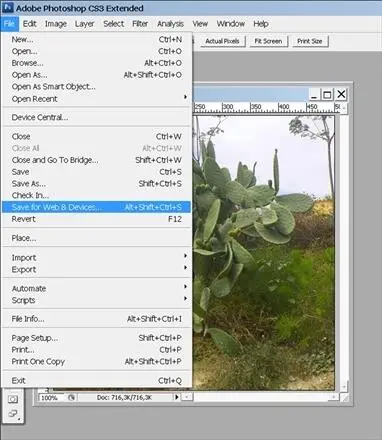
И последнее. Изображение обязательно нужно сохранить оптимизированным для размещения в Интернете. Для этого выбираем команду File(Файл) | Save for Web(Сохранить для Web) — как показано на рис. П1.24.

Рис. П1.22.Слишком большой размер!

Рис. П1.23.Изменение размеров

Рис. П1.24.Сохраняем картинку для Web
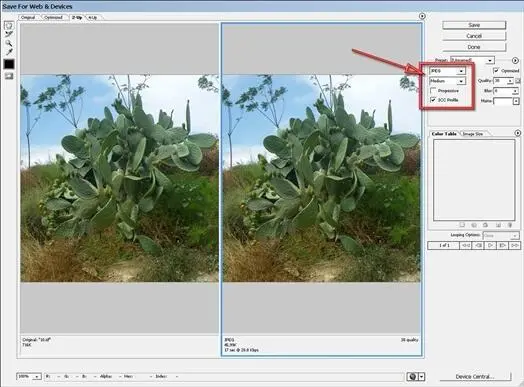
А в открывшемся диалоговом окне выбираем формат изображения: JPEG, размер: Medium— обычно этого бывает достаточно (рис. П1.25). И сохраняем наше изображение под любым именем. Все, работа закончена.
Совет
Можно также выбрать форматы GIF или PNG, но для сохранения фотографий лучше подходит JPEG. Формат GIF рекомендуется выбирать, если цветов на изображении мало (например, это простой чертеж), а PNG подходит больше для изображений с прозрачным фоном.
Ссылки
Как можно с одной страницы сайта попасть на другую? Ответ прост — при помощи ссылок . На любом сайте есть меню, нажатия на пункты которого обеспечивает переход в нужный раздел. Все пункты меню, как текстовые, так и в виде картинок, являются ссылками. Когда вы задаете поиск в Яндексе, открываются страницы ссылок, нажимая на которые также попадаешь на другие страницы. Без ссылок невозможно было бы перемещаться по Интернету, так что это вещь очень нужная и полезная. Да и в простом тексте можно найти ссылку — как правило, они подчеркнуты и выделены иным (чаще всего синим) цветом.

Рис. П1.25.Выбираем формат изображения
Создание ссылок
А создаются ссылки при формировании веб-страницы очень просто. Для этого существует специальный тег , имеющий свой закрывающий тег .
Примечание
Напомню, что в сайтостроении можно набирать теги как прописными (заглавными) буквами: , так и строчными (маленькими): . Я обещала ранее, что буду писать их всегда заглавными, но не всегда выдерживаю это обещание… Вообще-то, с точки зрения красоты оформления, принято набирать открывающие теги прописными буквами, а закрывающие — строчными, но не будем формалистами, ладно?
У тегов имеется обязательный атрибут href, указывающий, куда именно следует переместить пользователя. Естественно, на самом деле пользователь никуда не перемещается, просто у него в браузере загружается нужная страничка. Ну, да не в этом суть. Главное, что эти ссылки дают возможность расширить границы Интернета.
Читать дальшеИнтервал:
Закладка: