Брюс Блок. - Визуальное повествование. Создание визуальной структуры фильма, тв и цифровых медиа.
- Название:Визуальное повествование. Создание визуальной структуры фильма, тв и цифровых медиа.
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:2016
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Брюс Блок. - Визуальное повествование. Создание визуальной структуры фильма, тв и цифровых медиа. краткое содержание
Визуальное повествование. Создание визуальной структуры фильма, тв и цифровых медиа. - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Использование основных визуальных компонентов требует понимания ключевых принципов, на которых. основана любая структура. В следующей главе речь пойдет о таких принципах как контраст и сближенность (affinity) (В оригинале стоит термин «affinity» В зависимости от контекста в настоящем издании он переводится как «сближенность», сходство. Прим. ред.).
Глава 2. Контраст и сближенность (Contrast and affinity).
Структура изображения основывается на верном понимании принципов контраста и cближенности (affinity). Что такое контраст? Это противопоставление, различие.

Здесь приведен пример контраста при использовании визуального компонента – тона. Тон зависит от яркости объекта. Тон можно объяснить, используя шкалу оттенков серого. Контрастные тона это оттенки серого, максимально различные по яркости. Наибольший контраст достигается на границах ахроматической шкалы – это черный и белый тон. Рисунок иллюстрирует максимальный тональный контраст с использованием только черного и белого тонов.

Этот черно-белый кадр – пример максимальной контрастности тона. Что же тогда сближенность? Сближенность – это сходство.

Каждый оттенок серого тона похож на ближайший с ним тон на ахроматической шкале. Эти кадры иллюстрируют наибольшую тональную сближенность, в них использованы два соседних оттенка шкалы.

В одном кадре использованы только черный и темно-серый цвета, в другом – два светло-серых тона.
Каждый визуальный компонент (пространство, линия, форма, тон, цвет, движение и ритм) может быть описан и использован с точки зрения контраста и сближенности, что мы и обсудим в следующих главах.
Итак, контраст – это различие, сближенность – сходство. Принципы контрастности и сближенности: чем больше контраст визуального компонента, тем больше визуальной экспрессии, или динамика возрастает. Чем больше сближенности в визуальном компоненте, тем спокойнее выглядит изображение, или динамика снижается.
Или, проще говоря: контраст – больше визуального напряжения; сближенность – меньше визуального напряжения.
Что означает визуальное напряжение (visual intensity)? Например, катание на современных американских горках создает напряжение, а спящий щенок – нет. Ряд бурных сцен в фильм волнует, изображение спокойного океана в пасмурный день – нет. Компьютерная игра может быть возбуждающей или скучной. Телевизионная реклама может потрясать или успокаивать. Документальный фильм бывает тревожным или вселяющим надежду. Все эти эмоции, вызванные напряженностью или динамикой, люди испытывают при чтении, прослушивании музыки или просмотре изображений. Публика реагирует очень эмоционально (плачь, смех, крик), или же люди реагируют физически (их мышцы напрягаются, они закрывают глаза или вообще засыпают). Обычно, чем интенсивнее визуальный раздражитель, тем острее реакция аудитории.
Писатель тщательно подбирает слова, составляя предложения и абзацы. Музыкант тщательно выстраивает структуру нот, размера и тактов. Режиссер, кинематографист, дизайнер или монтажер структурируют изображение, применяя принципы контраста и сближенности к базовым визуальным компонентам.

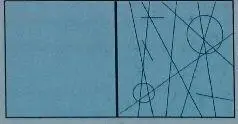
Принцип контраста и сближенности можно проиллюстрировать простым рисунком: какая половина изображения более интенсивная? Правая часть заполнена разнонаправленными контрастирующими линиями, создающими визуальное напряжение. А левой стороне не хватает напряжения из-за визуальной сближенности изображения, отсутствия контрастов. Каждая половина имеет свою визуальную специфику.
Вот еще один пример с двумя гипотетическими короткометражными фильмами.

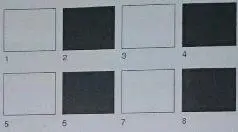
Это раскадровка первого фильма. Раскадровка – серия рисунков, иллюстрирующих, как в итоге будет выглядеть фильм. Каждый кадр на пленке длится одну секунду. Этот фильм начинается с белого кадра, затем он становится черным, затем опять белым, черным и т. д. Такое чередование белого с черным будет продолжаться в течение нескольких минут. Реакция публики вполне предсказуема. Такая атака контрастных белого и черного становится слишком напряженной и невозможной для просмотра. Фильм всецело контрастен, и его визуальное напряжение слишком высокое.

Это раскадровка второго фильма. Каждый кадр одинакового серого цвета, ничего не изменяется. Аудитория посмотрит этот фильм в течение нескольких минут и, безусловно, сочтет его скучным и монотонным. В этом фильме много сближенности, ему недостает визуальной динамики.
Контрастность черно-белого фильма слишком напряженна, а однообразность серого вовсе лишена напряжения.
Хотя принцип контрастности и сближенности очень прост, использование его достаточно сложно. Каждый из семи основных визуальных компонентов может быть разбит на разнообразные субкомпоненты, и каждый из них должен быть соотнесен с контрастом и сближенностью. Но как только вы поймете согласованность основных визуальных компонентов с принципом контраста и сближенности, построение визуальной структуры для вас станет вполне возможным.
Следующие шесть глав дают определения базовым визуальным компонентам. Необходимо понять, как правильно их увидеть ,контролировать и, что наиболее важно, как правильно обращаться с каждым из них для построения визуальной структуры.
Глава 3. Пространство (Space).
Пространство (space) – это сложный визуальный компонент. Оно определяет не только экран, на котором отображаются все другие визуальные компоненты, но и само имеет несколько вспомогательных компонентов, которые необходимо объяснить. Данная глава состоит из двух частей. В первой части описаны четыре вспомогательные компонента пространства: глубина, плоскость, ограниченность и размытость. Во второй части обсуждаются пропорции, членение поверхности (кадрирование), открытое и замкнутое пространства.
Читать дальшеИнтервал:
Закладка: