Валерий Жарков - Справочник Жаркова по проектированию и программированию искусственного интеллекта. Том 1: Программирование на Visual C# искусственного интеллекта
- Название:Справочник Жаркова по проектированию и программированию искусственного интеллекта. Том 1: Программирование на Visual C# искусственного интеллекта
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:9785005665454
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Валерий Жарков - Справочник Жаркова по проектированию и программированию искусственного интеллекта. Том 1: Программирование на Visual C# искусственного интеллекта краткое содержание
Справочник Жаркова по проектированию и программированию искусственного интеллекта. Том 1: Программирование на Visual C# искусственного интеллекта - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Для написания программы, в самом верху файла Form1.cs записываем пространство имён System.Reflection для управления классом Assembly:
using System.Reflection; //For the Assembly class.
В панели Properties (для Form1) на вкладке Events дважды щёлкаем по имени события Paint. Появившийся шаблон метода Form1_Paint после записи нашего кода принимает следующий вид.
Другие варианты вывода изображения, например, на элемент управления PictureBox и после щелчка по какому-либо элементу управления уже приводились ранее.



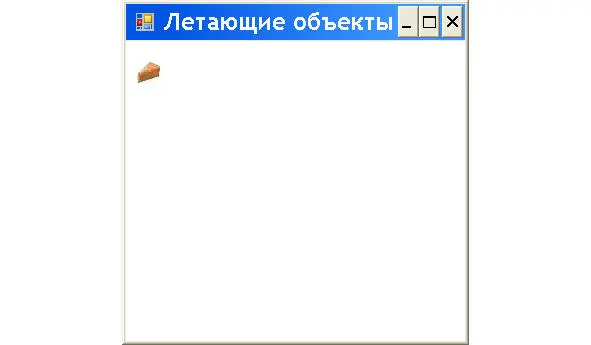
Рис. 4.1.Форма. Рис. 4.2.Файл рисунка в SE (слева) и в Properties (справа).
Листинг 4.1.Метод для построения изображения.
//We declare the object of class System.Drawing.Image
//for a product:
Image cheeseImage;
//We load into the project the image files according
//to such scheme:
//We create an object myAssembly of the Assembly class
//and appropriate to it
//the link to the executed assembly of our application:
static Assembly myAssembly = Assembly.GetExecutingAssembly ();
//We create the myAssemblyName object of
//the System.Reflection.AssemblyName class and appropriate to
//it the assembly name, which consists of a project name,
//Version, Culture, PublicKeyToken:
static AssemblyName myAssemblyName = myAssembly.GetName ();
//From the assembly name by means of the Name property
//we select a string project name:
static string myName_of_project = myAssemblyName.Name;
private void Form1_Paint (object sender, PaintEventArgs e)
{
//We load into object of the System.Drawing.Image class
//the image file of the set format, added to the project,
//by means of ResourceStream:
cheeseImage =
new Bitmap(myAssembly.GetManifestResourceStream (
myName_of_project +».» + "cheese.JPG»));
//We draw the image on the Form1:
e.Graphics. DrawImage (cheeseImage, 10, 20);
}
Строим и запускаем программу на выполнение обычным образом:
Build, Build Selection; Debug, Start Without Debugging.
Появляется форма Form1 с изображением типа встроенного нами рисунка сыра cheese.jpg (рис. 4.1).
Верхний левый угол изображения по отношению к верхнему левому углу экрана (где находится начало координат) расположен в соответствии с заданными нами координатами в строке кода (e.Graphics. DrawImage (myBitmap, 10, 20);).
4.2. Методика анимации объекта
Программа может рисовать теперь сыр на экране. Затем она должна перемещать сыр, неоднократно рисуя и перерисовывая изображение сыра в различных позициях. Если программа делает это достаточно быстро, создаётся иллюзия движения (анимация).
Следующий пример кода создаёт метод updatePositions, который перемещает сыр. На данной стадии проектирования сыр будет только двигаться вправо и вниз (по осям координат «x» и «y»). Таким образом, добавляем в данный (или новый) проект такой код.
Листинг 4.2.Изменение координат продукта.
//Current abscissa of an object:
int cx = 50;
//Current ordinate of an object:
int cy = 100;
private void updatePositions ()
{
cx++; //or cx = cx +1;
cy++; //or cy = cy +1;
}
Видно, что программа использует переменные cx и cy, чтобы задавать местоположение сыра. Сейчас их значения становятся больше на единицу каждый раз, когда вызывается обновление экрана, что заставляет сыр двигаться направо и вниз.
В процессе игры, для вызова метода updatePositions через одинаковые промежутки времени, целесообразно использовать таймер. С панели инструментов Toolbox размещаем на форме компонент Timer (Таймер). В панели Properties (для данного компонента Timer) в свойстве Enabled оставляем булево значение False, а свойству Interval задаём значение 40 (миллисекунд, что соответствует 25 кадрам в секунду по стандарту телевещания России; 1000 миллисекунд равно 1 секунде).
Важно отметить, что добавление в проект компонента Timer (Таймер) означает, что наша игра должна отключить таймер, когда игра находится в фоновом режиме, и включить таймер при активации игры. Именно поэтому в панели Properties (для данного компонента Timer) в свойстве Enabled мы оставили булево значение False.
Кроме того, таймер не должен быть включенным, пока программа не загрузит изображение. Поэтому в приведённый выше метод Form1_Paint дописываем в самом низу:
//We turn on the timer:
timer1.Enabled = true;
Окончательно, код в теле метода Form1_Paint должен иметь такой вид.
Листинг 4.3.Метод для рисования изображения.
private void Form1_Paint (object sender, PaintEventArgs e)
{
//We load into object of the System.Drawing.Image class
//the image file of the set format, added to the project,
//by means of ResourceStream:
cheeseImage =
new Bitmap(myAssembly.GetManifestResourceStream (
myName_of_project +».» + "cheese.JPG»));
//We draw the image on the Form1:
e.Graphics. DrawImage (cheeseImage, cx, cy);
//We turn on the timer:
timer1.Enabled = true;
}
Теперь всякий раз, когда вызывается метод Form1_Paint, программа рисует сыр на экране с соответствующими координатами cx и cy.
Дважды щёлкаем по значку для компонента Timer (ниже формы в режиме проектирования). Появляется шаблон метода timer1_Tick, который после записи нашего метода updatePositions и библиотечного метода Invalidate (или Refresh) для перерисовки изображения на экране принимает следующий вид.
Листинг 4.4.Метод для смены кадров на экране и перемещения фигуры.
private void timer1_Tick (object sender, EventArgs e)
{
//We call the method:
updatePositions ();
//We redraw the screen:
Invalidate ();
}
Строим и запускаем программу на выполнение обычным образом:
Build, Build Selection; Debug, Start Without Debugging.
В ответ Visual C# выводит форму Form1 в режиме выполнения, на которой изображение типа встроенного нами рисунка сыра cheese.jpg перемещается из верхнего левого угла по диагонали сверху вниз (в нижний правый угол) и скрывается (рис. 4.3).


Рис. 4.3.Объект перемещается по диагонали сверху вниз. Рис. 4.4.Отскок объекта.
Изображение объекта мерцает, что в дальнейшем будет исправлено применением двойной буферизации.
Таким образом, мы разработали методику анимации, по которой можно перемещать любые объекты на экране.
4.3. Методика проектирования отскока объекта от границы
Разработаем методику решения задачи по отскоку заданного нами объекта от заданных нами границ, например, от границ экрана. В качестве предмета и замкнутого пространства могут быть, например:
резиновый мяч, металлический или пластмассовый шар, который с большой силой бросил человек в каком-то помещении; предмет летает внутри помещения и отскакивает от пола, потолка и стен этого помещения;
пуля, выпущенная из огнестрельного оружия, например, стальная дробь, выпущенная из охотничьего ружья в комнате и в полёте отскакивающая от пола, потолка и стен этой комнаты.
На практике подобные очень сложные задачи решаются после ввода в постановку задачи большого числа допущений.
Читать дальшеИнтервал:
Закладка: