Валерий Жарков - Справочник Жаркова по проектированию и программированию искусственного интеллекта. Том 1: Программирование на Visual C# искусственного интеллекта
- Название:Справочник Жаркова по проектированию и программированию искусственного интеллекта. Том 1: Программирование на Visual C# искусственного интеллекта
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:9785005665454
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Валерий Жарков - Справочник Жаркова по проектированию и программированию искусственного интеллекта. Том 1: Программирование на Visual C# искусственного интеллекта краткое содержание
Справочник Жаркова по проектированию и программированию искусственного интеллекта. Том 1: Программирование на Visual C# искусственного интеллекта - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
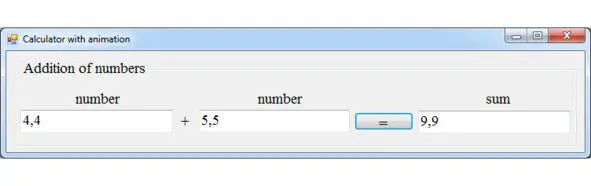
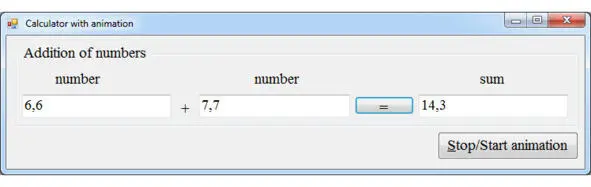
В ответ Visual C# выполняет программу и на рабочий стол выводит форму в режиме выполнения. На этой форме с заданной нами частотой в 500 миллисекунд (или 0,5 секунды) заголовок «Калькулятор (Calculator) ” сменяется на «Калькулятор с анимацией (Calculator with animation) ” (рис. 2.10), и таким образом создаётся эффект анимации.

Рис. 2.10.Форма с анимационным заголовком.
Если на листингах 2.3 – 2.5 вместо слова «Калькулятор (Calculator)» записать оператор «» (т.е. удалить слово «Калькулятор (Calculator)»), то будет появляться и исчезать только второй заголовок формы «Калькулятор с анимацией (Calculator with animation)», и этот заголовок будет только мигать (без замены текста) с заданной частотой. Далее на этом калькуляторе можно выполнять описанные выше расчёты (рис. 2.10).
Аналогично создаётся анимация по второму варианту (листинг 2.4) и третьему варианту (листинг 2.5); каждый вариант имеет свои особенности. И читатель может выбрать наиболее понравившийся вариант анимации. Мы же в дальнейшем будем применять, в основном, первый вариант, как наиболее простой.
Следовательно, мы закончили разработку методики создания трёх вариантов анимации на примере анимационного заголовка формы. Подчеркнем, что мы разработали именно общую методику создания анимации, так как если в программах на листингах 2.3 – 2.5 вместо ключевого слова this записать значение свойства Name для какого-нибудь элемента управления (label1, button1 и т.д.), то мы получим эффект анимации для текста на этом элементе управления.
2.8. Методика приостановки и возобновления анимации
В любом работающем приложении целесообразно предусмотреть возможность приостановки анимации и мультипликации (остановки изменения во времени какого-либо изображения), например, когда цель анимации достигнута, и она больше не нужна, а также предусмотреть возможность повторного запуска анимации, остановки, запуска и т. д. Можно разработать много вариантов прекращения анимации без прекращения работы всего приложения. Но все основные варианты основаны на том, что в методе для обработки какого-либо события в данном приложении вместо заданного выше значения true свойства Enabled мы должны записать значение false, например, при помощи следующей одной строки кода (которую мы уже применили в предыдущем листинге).
Листинг 2.6.Строка кода, останавливающая анимацию.
timer1.Enabled = false;
Недостаток записи только этой одной строки кода заключается в том, что после остановки анимации мы не сможем запустить её вновь.
Чтобы возобновить анимацию, мы должны в обработчик события записать другую строку кода:
Листинг 2.7.Строка кода, возобновляющая анимацию.
timer1.Enabled = true;
Теперь объединим эти две последние строки кода в обработчике события с целью приостановки и возобновления анимации после каждого щелчка, например, кнопки. Для этого в режиме проектирования Form1 стандартно (как описано выше) вводим новую кнопку Button, в свойстве Text записываем &Stop/Start Animation и дважды щёлкаем по этой кнопке (или в панели Properties для этой кнопки на вкладке Events дважды щёлкаем по имени события Click). Появляется файл Form1.cs с автоматически сгенерированным шаблоном метода, выше которого объявляем булеву переменную, а в шаблон записываем код, как показано на следующем листинге:
Листинг 2.8.Код для приостановки и возобновления анимации.
//We declare the Boolean OffOn variable and set it «false»:
bool OffOn = false;
private void button2_Click (object sender, EventArgs e)
{
//We set alternation of a stop and resuming of animation
//after each click of the button2 button:
if (OffOn == false)
{
//We stop the animation:
timer1.Enabled = false;
//We change the OffOn value to opposite:
OffOn = true; //or so: OffOn =! OffOn;
}
else
{
//We resume the animation:
timer1.Enabled = true;
//We change OffOn value to opposite:
OffOn = false; //or so: OffOn =! OffOn;
}
}
Для проверки этого кода по первому варианту (листинг 2.3) запускаем программу, например, так: Ctrl+F5. В ответ Visual C# выполняет программу и на рабочий стол выводит форму в режиме выполнения. На этой форме с заданной нами частотой в 500 миллисекунд (или 0,5 секунды) заголовок «Калькулятор (Calculator) ” сменяется на «Калькулятор с анимацией (Calculator with animation) ” (рис. 2.11), и таким образом создаётся эффект анимации.

Рис. 2.11.Анимация прекращается и возобновляется после щелчка кнопки Stop/Start Animation.
Анимация прекращается и возобновляется поочередно после каждого щелчка кнопки (рис. 2.11). Так как в свойстве Text мы записали &Stop/Start Animation с символом &, то первая буква S подчёркнута и, следовательно, эту кнопку можно нажать не только мышью, но и комбинацией клавиш Alt+s.
Если мы желаем, чтобы анимация прекращалась и возобновлялась после каждого щелчка по данной форме, то в панели Properties для этой формы на вкладке Events дважды щёлкаем по имени события Click и в появившийся шаблон метода записываем код, подобный коду на листинге 2.8.
Аналогично можно разработать другие варианты анимации, а также варианты приостановки и возобновления анимации и мультипликации, как показано в наших предыдущих книгах, например, [9] или с сайта ZharkovPress.com.
2.9. Общая методика использования методов из других платформ на основе динамически подключаемых библиотек
Часто при решении задачи требуется использовать метод (процедуру или функцию), которой в данной программе на данном языке нет, но мы точно знаем, что она имеется в другой программе (комплексе, пакете, платформе) на том же или другом языке и там выполняет то, что нам нужно. Для использования в нашем приложении метода (функции) из любого другого языка, например, из языка Visual Basic, необходимо создать ссылку на этот язык.
Для создания ссылки, например, на Visual Basic выполняем такие шаги.
1. В меню Project выбираем Add Reference (или в панели Solution Explorer делаем правый щелчок на имени проекта и в появившемся контекстном меню выбираем Add Reference).
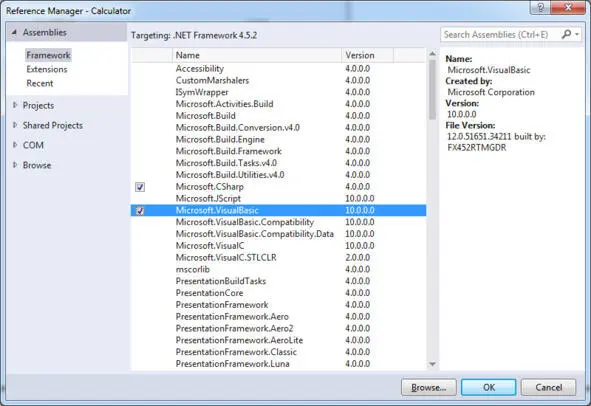
Мы увидим панель Add Reference (рис. 2.12).
2. В панели Add Reference на вкладке (.NET) выделяем динамически подключаемую библиотеку (dynamic link library), например, Microsoft.VisualBasic и щёлкаем кнопку OK.
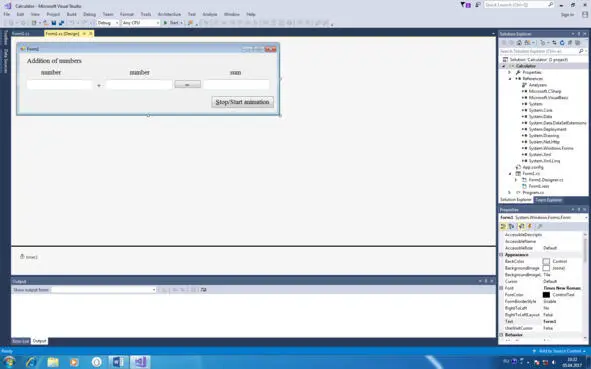
Эта ссылка добавляется в список ссылок в панели Solution Explorer (рис. 2.13).
Таким образом мы создали ссылку на Visual Basic и теперь можем подключать к нашему приложению методы (процедуры и функции) из этого языка, как показано в следующем параграфе.


Рис. 2.12.Выбираем Microsoft.VisualBasic. Рис. 2.13.Панель Solution Explorer.
Читать дальшеИнтервал:
Закладка: