Даниил Шардаков - Копирайтинг с нуля
- Название:Копирайтинг с нуля
- Автор:
- Жанр:
- Издательство:Литагент АСТ
- Год:2019
- Город:Москва
- ISBN:978-5-17-116459-1
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Даниил Шардаков - Копирайтинг с нуля краткое содержание
Копирайтинг с нуля - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Сетка
Когда копирайтер разрабатывает прототип, перед ним стоят две оформительские задачи: расположить элементы ровно и красиво и показать связь между блоками. В дальнейшем дизайнер и верстальщик на основе нашего прототипа создают несколько вариантов дизайна и верстки: для стационарных компьютеров (десктопов) и мобильных устройств (адаптивные дизайн и верстка).
Словарь копирайтера
Десктоп– стационарный компьютер или ноутбук.
Адаптивный дизайн –дизайн, адаптированный под мобильные устройства с различным разрешением экрана.
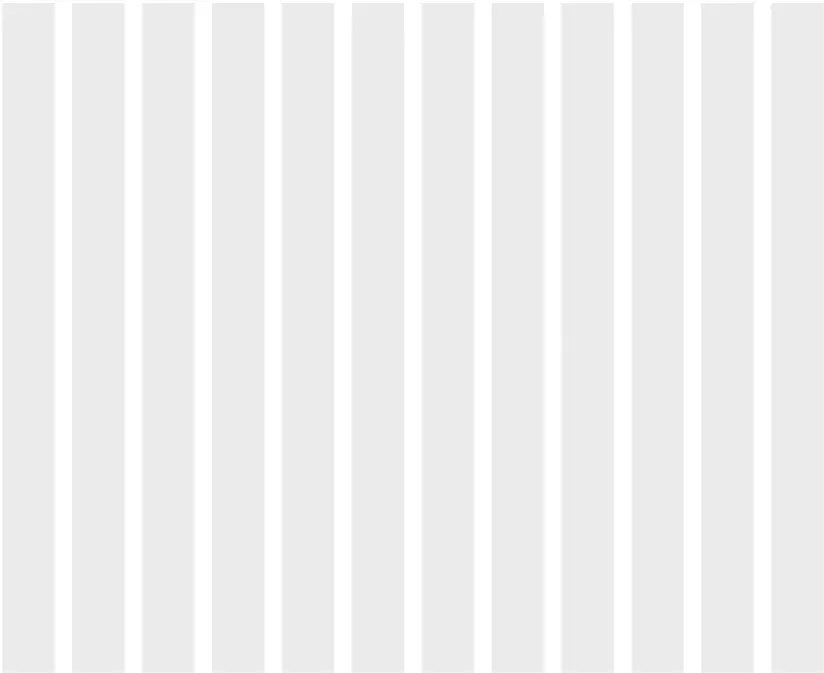
Для решения двух этих задач удобно использовать специальные сетки. Универсальным вариантом считается Сетка 960 (Grid 960). Это сетка, которая в ширину 960 пикселей и состоит из 12 (чаще) или 16 (реже) направляющих полос (колонок).

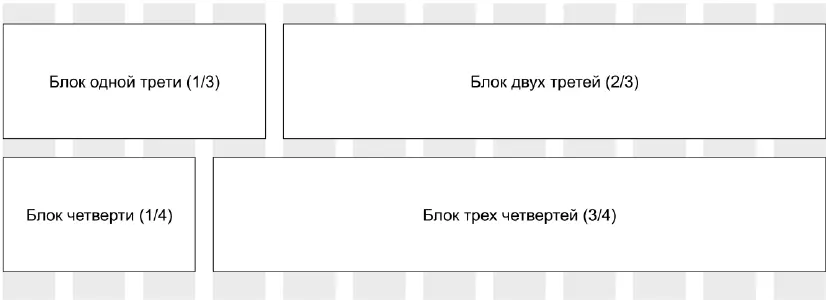
Направляющие нужны, чтобы выравнивать блоки по горизонтали. Главное достоинство такого формата в том, что число 12 без остатка делится на 1, 2, 3, 4 и 6. Это означает, что с ее помощью можно разделить рабочую зону прототипа на одну, две, три, четыре и шесть частей (колонок), посмотрите.
Помимо равного разделения по сетке можно также располагать и комбинированные варианты. Например, 1/3+2/3 или 1/4+3/6. Обратите внимание, что вся информация в прототипе размещается внутри блоков. Начало блока соответствует началу широкой полосы (направляющей), а конец – ее окончанию. Узкие белые полосы либо входят в состав блоков, либо служат разделителями. Начинать блок в середине широкой полосы нельзя, потому что дизайнер и верстальщик не поймут, к чему его тогда привязать.


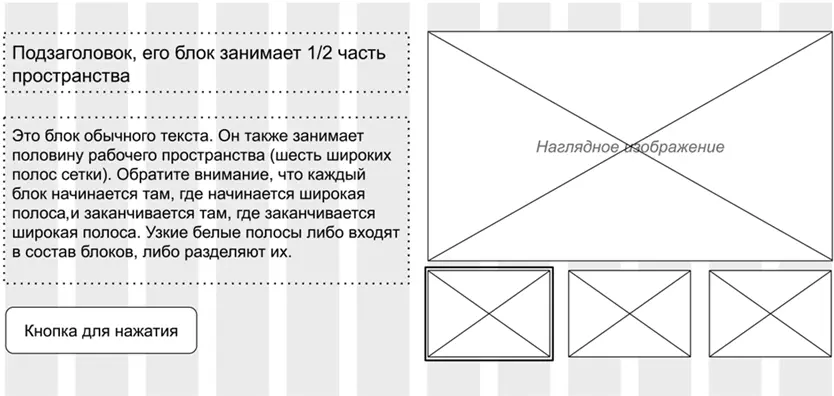
Такой подход позволяет гибко управлять рабочим пространством и органично сочетать между собой текст и другие интерактивные элементы. Забегая вперед, посмотрите, как можно объединить подзаголовок, текст, кнопку и небольшую интерактивную галерею, выровняв их по сетке. Некоторые блоки я выделил пунктиром, иначе границы не видны.

На рисунке выше мы разделили пространство горизонтально на две большие колонки, а затем в первую вертикально вписали подзаголовок, текст и кнопку, а во вторую – четыре изображение (основное и три миниатюры). Также обратите внимание, что блоки начального разделения (в нашем случае это 1/2+1/2) должны заканчиваться по вертикали на одном уровне, иначе получится некрасиво. Мы еще поговорим об этом.
Ширина сетки 960 пикселей считается универсальной, потому что ее можно использовать для разработки любых конвертеров – от посадочных страниц до коммерческих предложений, писем Email-рассылки или даже физических буклетов. Тем не менее, для разработки сайтов есть и другие виды сеток, например, 1200, 1440 или даже 1600 пикселей в ширину. Здесь все зависит от задач, однако в копирайтинге сетки 960 пикселей более чем достаточно для 99 % случаев.
Основные элементы в прототипах
Существует около десяти элементов, комбинируя которые вы можете создавать бесконечное множество прототипов.
1. Контейнер
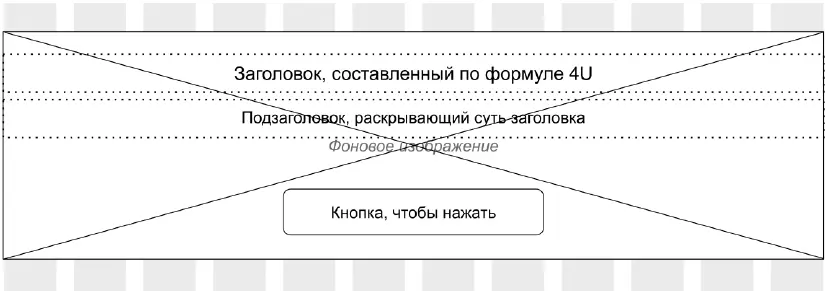
Может быть видимым или прозрачным. Он четко размещается по сетке и содержит в себе один или несколько других элементов – изображений, заголовков, кнопок и т. д. Чуть ниже на рисунке вы видите контейнер, который включает в себя фоновое изображение, заголовок и кнопку. Границы контейнера совпадают с границам фонового изображения.

Содержимое самого контейнера можно привязывать к направляющим – полосам сетки, центрировать либо помещать в другие мини-контейнеры, в зависимости от задачи.
2. Заглушка под визуализацию
Копирайтер не подбирает изображения, но говорит, где они должны быть в прототипе. Для этого используются заглушки, которые представляют собой прямоугольник, перечеркнутый двумя диагональными линиями (см. рисунок выше).
Чтобы дизайнеру было понятно, какую использовать картинку, можно делать текстовые пометки. При желании и наличии времени вместо заглушки можно поставить пример изображения. Заглушки, к слову, можно использовать не только для изображений, но и для видео.
3. Текст
Этот элемент включает в себя как основной текст в абзацах, так и заголовки, подзаголовки, подписи под изображениями и пр. Размер и цвет шрифта выбирает дизайнер. Копирайтер может только давать рекомендации, например, что для основного текста желательно использовать контрастно темный шрифт на белом фоне, без засечек, размером от 14 пикселей и выше. Такой шрифт удобнее читать и воспринимать.
Также я рекомендую выдерживать иерархию шрифтов в прототипе: самый крупный – для заголовка, чуть меньше – для подзаголовка, и еще меньше – для основного текста. Тогда прототип выглядит более аккуратным и выдержанным по структуре, и его легче согласовывать с заказчиком.
4. Кнопки
Шаблоны кнопок есть в большинстве сервисов и программ для прототипирования. Если вы используете MS Visio или Google Рисунки, то в качестве визуализации кнопки отлично подойдет обычный прямоугольник с прямыми или закругленными краями.
5. Ссылки
Ссылки выделяются подчеркиванием и окрашиваются в синий цвет. Желательно сразу прописывать адрес, на который указывает текст ссылки (его еще называют анкором), чтобы люди, которые работают с прототипом, знали, что к чему.
Словарь копирайтера
Анкор(англ. anchor – якорь) – текст ссылки (тот, который подчеркнут).
6. Формы
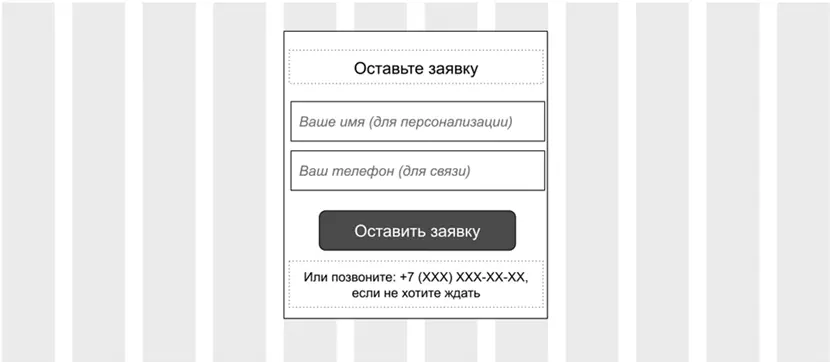
Формы – это поля для ввода данных. В прототипе их просто представить в виде текста и прямоугольников. Посмотрите ниже.

В этом примере по направляющим я выровнял только контейнер, разместив его по центру страницы. А все внутренние элементы я расположил по центру контейнера, поэтому они с направляющими могут не совпадать. Кнопку для контраста можно сделать темной, а текст на ней – белым.
7. Вкладки (табы)
Этот элемент удобно использовать, когда в одном слое вы хотите уместить много однотипного контента, и при этом сэкономить место. При этом вкладка, открытая по умолчанию, должна отображать самое важное содержимое.
Читать дальшеИнтервал:
Закладка: