Джеффри Айзенберг - Добавьте в корзину. Ключевые принципы повышения конверсии веб-сайтов
- Название:Добавьте в корзину. Ключевые принципы повышения конверсии веб-сайтов
- Автор:
- Жанр:
- Издательство:Манн Иванов Фербер
- Год:2011
- Город:Москва
- ISBN:978-5-91657-193-6
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Джеффри Айзенберг - Добавьте в корзину. Ключевые принципы повышения конверсии веб-сайтов краткое содержание
Добавьте в корзину. Ключевые принципы повышения конверсии веб-сайтов - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Эти действия лишь ослабят силу вашего убеждения. Цель любого изображения заключается в том, чтобы облегчить процесс покупки, а не сделать сайт красивым. Каждый пиксель должен выполнять свою задачу по превращению посетителей в покупателей. Если картинка не помогает продажам, значит она им мешает. На нее только зря тратится бесценное пространство на сайте. Когда товар находят через поисковую систему вроде Froogle,все решается уже в ту минуту, когда пользователь видит его изображение. Чем ваш товар будет выделяться на фоне других?
Что главнее – изображение или текст?
Словами можно описать различные организационные моменты, логические условия и абстрактные понятия. Картинки хорошо передают внешний вид товара и его расположение в пространстве. Но могут ли изображения рассказать, чем полезен тот или иной продукт?
Слова – это символы. А символы являются мощным средством передачи абстрактных понятий. Словами мы можем намного точнее выразить свою мысль, чем графикой. Будьте очень осторожны с изображениями. Вы можете иметь в виду одно, а покупатель, увидев картинку, подумает совсем о другом.
Вначале посетитель должен увидеть уменьшенное изображение товара. Оно быстро подгружается вместе со всем остальным контентом. Чтобы посмотреть картинку в полную величину, достаточно кликнуть на ее уменьшенную копию. Увеличенное изображение либо загружается на той же странице, полностью изменяя ее вид, либо, что лучше, появляется в новом окне. Вот где пригодятся всплывающие окна! В данном случае ваши посетители смогут просматривать изображение, не теряя из вида предыдущую страницу. Так они не запутаются в навигации и будут знать, где сейчас находятся.
Пиктограммы картинок особенно полезны, когда на одной странице выводится одновременно несколько товаров, – они позволяют посетителям сразу представить их внешний вид. Однако не стоит показывать уменьшенные изображения на странице с результатами поиска, хотя все зависит от того, какую продукцию вы продаете. Посетителям достаточно будет одного взгляда на страницу, чтобы оценить предлагаемый ассортимент. Зачем заставлять их ждать, пока загрузятся картинки, которые их не интересуют? Пусть ваши клиенты сами решают, что стоит рассмотреть поближе. Получив эту возможность, они наверняка будут более терпеливы при загрузке более крупных изображений.
Положим, владелец сайта решил показать во всплывающем окне коробку с витаминами крупным планом, вид спереди. Какую ценность имеет для посетителей это изображение? Маркировка на коробке, пожалуй, покажется им интересной, но она находится сзади. Можно сделать так: расположить рядом две пиктограммы картинок (вид спереди и вид сзади), а на страницу с полноразмерным изображением поместить дополнительную информацию (характеристики и полезные свойства, ведь пользователь хотел узнать о товаре подробнее). Так вы сделаете все возможное, чтобы посетитель перешел к действию. Поместите на эту же страничку кнопку «В корзину» или добавьте описание возможных вариантов комплектации.
Всплывающее окно в данном случае – не лучший выбор. Оно, как правило, замедляет процесс покупки. Задача любого изображения на сайте – побуждать к действию. Многие этого не понимают и думают, что картинки нужны, только чтобы передать внешний вид товара.
Не переоценивайте возможностей своих посетителей. Берите пример с интернет-магазина TigerDirect. Этот сайт никогда не устает объяснять, объяснять и объяснять. Для объяснений используются как картинки, так и слова, причем в очень большом количестве. Когда подгружается картинка, специальный алгоритм сжимает и оптимизирует ее в соответствии со скоростью интернет-соединения.
Другим примером может служить сайт интернет-магазина Lands' End. На нем используются как картинки, так и различные схемы, представляющие информацию в более наглядной форме. У вас есть безграничные возможности сделать свои изображения убедительными и информативными. Например, покажите крупным планом кусочек поверхности бумажника рядом с основной картинкой, чтобы покупатель мог увидеть фактуру ткани и швы (обычно их бывает сложно разглядеть).
Какую информацию несет изображение товара?
Увидев картинку, пользователь должен получить ответы на три вопроса:
1. Каковы характерные особенности товара?
2. В чем его польза?
3. В чем его ценность?
Характерные особенности
Достаточно ли хорошо изображение передает характерные особенности товара? Подумайте, нельзя ли их показать лучше. Например, чтобы пользователь представил себе размер товара, можно сфотографировать его на ладони или рядом с аналогичным продуктом. В последнем случае вам не придется дополнительно отвечать на вопрос, чем ваш товар отличается от подобных.
Польза
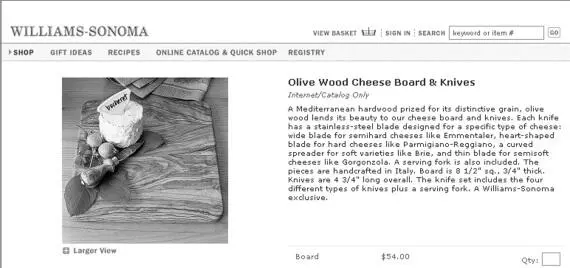
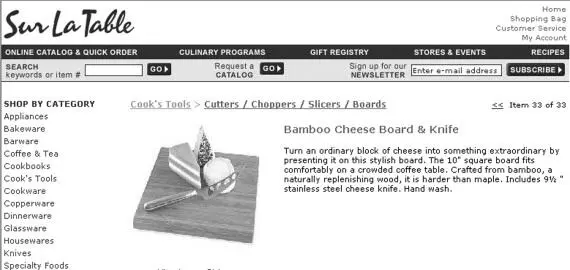
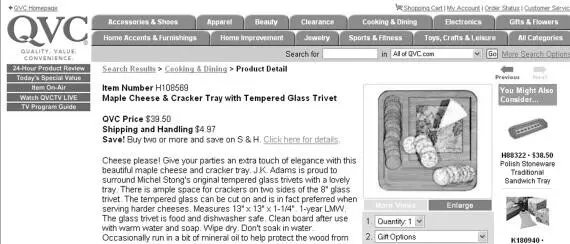
Можно ли по вашим картинкам понять, зачем нужен тот или иной товар? Продавая кухонную утварь, что вы изображаете: кастрюли и сковородки или вкусные блюда, которые можно с их помощью приготовить? Люди не всегда готовы купить сковородку. Но они с удовольствием заплатят деньги за легкий способ чистки и нарезки овощей. Каким образом вы изобразите такой товар, как доску для нарезки сыра? Посмотрите, как это сделано на сайтах интернет-магазинов Williams-Sonoma, Sur La Table и QVC.



Ценность
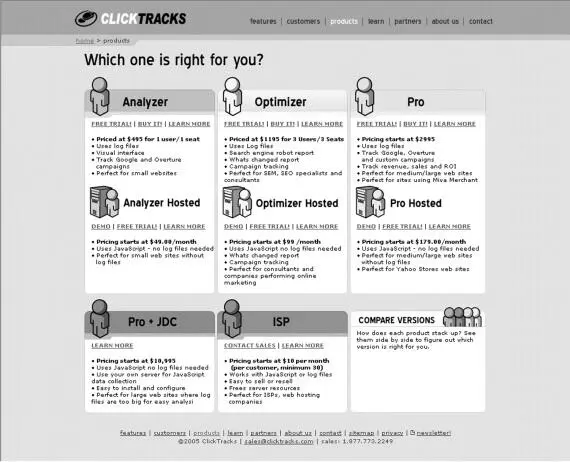
Картинки, создающие у клиента представление о ценности, не обязательно должны относиться к конкретным товарам. Они могут передавать ценность вашего сайта в целом. Посмотрите, как использует эту возможность компания ClickTracks, работающая в области веб-анализа.
Можете ли вы с помощью графики создать хорошее впечатление о своей компании?
Разумеется, все графические изображения на сайте нужно выполнить в одном стиле. И по качеству, и по внешнему виду, и по создаваемому настроению они не должны выбиваться из общей картины. Пусть графический дизайн отражает главную идею сайта и ценность, которую вы хотите преподнести своим клиентам. Если каждая картинка будет выглядеть и ощущаться отдельно от прочих, сайт не внушит пользователям большого доверия.

Надежность и ценность сайта – это его главные качества. Ценность можно передать посредством слов и изображений. Посетителю нужен хороший повод, чтобы купить у вас товар, а не искать магазины, где можно это сделать дешевле. Поэтому и текст, и графика на сайте должны соответствовать той ценности, которую вы хотите донести до клиента.
Читать дальшеИнтервал:
Закладка: