Алексей Ефимов - E-mail маркетинг для интернет‑магазина. Инструкция по внедрению
- Название:E-mail маркетинг для интернет‑магазина. Инструкция по внедрению
- Автор:
- Жанр:
- Издательство:Литагент «СилаУма»516823c5-7aff-11e4-9c59-0025905a0812
- Год:2015
- Город:Москва
- ISBN:978-5-906084-10-1
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Алексей Ефимов - E-mail маркетинг для интернет‑магазина. Инструкция по внедрению краткое содержание
E-mail маркетинг успешно помогает интернет-магазинам извлекать прибыль из наработанной клиентской базы. И если вы не хотите оплачивать услуги профессиональных агентств, а намерены развивать e-mail маркетинг своими силами, эта книга для вас. Она содержит четкую модель для малых и средних интернет-магазинов с учетом их реалий: неготовности вкладывать большие средства на старте, нехватки ресурсов, отсутствия качественного контента, а также необходимости получать немедленную, ясно прослеживаемую финансовую отдачу от инструмента.
Читайте, внедряйте и умножайте прибыль!
E-mail маркетинг для интернет‑магазина. Инструкция по внедрению - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
2. «Шапка»
Посмотрите, как вы оформили «шапку» в шаблоне для массовой рассылки, и сделайте в два раза проще.
Идеология дизайна нотификаций – минимализм . В первую очередь эти письма несут служебную информацию: логин, пароль, перечень товаров в заказе или его стоимость. Поэтому не стоит перегружать внимание избыточной графикой. Нотификации должны быть прозрачны для восприятия.
В связи с этим рекомендую в «шапке» использовать один только лого. В крайнем случае добавить основные контакты магазина:

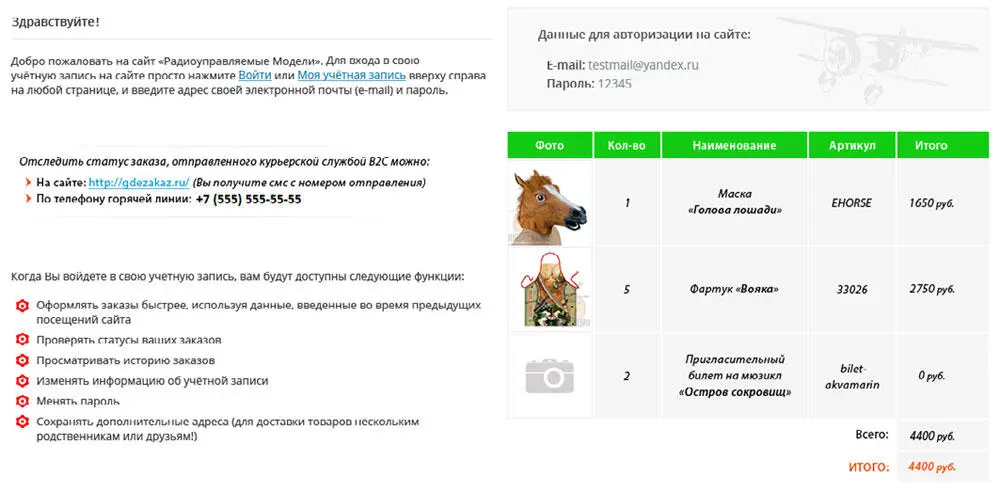
3. Тело письма
Внимательно ознакомимся с контентом нотификаций, выделим его основные типы и заготовим в шаблоне соответствующие блоки:
• тексты;
• списки;
• таблицы;
• изображения.

Не забудем и про декоративные элементы:
• разделительные линейки;
• заголовки/подзаголовки;
• маркеры списка (буллиты);
• ссылки/кнопки.

Наша задача – представить в теле письма максимальное разнообразие блоков с контентом. Проектируемый шаблон – это конструктор, из деталей которого мы будем собирать в дальнейшем конкретные типы нотификаций.
4. Футер
Если «шапка» однозначно идентифицирует нас как отправителя, а тело письма сообщает ключевую информацию, то нижняя часть шаблона идеально подходит для размещения дополнительных сведений о магазине. Это и есть наш основной инструмент маркетинга в нотификациях.
При этом держим в уме, что письма выполняют служебную функцию и перегружать их рекламой неправильно. Чтобы ключевая информация не затерялась, дополнительные предложения не должны занимать больше 20 % объема письма.
Поскольку речь идет о стационарной информации, оптимально разместить в футере пять-шесть ссылок на основные разделы сайта. Выбирать их стоит с особой тщательностью: подумайте, какие ссылки принесут наибольшую пользу – рубрики каталога, анонсы отдельных страниц магазина?
Например, набор ссылок в футере может выглядеть следующим образом:
• акции;
• новинки;
• хиты;
• новости;
• обратная связь.
Для наглядности сопровождаем ссылки соответствующими иконками:

Это и есть главный секрет доработки нотификаций. Есть ссылки в футере – появляется возможность быстро перейти в нужное место из письма и решить свои задачи. Нет ссылок – нет такой возможности.
Под иконками мелким шрифтом размещаем вспомогательную информацию: почему пользователь получил это письмо и каким образом оно было отправлено.

Например:
Вы получили это сообщение, потому что зарегистрировались на shop-example.ru.
Сообщение было сгенерировано сайтом автоматически.
© 2014, Shop-example™
Ссылка отписки в нотификациях НЕ требуется.
(+) Границы и фон
Завершающие штрихи дизайна шаблона – его обрамление границами и фоном .
В границах можно скруглять углы, добавлять горизонтальные тени, экспериментировать с цветом и толщиной линии.
Для фона используем фирменную палитру цветов (я предпочитаю неяркие оттенки). Фон наполняет пространство вокруг письма и еще больше концентрирует внимание на контентной части:
Как обычно, составляем ТЗ на дизайн с подробным описанием каждого блока. Сопровождаем его иллюстрациями из прототипов/собственными эскизами.
Пример ТЗ дожидается вас в приложении 7Б.
Поручаем отрисовку дизайнеру и принимаем готовый макет. Чтобы освежить в памяти, как это делается, пролистайте пятую главу (раздел «Разработка шаблона/Дизайн»).
При верстке шаблона нотификаций придерживаемся тех же принципов, что и в шаблоне массовой рассылки:
• кросс-e-mail;
• адаптация под мобильные устройства;
• блочная структура.
Поручить задачу лучше профессиональному верстальщику, для которого необходимо составить отдельное ТЗ (полная аналогия ТЗ на верстку шаблона массовой рассылки из приложения 5Б).
Принимаем верстку не менее тщательно. Смотрим, корректно ли она отображается в почтовых клиентах? Адаптируется ли под смартфон? Здесь нам помогут все те же сервисы для тестирования.
По итогам получаем красивый, функциональный шаблон, который очень пригодится нам на следующем этапе.
Внедрение
После того как шаблон нотификаций готов, перед нами встает выбор: сразу передать его программисту или заранее проделать еще львиную долю работы, составляя подробное ТЗ? Конечно, я порекомендую второй вариант, хотя он и более трудоемок, – только так можно гарантировать качественное внедрение нотификаций.
Служебные письма нередко выглядят небрежно и недружественно настроены к пользователю. Это происходит потому, что их разработку от начала и до конца поручают IT-специалистам. А коммуникация, скажем прямо, не их конек. Более того, это не их работа.
Если передать «сырой» шаблон программисту с просьбой внедрить его в действующие нотификации, результат будет сильно зависеть от качеств конкретного исполнителя: насколько хорошо он верстает, внимательно ли относится к деталям. В конце концов, доработка нотификаций – это сплошные детали! Убрать лишние слова, перекомпоновать текст, подвинуть картинку на пару пикселей.
И если нам хочется, чтобы результат как можно меньше зависел от случайного стечения обстоятельств, то вместо того, чтобы «спускать все на тормозах», нужно усилить контроль на данном этапе.
На основе шаблона нотификаций собираем конкретные типы писем.
Вставляем нужные тексты (кстати, хорошо бы их в процессе немного «причесать») и картинки, структурируем информацию, убираем лишние блоки. Например, в письме о регистрации не нужна таблица с товарами. А в уведомлении о смене статуса заказа – блок с логином и паролем.
Там, где в тело письма подставляется персонализированная информация (ФИО, номер заказа, названия товаров), пока прописываем какой-то условный текст: {{Имя}}, {{Фамилия}}, {{№ заказа}} и т. п.
В ссылки «шапки» и футера добавляем utm-метки. В качестве параметра utm_source можно использовать «notifications», utm_medium – «email»; utm_campaign стоит прописывать индивидуально для каждого типа писем: «registration», «forgot_password», «new_order» и т. д.
Читать дальшеИнтервал:
Закладка: