Михаил Абрамян - Разработка пользовательского интерфейса на основе технологии Windows Presentation Foundation
- Название:Разработка пользовательского интерфейса на основе технологии Windows Presentation Foundation
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:9785927523757
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Михаил Абрамян - Разработка пользовательского интерфейса на основе технологии Windows Presentation Foundation краткое содержание
Разработка пользовательского интерфейса на основе технологии Windows Presentation Foundation - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
В той части определения класса App, которая размещается в xaml-файле, содержится единственная, но очень важная настройка – указание на класс, экземпляр которого будет создан при запуске программы. Это атрибут StartupUri элемента Application, его значение равно MainWindow.xaml. Фактически данный атрибут является свойством класса Application. Как и другие свойства, его можно настроить либо непосредственно в тексте xaml-файла, либо в окне свойств Properties, которое отображает доступные для редактирования свойства текущего объекта из xaml-файла (если в редакторе отображается не xaml-, а cs-файл, то окно Properties является пустым).
При указании или изменении свойств в xaml-файле очень помогает предусмотренная в редакторе xaml-файлов возможность контекстной подсказки при выборе значений свойств. Окно Properties удобно в том отношении, что позволяет просмотреть все доступные свойства текущего объекта. В xaml-файле отображаются только те свойства, значения которых отличаются от значений по умолчанию для данного объекта. Чтобы добавить в xaml-файл новое свойство, достаточно в окне Properties указать для данного свойства значение, отличное от значения по умолчанию.
В процессе компиляции программы все xaml-файлы конвертируются в специальный двоичный формат и затем обрабатываются совместно с cs-файлами проекта.
Класс App обычно не требуется редактировать. По этой причине после создания проекта в редактор не загружаются файлы, связанные с классом App.
Комментарий
На протяжении всей книги мы будем придерживаться следующих соглашений об отступах в текстах xaml- и cs-файлов. В xaml-файле каждый вложенный элемент набирается с отступом в 2 пробела относительно родительского элемента (причина столь небольшого отступа заключается в том, что глубина вложенности элементов в xaml-файлах может быть достаточно большой); если список атрибутов в открывающем теге элемента не умещается в одной строке, то он переносится на следующую строку с отступом в 4 пробела относительно начала открывающего тега. Для cs-файла ситуация обратная: вложенные конструкции набираются с отступом в 4 пробела (как в редакторе кода среды Visual Studio), а при переносе длинного оператора на новую строку используется отступ в 2 пробела .
Приведем файлы, связанные с классом MainWindow; именно эти файлы автоматически загружаются в редактор после создания (или открытия) проекта.
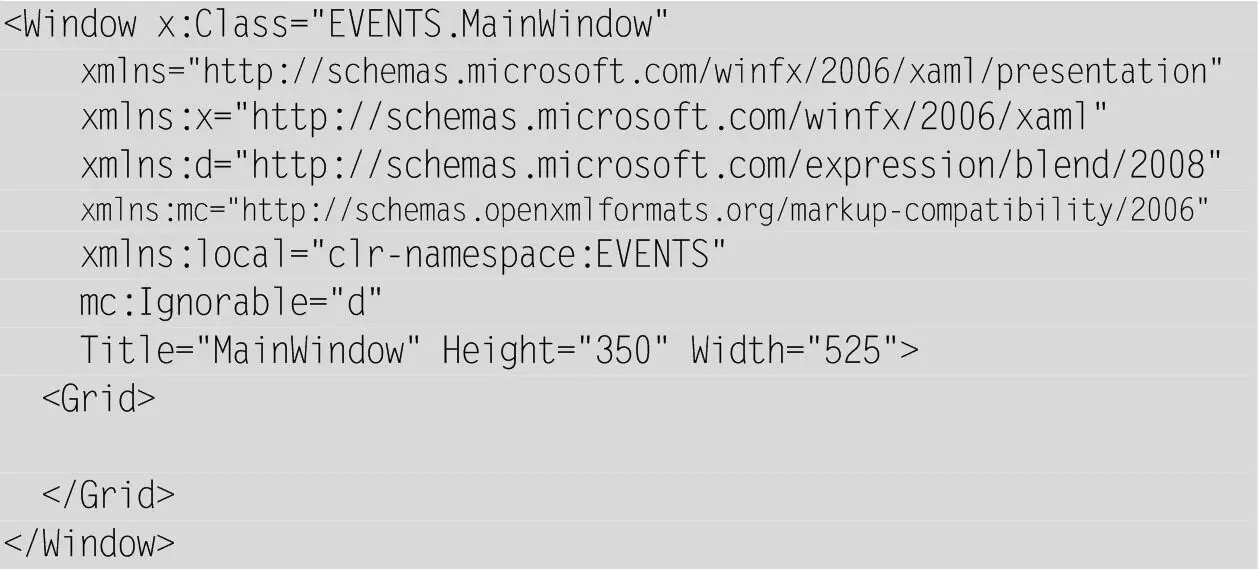
MainWindow.xaml:

MainWindow.xaml.cs:

В дальнейшем при выводе текста xaml-файлов мы не будем указывать атрибуты корневого элемента, предшествующие атрибуту Title, поскольку они генерируются автоматически и не требуют изменения.
Одновременно с отображением xaml-файла для класса окна на экране выводится окно дизайнера – визуального редактора. Следует заметить, что при разработке WPF-приложений визуальный редактор используется не так активно, как при разработке приложений, использующих библиотеку Windows Forms. Это связано с тем, что относительное расположение компонентов в окне WPF-приложения обычно не определяется явным образом, с указанием абсолютных оконных координат, а вычисляется по специальным правилам, связанным с особенностями тех или иных группирующих компонентов (называемых также панелями ). Таким образом, окно дизайнера используется преимущественно для того, чтобы быстро определить, как те или иные изменения, внесенные в xaml-файл или сделанные с помощью окна свойств, повлияют на внешний вид окна. С помощью выпадающего списка можно настраивать масштаб для окна дизайнера.
Обратите внимание на то, что по умолчанию в окно приложения уже включен группирующий компонент Grid – наиболее универсальный из группирующих компонентов, позволяющий размещать свои дочерние компоненты в нескольких строках и столбцах. Кроме того, для класса MainWindow определены три свойства: Title, Height и Width. Гораздо большее число свойств приведено в окне Properties (как уже было отмечено выше, их отсутствие в xaml-файле объясняется тем, что данный файл содержит только свойства, значения которых отличаются от значений по умолчанию). При просмотре списка свойств в окне Properties можно использовать либо режим, при котором «родственные» свойства объединяются в группы, либо режим, при котором свойства располагаются в алфавитном порядке. Кроме того, с помощью поля ввода, расположенного над списком свойств, можно выполнять фильтрацию этого списка, отображая только те свойства, в именах которых содержится указанная строка. Например, после ввода в это поле текста Height в списке свойств останутся лишь три свойства: Height, MaxHeight и MinHeight.
В файле MainWindow.xaml.cs содержится частичное определение класса MainWindow, включающее конструктор без параметров, в котором вызывается метод InitializeComponent, обеспечивающий начальную инициализацию всех компонентов окна. Все действия с компонентами можно выполнять только после их начальной инициализации, поэтому пользовательский код добавляется в конструктор после вызова данного метода.
Комментарий
Большинство XML-атрибутов в xaml-файле относятся либо к атрибутам свойств (и определяют соответствующие свойства объектов), либо к атрибутам событий (и позволяют связать события с методами-обработчиками). XML-элементы тоже можно разбить на две категории: это элементы-объекты , имена которых совпадают с типом определяемого объекта, и элементы-свойства , имеющие составные имена вида тип . свойство (элементы-свойства используются в ситуации, когда свойство нельзя определить с помощью единственного атрибута).
Кроме того, для каждого типа компонентов WPF определено особое свойство, которое можно задать в xaml-файле, указав его в виде одного или нескольких дочерних элементов-объектов (примером такого свойства является свойство Content; в частности, в приведенном выше файле MainWindow.xaml свойство Content окна Window равно компоненту Grid). В подобной ситуации имя свойства вообще не указывается. Несколько дочерних элементов-объектов можно указывать, если определяемое свойство является свойством-коллекцией (примером такого свойства является свойство Children, имеющееся у всех группирующих компонентов-панелей, например, компонента Grid или используемого в следующем пункте компонента Canvas).
1.2. Добавление компонентов и настройка их свойств
Разрабатываемое нами приложение отличается от традиционных WPF-приложений тем, что мы хотим произвольным образом перемещать отдельные компоненты в пределах окна. В подобной ситуации вместо группирующего компонента Grid удобнее пользоваться компонентом Canvas. Поэтому нам необходимо изменить «внешний» компонент окна и, кроме того, добавить на новый внешний компонент кнопку Button.
Читать дальшеИнтервал:
Закладка: