Александр Фролов - Робототехника: практическое введение для детей и взрослых
- Название:Робототехника: практическое введение для детей и взрослых
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:2021
- ISBN:978-5-532-95281-2
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Александр Фролов - Робототехника: практическое введение для детей и взрослых краткое содержание
Робототехника: практическое введение для детей и взрослых - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:

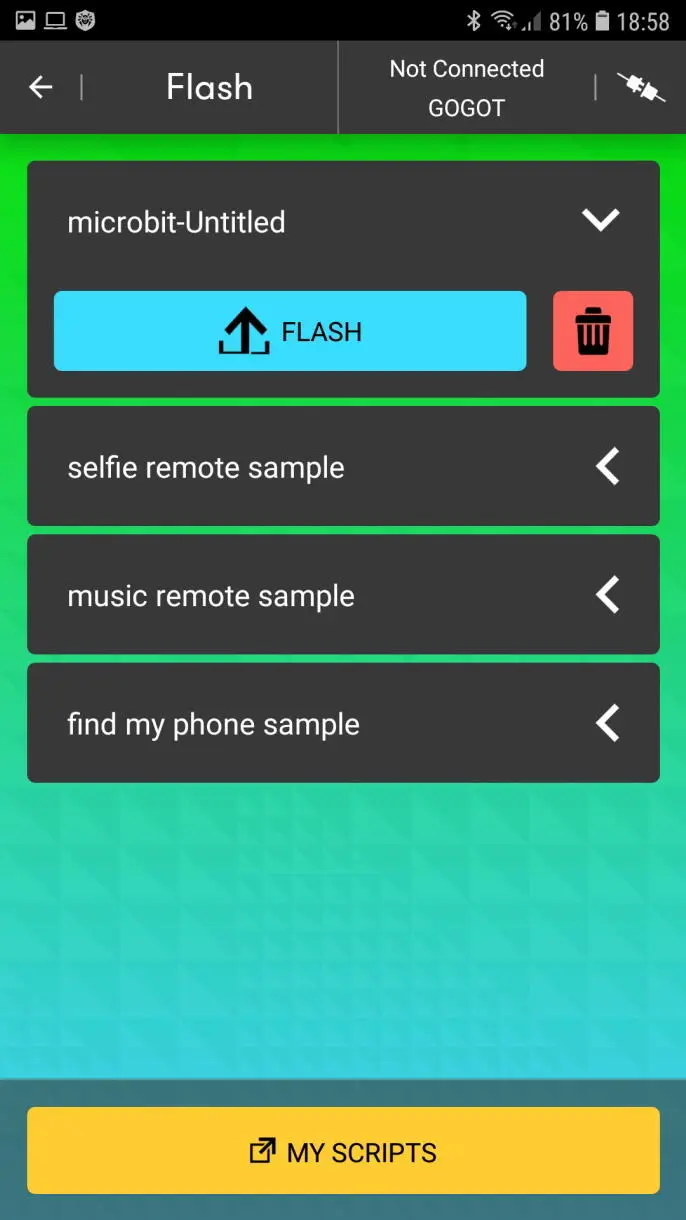
Рис. 1.16. Кнопка загрузки программы в micro : bit
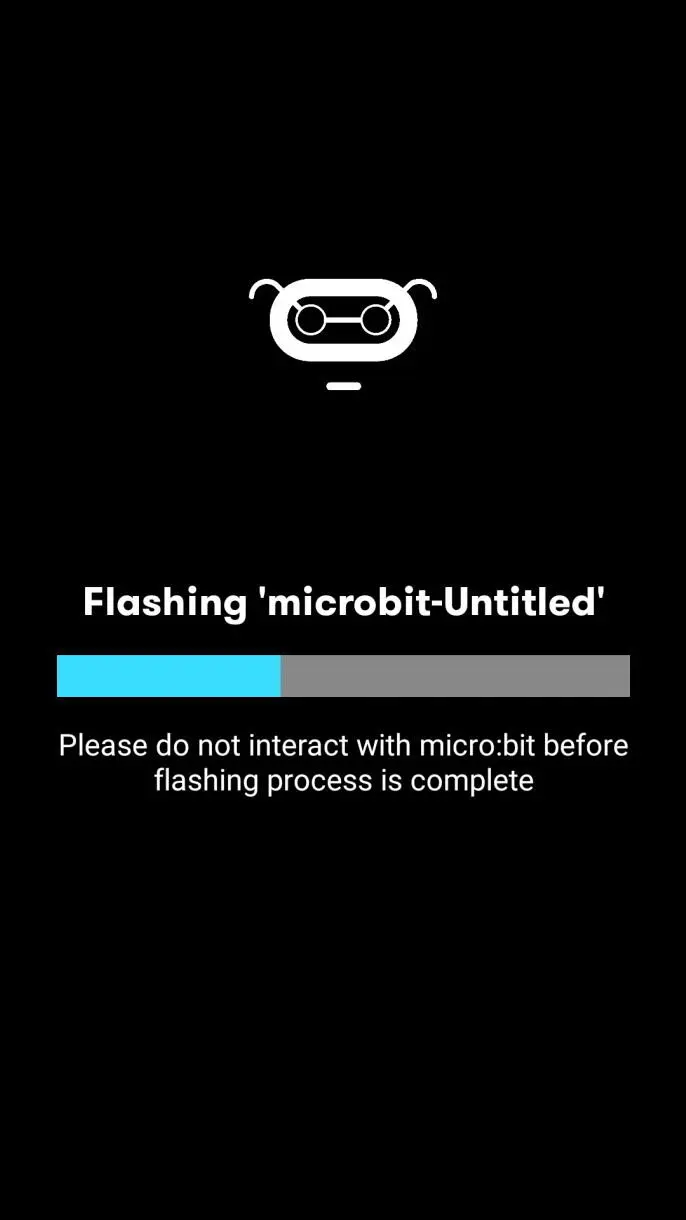
Через некоторое время начнется загрузка программы в micro:bit (рис. 1.17). К сожалению, соединение Bluetooth довольно медленное, поэтому и загрузка будет продолжаться заметно дольше, чем через USB.

Рис. 1.17. Процесс загрузки программы в micro : bit
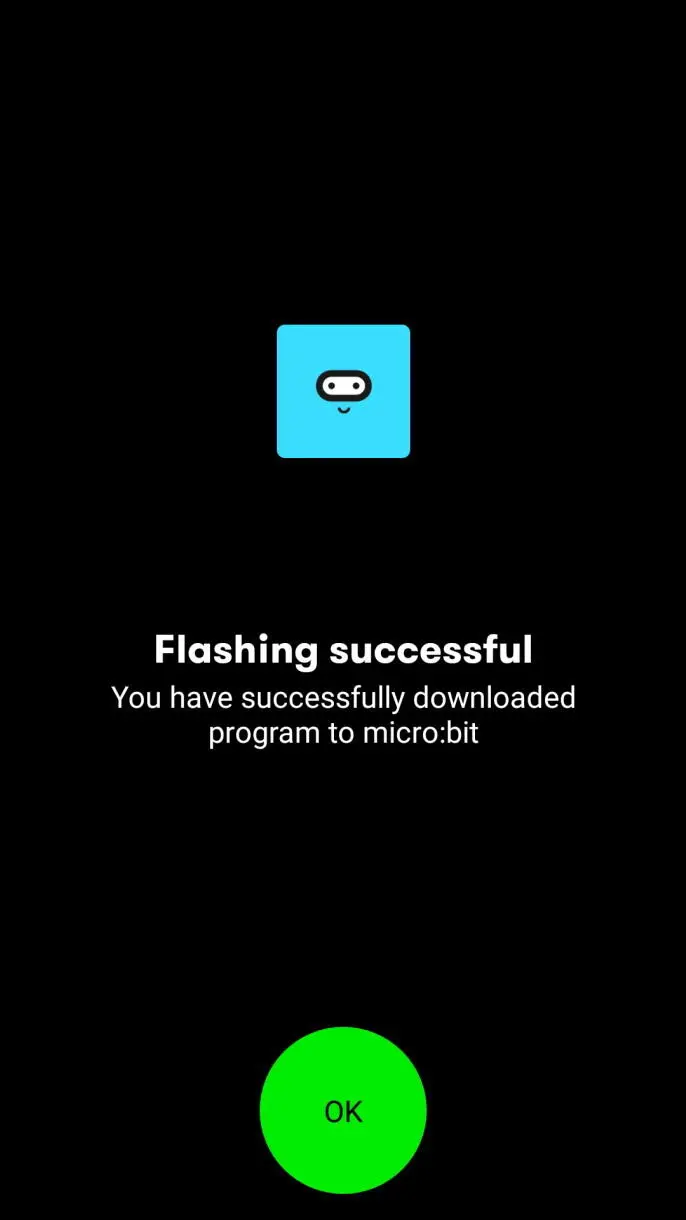
После ее завершения в окне приложения появится соответствующее сообщение (рис. 1.18).

Рис. 1.18. Загрузка программы завершена
Приложение micro:bit для iPhone или iPad работает аналогично. С его помощью вы сможете программировать свой микроконтроллер и без подключения к интернету.
Мы сохранили описанную выше программу в файле Качели. Вы сможете найти ее в zip-архиве программ на сайте http://frolov-lib.ru/books/boxrover/, в каталоге BoxRover/ch01/microbit microbit-Качели.hex.
Итоги
В первой главе нашей книги мы подключили микроконтроллер micro:bit к компьютеру и загрузили в него самую первую программу при помощи программы Microsoft MakeCode for micro:bit.
Мы также научились создавать программы и загружать их в память micro:bit в браузере через сайт https://makecode.microbit.org/, а также через приложение micro:bit, установленное в смартфоне или планшете.
Начало положено, и теперь можно двигаться дальше!
2. Управляем светодиодами
Многие статьи и книги по программированию микроконтроллеров предлагают вам для начала написать программу, которая умеет мигать светодиодом, подключенным к микроконтроллеру через резистор. Справедливости ради нужно отметить, что на плате микроконтроллера Arduino уже есть один светодиод, которым можно мигать.
Что же касается платы micro:bit, то там есть экран из 25 светодиодов! И этими светодиодами можно не только мигать. В этой главе мы научим вас рисовать на экране различные значки, цифры и текст в режиме бегущей строки.
Что такое светодиод
Прежде чем мы приступим к созданию программ для управления светодиодами, расскажем кратко о том, что же такое светодиод. Из названия можно догадаться, что это диод, способный излучать свет.
Полупроводниковые диоды – это электронные компоненты, которые проводят ток только в одном направлении.
У диода два вывода, один из которых называется анодом, а другой – катодом. Чтобы через диод пошел ток, к аноду необходимо подключить положительный вывод батарейки, а к катоду – отрицательный. В обратную сторону ток не пойдет (на самом деле пойдет, но очень и очень маленький, он называется током утечки диода).
Светодиод излучает свет, когда через него проходит электрический ток в прямом направлении, т.е. от анода к катоду.
Никогда не подключайте диоды и светодиоды к батарейке напрямую – через диод может пойти слишком большой ток и он в итоге выйдет из строя. Обязательно используйте токоограничительный резистор.
В продаже вы можете встретить светодиоды, допускающие прямое подключение к батарейке напряжением до 5 В без токоограничительного резистора, однако это нужно уточнить у продавца.
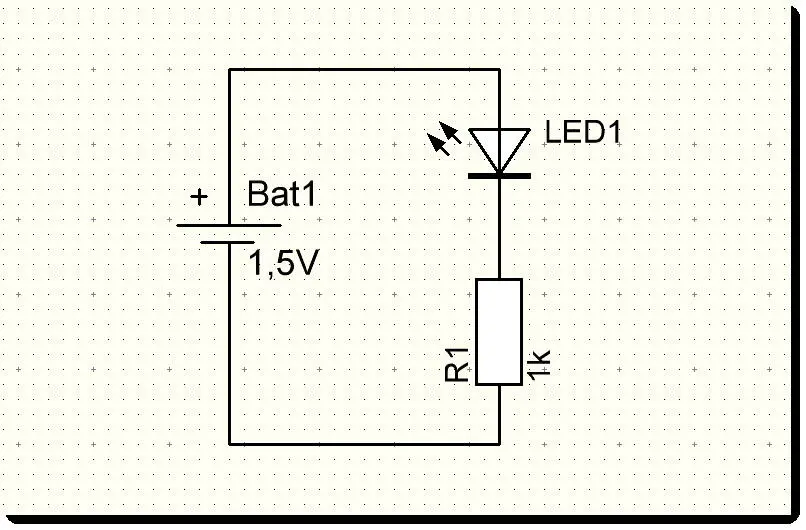
На рис. 2.1 мы показали, как можно подключить светодиод к батарейке с напряжением 1,5 В.

Рис. 2.1. Подключение светодиода к батарейке
При использовании батарейки с напряжением 1,5-3 В обычный светодиод нужно подключать через резистор номиналом 1 К. Этот резистор ограничивает ток, проходящий через светодиод.
Собирая такую схему самостоятельно, убедитесь, что свет излучается только при правильной полярности, т.е. когда ток через светодиод идет в прямом направлении, т.е. от анода к катоду.
Возможно, это будет для вас сюрпризом, но носители электрического тока, а именно электроны, перемещаются в обратном направлении, от минуса к плюсу – они несут отрицательный электрический заряд. До открытия электрона Томсоном в 1897 году природа электрического тока еще не была до конца изучена, поэтому было принято условное направление движения тока – от плюса к минусу. Так оно осталось и до сих пор.
Создаем программу для мигания светодиодом
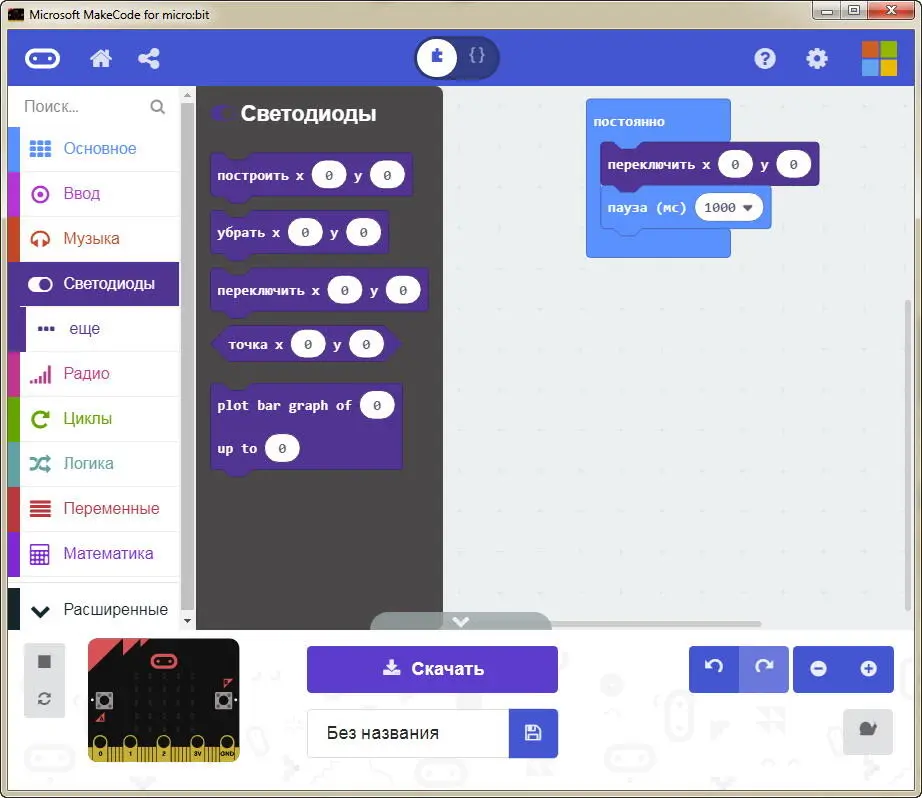
Откройте программу MakeCode (установленную на компьютер или загруженную в браузер). Создайте там новый проект, как это мы описали в предыдущем разделе книги, и раскройте палитру Светодиоды(рис. 2.2).

Рис. 2.2. Палитра Светодиоды
Перетащите блок переключитьв блок постоянно. После этого откройте палитру Основноеи перетащите из нее блок пауза, расположив его под блоком переключить, как это показано на рис. 2.2.
Теперь щелкните кнопку Скачать, и через некоторое время вы сможете наблюдать, как на плате micro:bit начнет мигать светодиод с координатами (0, 0). Интервал мигания составит, как и следовало ожидать, 1 сек.
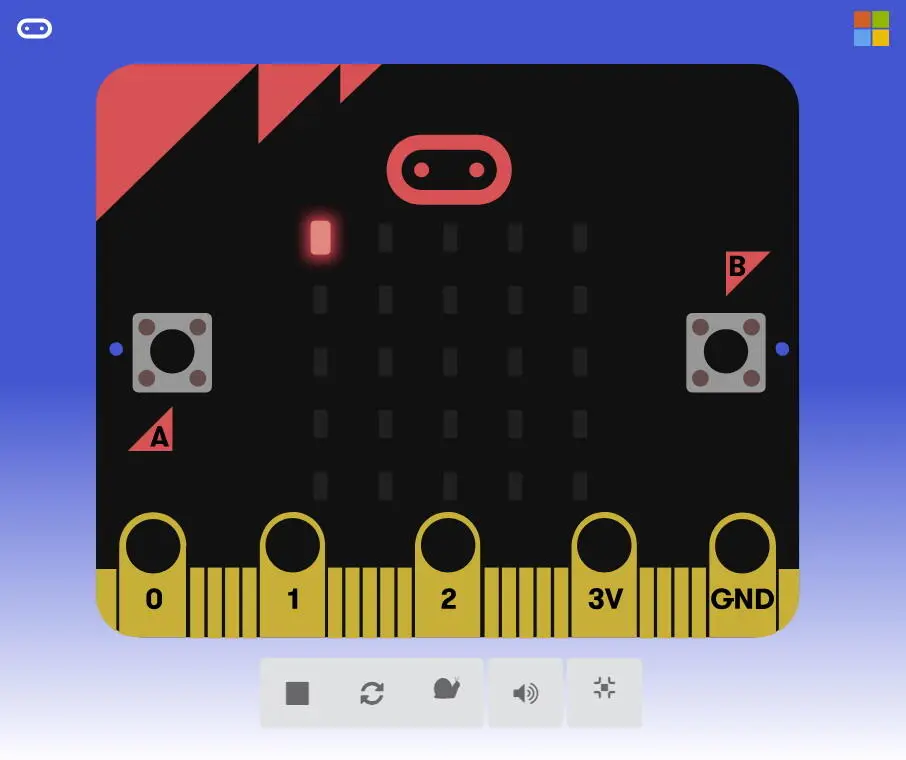
На рис. 2.3 показан момент, когда светодиод включен.

Рис. 2.3. Мигает светодиод с координатами (0,0)
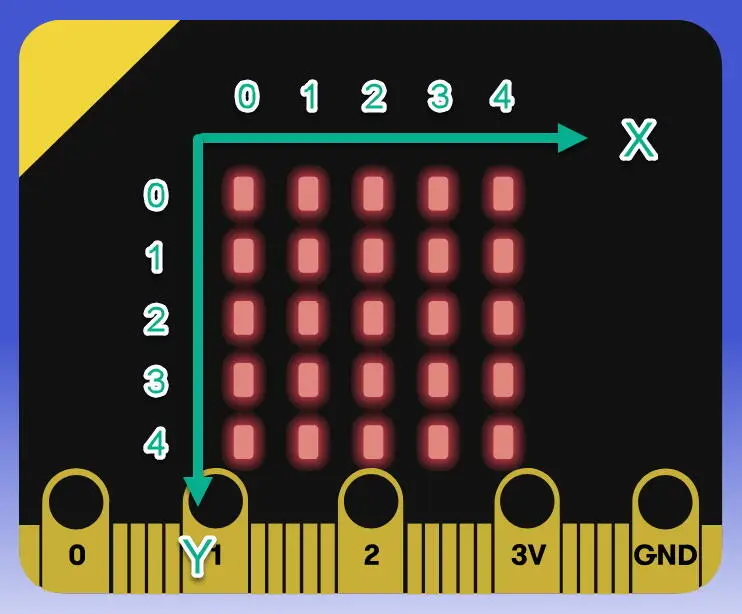
Система координат для выбора светодиодов показана на рис. 2.4.

Рис. 2.4. Система координат для выбора светодиодов
Если расположить микроконтроллер разъемом вниз, то начало системы координат будет в левом верхнем углу. Ось X пойдет вправо, а ось Y – вниз.
Все, что вы добавите в блок постоянно, будет выполняться в зацикленном режиме, как бы по кругу. Вначале сработает блок переключить, потом пауза, дальше опять переключитьи пауза, и так бесконечно, пока на микроконтроллер подается напряжение питания.
В палитре Основноетакже есть блок при начале, содержимое которого исполняется только один раз после включения питания микроконтроллера.
Теперь давайте сохраним проект с помощью кнопки с изображением дискеты, задав для него имя «Мигаем-светодиодом». Код программы будет сохранен в файле BoxRover/ch02/microbit-Мигаем-светодиодом.hex, и вы сможете его скачать на сайте автора http://frolov-lib.ru/books/boxrover/.
Теперь давайте проведем некоторые эксперименты.
Прежде всего, попробуйте изменить расположение мигающего светодиода, отредактировав его координаты в блоке переключить.
Читать дальшеИнтервал:
Закладка: