Александр Фролов - Робототехника: практическое введение для детей и взрослых
- Название:Робототехника: практическое введение для детей и взрослых
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:2021
- ISBN:978-5-532-95281-2
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Александр Фролов - Робототехника: практическое введение для детей и взрослых краткое содержание
Робототехника: практическое введение для детей и взрослых - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
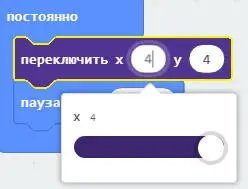
Если щелкнуть мышью значение координаты, появится слайдер, с помощью которого можно выбрать число от 0 до 4. Число также можно задать и с клавиатуры, если предварительно щелкнуть мышью соответствующее поле. Установите координаты светодиода (4,4), как это показано на рис. 2.5.

Рис. 2.5. Изменяем координаты мигающего светодиода
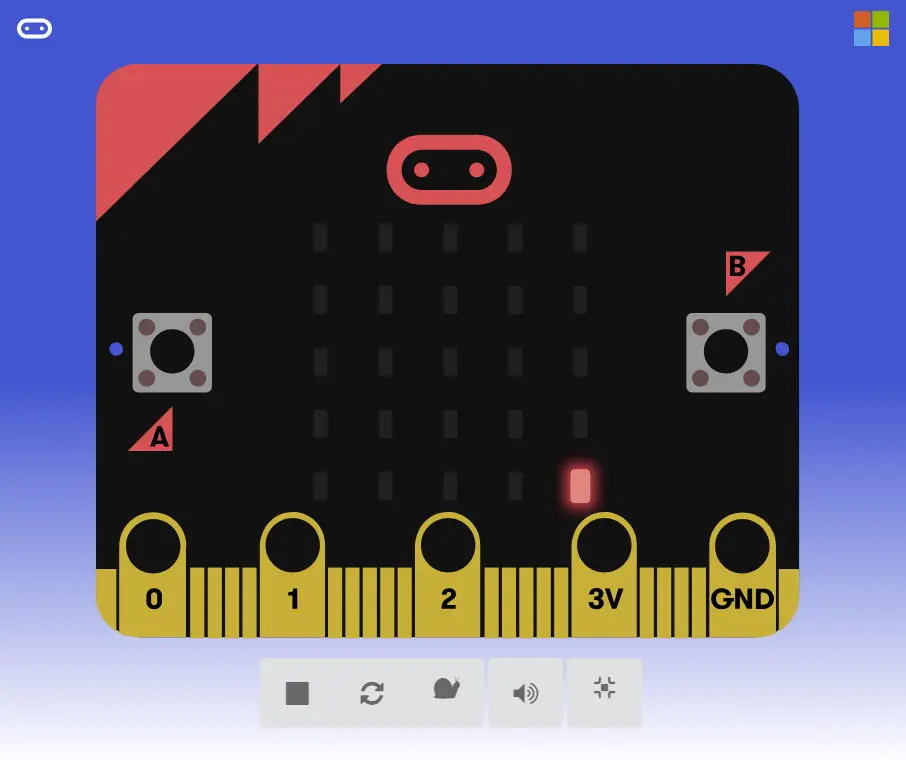
Если теперь загрузить программу в память micro:bit, то будет мигать уже другой светодиод (рис. 2.6).

Рис. 2.6. Мигает светодиод с координатами (4,4)
В качестве следующего эксперимента попробуйте уменьшить интервал мигания, изменив значение в панели пауза.
Установите там, например, задержку 100 мс. Мигание светодиода заметно ускорится. Вы даже можете совсем убрать задержку из блока постоянно (рис. 2.7) .

Рис. 2.7. Цикл переключения светодиода без задержки
Светодиод начнет мигать еще быстрее.
Рисуем линию
Итак, мы только что научились мигать любым из 25 светодиодов, имеющихся в нашем распоряжении на плате микроконтроллера micro:bit. Теперь поставим перед собой более сложную задачу – нарисуем на светодиодном дисплее линию. Для этого нужно включить несколько светодиодов, расположенных вдоль линии.
Для того чтобы включить светодиод, можно воспользоваться блоком построитьиз панели компонентов Светодиоды. Этому блоку нужно передать в качестве параметров два значения – координаты светодиода, который нужно включить.
Проще всего добавить в блок при началенесколько блоков построить, задав для каждого из них нужные координаты.
Вы можете перетащить сначала один такой блок, а потом просто продублировать его, щелкнув правой клавишей мыши и выбрав из появившегося контекстного меню строку Дублировать.
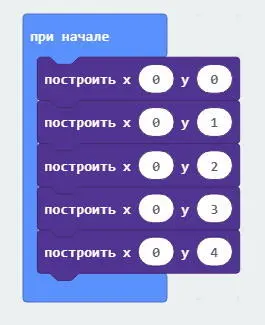
На рис. 2.8 мы добавили пять блоков построить, указав для них координату по оси X, равную 0. По оси Y мы задали значения от 0 до 4.

Рис. 2.8. Включаем пять светодиодов вдоль линии
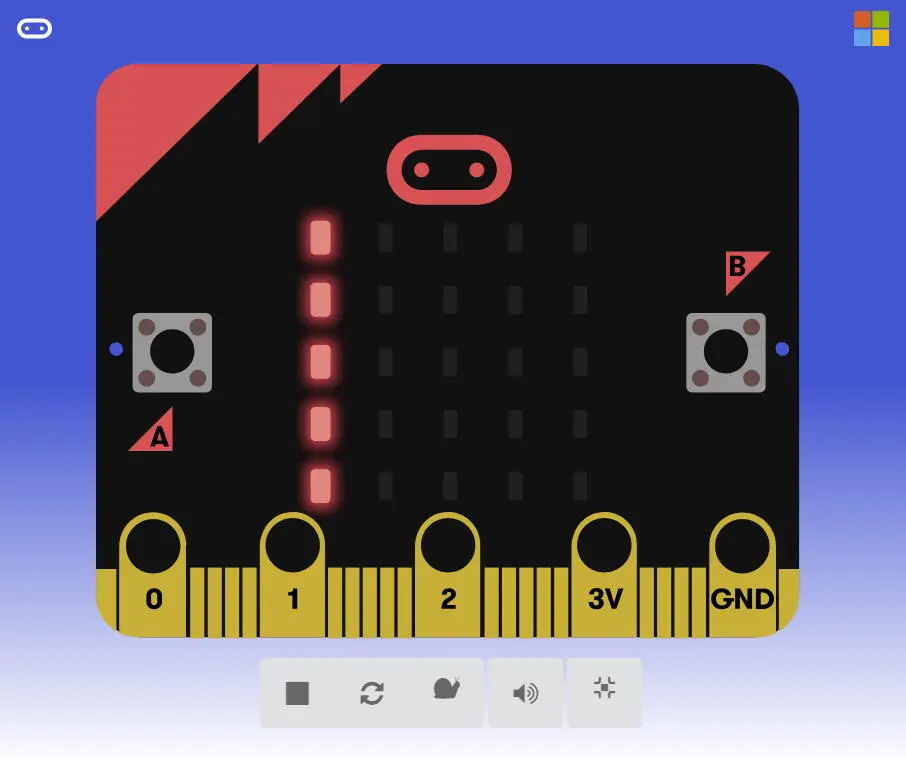
Если загрузить такую программу, то мы увидим, что на дисплее нашего микроконтроллера появилась вертикальная линия (рис. 2.9).

Рис. 2.9. Мы нарисовали линию
Код этой программы мы сохранили в файле BoxRover/ch02/microbit-Линия1.hex.
Но повторять одни и те же блоки – скучное дело. Давайте нарисуем линию с помощью так называемого цикла.
Что такое цикл?
В программировании цикл представляет собой конструкцию, позволяющую организовать многократное выполнение одних и тех же операций.
Сразу перейдем от слов к делу.
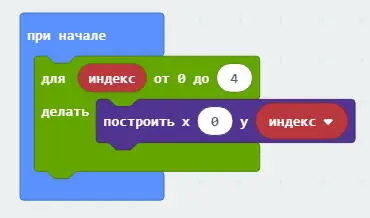
Добавьте в блок при началеиз палитры Циклыблок для, а внутрь него поместите блок построить, как это показано на рис. 2.10.

Рис. 2.10. Рисование линии с помощью цикла
В блоке дляимеется так называемая переменная цикла индекс. Задайте для этой переменной конечное значение в поле до, равное 4 (мышью с помощью слайдера или с клавиатуры).
Перетащите мышью переменную индексиз поля дляв поле yблока построить.
Тело нашего цикла (т.е. блок построить) выполнятся пять раз, при этом переменная индексбудет принимать последовательно значения от 0 до 4.
В результате на дисплее нашего micro:bit будет нарисована точно такая же вертикальная линия, что показана выше на рис. 2.9. Но теперь в программе нет скучного повторения блоков.
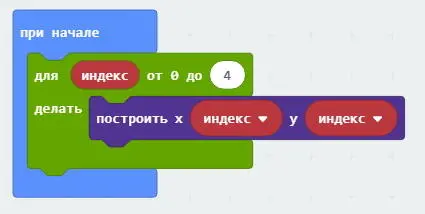
Теперь нарисуем линию по диагонали монитора micro:bit. Для этого измените программу так, как это показано на рис. 2.11.

Рис. 2.11. Рисование линии по диагонали
Теперь в цикле одновременно будут изменяться координаты по обеим осям, X и Y. Результат показан на рис. 2.12.

Рис. 2.12. Наклонная линия на мониторе micro : bit
Код программы, рисующий наклонную линию, мы сохранили в файле BoxRover/ch02/microbit-Линия.hex.
Рисуем на экране micro:bit фигуры и значки
Как мы уже говорили, на экране платы micro:bit есть 25 светодиодов, что позволяет рисовать простейшие фигуры. Но делать это, зажигая каждый нужный светодиод отдельно – довольно утомительная задача. К счастью, в редакторе MakeCode есть удобные средства для рисования на экране различных значков.
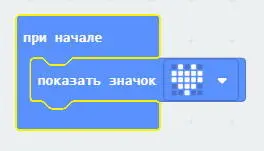
Откройте палитру Основноеи добавьте в блок при началеблок показать значок(рис. 2.13).

Рис. 2.13. Рисуем значок
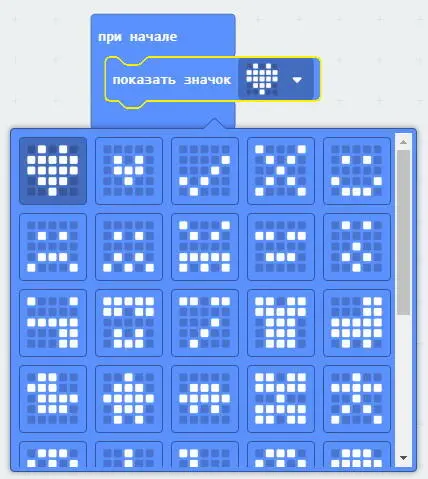
По умолчанию будет нарисовано сердечко, но вы можете задать и другие значки. Чтобы увидеть их список, щелкните изображение треугольника в блоке показать значок. На экране появится палитра доступных значков (рис. 2.14).

Рис. 2.14. Палитра доступных значков
Как видите, значков довольно много.
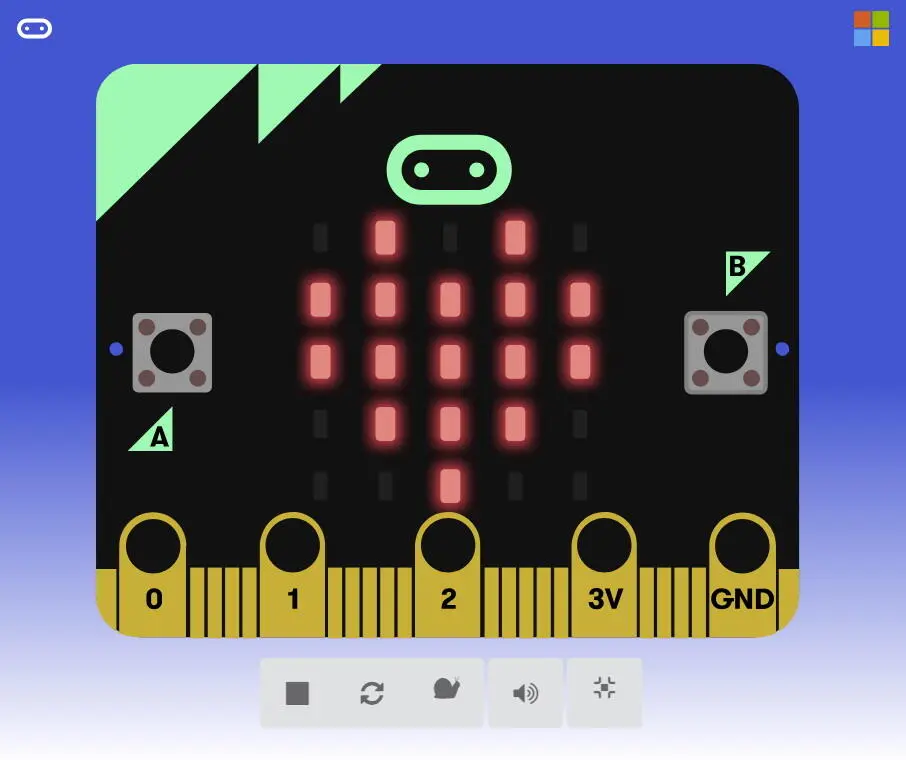
Если загрузить нашу программу в память микроконтроллера, на его мониторе появится изображение выбранного вами значка (рис. 2.15).

Рис. 2.15. Изображение значка на мониторе микроконтроллера
Давайте теперь составим программу, которая будет показывать по очереди разные значки.
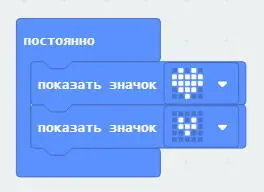
Прежде всего, добавьте в блок постоянно отображение большого и маленького значка сердца, как это показано на рис. 2.16.

Рис. 2.16. Значки будут показаны по очереди
Эти значки будут показываться в бесконечном цикле по очереди, и вы увидите на мониторе, как бьется сердце!
Код программы записан в файл BoxRover/ch02/microbit-Сердце.hex.
Читать дальшеИнтервал:
Закладка: