Владимир Завгородний - Adobe Photoshop CS3
- Название:Adobe Photoshop CS3
- Автор:
- Жанр:
- Издательство:046ebc0b-b024-102a-94d5-07de47c81719
- Год:2008
- Город:Санкт-Петербург
- ISBN:978-5-91180-767-2
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Владимир Завгородний - Adobe Photoshop CS3 краткое содержание
В книге, посвященной Adobe Photoshop CS3, рассматривается широкий спектр возможностей программы с акцентом на решение часто встречающихся специфических задач: ретушь и коррекция фотографических изображений, работа со слоями, подготовка изображений к печати.
Особенность этого издания – новый подход к структурированию и изложению информации, который позволяет читателю уже в первых главах познакомиться с эффективными техниками работы и использовать их при изучении нового материала. Книга раскрывает возможности Adobe Photoshop CS3 в порядке, обусловленном реальными потребностями при работе.
Adobe Photoshop CS3 - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Примечание
Пункт раскрывающегося списка Exact (Точный) будет активен только в тех случаях, когда в изображении 256 или меньше цветов и преобразование в режим индексированного цвета можно произвести без искажений.
Такие палитры, как System (Windows)(Системные цвета Windows) или System (MacOS)(Системные цвета компьютеров Macintosh), содержат фиксированный набор цветов, а палитры группы Local(Локальный) составляют таблицу цветов для каждого изображения отдельно и таким образом выбирают именно те цвета, которые в изображении распространены больше.
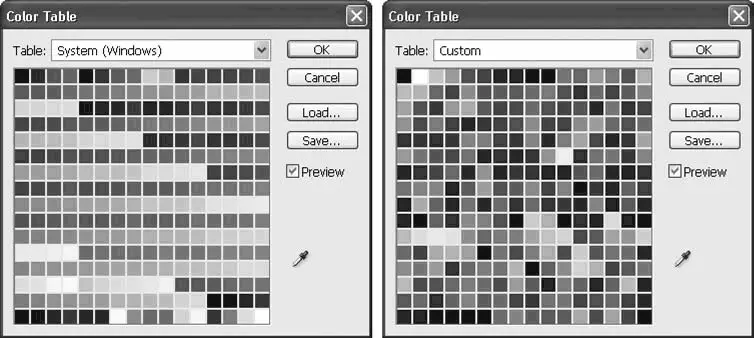
На рис. 8.10 показаны две таблицы цветов – стандартный набор цветов операционной системы Windows и таблица, составленная Photoshop при преобразовании изображения. Легко заметить, что таблица Windows более универсальна: в ней присутствуют цвета и оттенки из всего спектра. Однако это является и ее слабостью: если изображение окрашено преимущественно в один цвет, то реально использоваться будет лишь небольшое количество цветов.

Рис. 8.10. Цветовая таблица Windows (слева) и таблица, составленная с учетом цветов изображения (справа)
Можно с уверенностью сказать, что качество преобразования всегда будет выше, если использовать заказные таблицы, составляемые под конкретное изображение. На рис. 8.11 показано изображение, преобразованное в режим 256 цветов с использование палитры Windows и заказной палитры изображения (обе они приведены на рис. 8.10).

Рис. 8.11. Изображение, преобразованное в режим 256 цветов с использованием цветовой таблицы Windows (слева) и специально составленной таблицы цветов (справа)
На примере слева мы видим четкие границы между цветами: оттенки, отсутствующие в таблице, были заменены ближайшими к ним цветами. На примере справа мы практически не видим искажений, поскольку при составлении таблицы цветов были использованы только присутствующие в изображении цвета, и таблица обладает стопроцентной эффективностью.
Составляя таблицу цветов «персонально» для изображения, мы можем выбрать один из алгоритмов в группе Local(Локальный): Perceptual(По восприятию), Selective(Выборка) или Adaptive(Адаптивный). Они достаточно мало отличаются друг от друга и дают похожие результаты, хотя используют различные принципы работы.
В режиме Perceptual(По восприятию) отдельные цвета в изображении могут искажаться при условии, что общее впечатление от изображения сохранится неизменным. В режиме Selective(Выборка) цветовая таблица составляется копированием наиболее распространенных в изображении цветов. Адаптивный режим сочетает оба принципа работы.
Используя алгоритмы группы Local(Локальный), мы можем указать количество цветов в изображении – от 2 до 256 (в других палитрах, как уже было сказано, количество цветов фиксировано). Чем больше количество цветов, тем выше качество изображения, однако и тем больший размер файла получится в результате – как мы уже говорили, неполноцветные изображения чаще всего используются в веб-дизайне, где размер файла очень важен.
Раскрывающийся список Forced(Принудительно) позволяет нам указать цвета, которые обязательно должны быть на палитре цветов, независимо от того, присутствуют ли они в изображении. Обычно обязательными назначают черный и белый.
Флажок Transparency(Прозрачность) позволяет нам назначить один из цветов палитры прозрачным. При использовании изображения в веб-дизайне сквозь пикселы, которые считаются прозрачными, будут видны объекты под изображением, или фоновый цвет, или рисунок.
В области Options(Настройки) можно настроить дополнительные параметры преобразования.
Команды из раскрывающегося списка Dither(Смешивание цветов) компенсируют недостаток оттенков, перемешивая пикселы разных цветов (об этом речь 100 шла в главе 2). Мы можем выбрать преобразование без смешивания цветов с помощью значения None(Нет) или же указать алгоритм перемешивания пикселов: Diffusion(Диффузионный), Pattern(Узорный) или Noise(Шумовой).
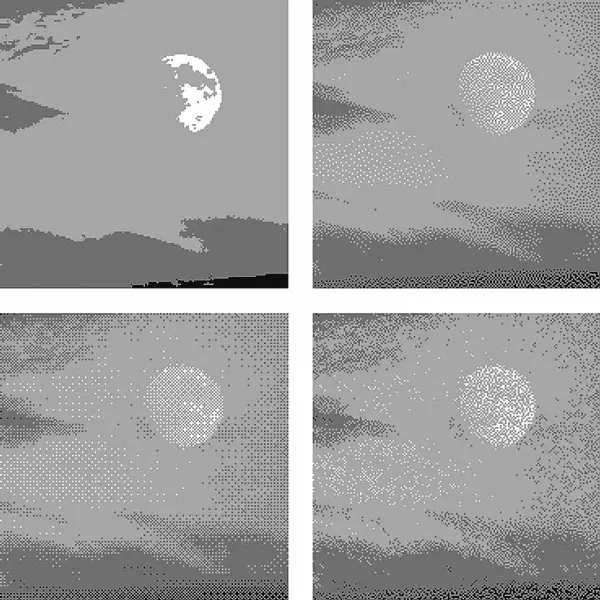
На рис. 8.12 показаны разные варианты преобразования изображения в режим 4 цветов: без смешивания цветов (слева вверху) и с использованием алгоритмов Diffusion(Диффузионный) (справа вверху), Pattern(Узорный) (слева внизу) или Noise(Шумовой) (справа внизу).

Рис. 8.12. Преобразование изображения в режим 4 цветов с использованием различных алгоритмов Dithering (Смешивание цветов) и без смешивания (слева вверху )
Для алгоритма Diffusion(Диффузионный) можно установить степень интенсивности смешивания в поле Amount(Величина). Чем выше это значение, тем более интенсивно смешивание, а при малых величинах незначительные отличия цветов будут игнорироваться. Резюмируя, можно сказать, что более высокие значения позволяют точнее передать оттенки, а более низкие – не засорять изображение отдельными точками цветов.
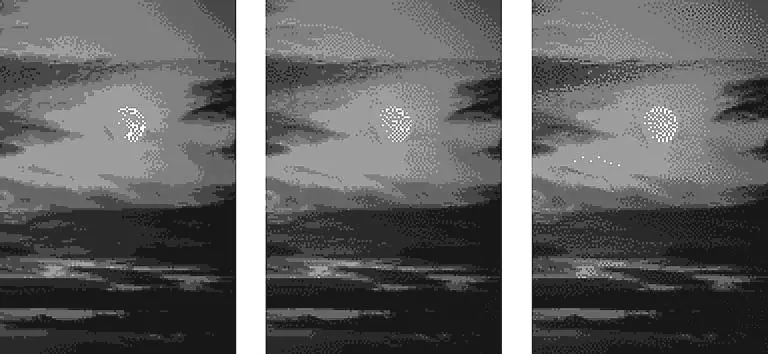
На рис. 8.13 приведены примеры преобразования изображения в режим 8 цветов с использованием диффузионного смешивания различной интенсивности.

Рис. 8.13. Изображения в режиме 8 цветов со смешением интенсивностью 20 % (слева) , 50 % (в центре) и 80 % (справа)
В видеоуроке «Преобразование в режим индексированного цвета» можно увидеть, как создать изображение в режиме Indexed Color(Индексированный цвет) и какие настройки при этом можно использовать.
Преобразование в режим Bitmap(Монохромный) позволяет оставить в изображении только два цвета: черный и белый. При преобразовании также можно использовать dithering (смешение цветов) или техники растрирования изображения, которые применяются на печати.
На рис. 8.14 показаны четыре монохромных изображения, созданные с разными настройками преобразования и разными техниками для имитации промежуточных оттенков.

Рис. 8.14. Монохромные изображения, полученные с различными настройками
При преобразовании изображения в монохромный режим мы увидим диалоговое окно с настройками преобразования. Здесь мы можем выбрать разрешение монохромного изображения и метод, используемый для имитации промежуточных оттенков.
Читать дальшеИнтервал:
Закладка: