Владимир Завгородний - Adobe InDesign CS3
- Название:Adobe InDesign CS3
- Автор:
- Жанр:
- Издательство:046ebc0b-b024-102a-94d5-07de47c81719
- Год:2008
- Город:Санкт-Петербург
- ISBN:978-5-388-00150-4
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Владимир Завгородний - Adobe InDesign CS3 краткое содержание
Книга посвящена верстке и макетированию в программе Adobe InDesign CS3. Помимо того что в ней описываются возможности программы, рассматриваются также принципы и традиции верстки, приводятся примеры решения типичных задач. Все это позволит читателю не только овладеть богатым инструментарием программы, но и грамотно применять его.
Материал книги разделен на логические части: теоретические сведения, инструментарий программы, решение задач, – а также рассчитан на два уровня подготовки читателей – начинающих и опытных пользователей, что выгодно отличает книгу от других изданий. Это позволит применять ее как новичкам для знакомства с программой, так и пользователям со стажем для пополнения своих знаний.
Adobe InDesign CS3 - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:

Рис. 20.9. Настройка абриса для графического фрейма
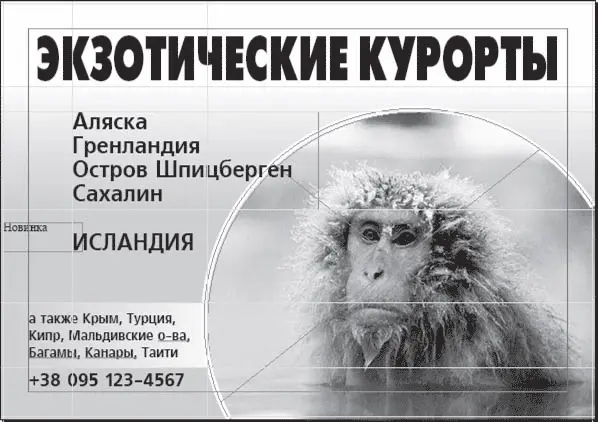
Однако существует еще одна проблема, которую мы не решили: линия идет вокруг всего фрейма, и она видна на границах листовки, где надобности в ней нет. Более правильным решением было бы оставить линию, проходящую по сегменту круга, а горизонтальную и вертикальную линии на границе листа удалить, чтобы фотография была «под обрез» листа.
Сделать это, просто удалив точки фрейма, нельзя: в этом случае не только абрис пропадет, но и часть картинки не будет отображаться. Для решения этой задачи нам потребуется усложнить дизайн. Мы удалим абрис фрейма с изображением (выставим его толщину на 0 или назначим прозрачный цвет) и скопируем этот фрейм. Выделив инструментом Direct Selection(Выделение напрямую) растровую картинку внутри фрейма и удалив ее, мы получим пустой фрейм (или объект), по форме полностью совпадающий с фреймом, содержащим картинку. Теперь мы можем удалить нижнюю правую точку, оставив только округлую линию, назначить абрис для этого объекта и разместить его точно над фреймом с изображением.
Внешний вид нашего дизайна теперь правильный (рис. 20.10): белая линия отграничивает изображение от фона, но не проходит по границе страницы; в то же время на самом деле линия является дополнительным объектом, а не частью фрейма с изображением.

Рис. 20.10. Создание дополнительного объекта для имитации абриса
Теперь, снова изучив результат работы, мы можем обнаружить, что второстепенный текст (перечень других курортов) очень плохо читается. Он сравнительно мелкий, да еще и размещен на сером фоне и, таким образом, практически не выделяется в макете, а самое главное – он не отделяется визуально от номера телефона. Эти два фрагмента текста не имеют между собой ничего общего, они не связаны общей мыслью, а потому должны восприниматься зрителем как совершенно разные текстовые блоки. Достичь этого можно разными способами, но мы попробуем создать дополнительный фон для текста.
Создав прямоугольник и «спрятав» его под текст и под фрейм с изображением (так не придется обрезать прямоугольник и создавать округлую границу), мы можем задаться выбором цвета фона. Естественным решением было бы создать белый фон, который гармонировал бы и примыкал к белому абрису вокруг растровой картинки. Однако это слишком сильно подчеркнет текст, и может возникнуть путаница в приоритете текста: то ли важнее текст, выделенный белым, то ли важнее текст наверху, набранный более крупным шрифтом.
«Уменьшить» степень выделенности можно, использовав градиентную заливку. Мы используем все тот же градиент от 20%-го серого цвета к белому. Нетрудно догадаться, что этот градиент лучше расположить горизонтально, слева направо. На рис. 20.11 показан один из вариантов выделения второстепенного текста градиентным фоном.

Рис. 20.11. Создание градиентного фона для блока второстепенного текста
Однако у такого выделения есть свои недостатки и недочеты. К примеру, создание градиента от серого цвета слева к белому справа приводит к тому, что на краю страницы выделение практически отсутствует. Таким образом, в начале текста (читаем-то мы слева направо) он как бы не выделен. В то же время создание такого градиента визуально «связывает» его с белым абрисом вокруг фотографии, и складывается впечатление, что наш текст является пояснением или описанием изображения, а это не так.
Простейший выход из ситуации – реверсирование градиента таким образом, чтобы белый цвет находился слева (рис. 20.12). Теперь наш текст явно выделен, а контраст между серым цветом градиента и белым абрисом не позволяет предположить, что они как-то связаны.

Рис. 20.12. Альтернативный вариант оформления блока второстепенного текста
На этом наша работа по графическому оформлению листовки практически закончена. Мы можем отключить отображение направляющих и непечатаемых объектов и посмотреть на нее в целом, как на готовый продукт.
На рис. 20.13 показана листовка в том виде, в котором она сейчас существует, за одним исключением: мы добавили еще одну горизонтальную линию между второстепенным текстом и номером телефона.

Рис. 20.13. Отграничивание второстепенного текста и уравновешивание дизайна
Это позволило нам, с одной стороны, окончательно пресечь путаницу и исключить возможность восприятия двух разных фрагментов информации как связанных между собой; с другой стороны, четкая горизонталь уравновешивает дизайн в целом и конечная композиция выглядит более продуманной и цельной.
Одна из проблем, от которых нам не удастся уйти, – словосочетание «остров Шпицберген». Это очень «неудобное» словосочетание, поскольку строка получается намного более длинной. В данном варианте оформления строка «залезает» на фотографию, что само по себе не слишком хорошо; однако разбивать надпись на две строки будет решением еще худшим, поскольку читатель может воспринять разнесенные в разные строки слова «остров» и «Шпицберген» как отдельные курорты.
Добавление горизонтальной линии, в свою очередь «залезающей» на фотографию, позволяет если не решить проблему, то хотя бы каким-то образом оправдать «залезающую» надпись: теперь мы можем смело делать вид, что все так и задумывалось, и в «наползании» текста и оформления на фотографию есть тонкий дизайнерский замысел.
Тем не менее, работа над листовкой далеко не закончена. Во-первых, надпись «Новинка» все еще не оформлена (приступать к ней имеет смысл только в последнюю очередь). Во-вторых, наполнив листовку графической информацией (фон, фотография, выделения), мы должны еще раз убедиться в том, что весь текст был оформлен правильно.
Конечное оформление и верстка листовки
Первая задача по конечному оформлению листовки – оформление надписи «Новинка», которая наверняка уже давно «мозолит глаза» нашим читателям.
Для оформления мы выберем нехитрый визуальный прием, который так часто используется в рекламе, что давно стал своеобразным «стандартом». Мы создадим многоугольник (а вернее, звезду) и разместим надпись внутри этой фигуры.
Читать дальшеИнтервал:
Закладка: