Тимур Машнин - Разработка Android-приложений с Augmented Reality
- Название:Разработка Android-приложений с Augmented Reality
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:9785448380907
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Тимур Машнин - Разработка Android-приложений с Augmented Reality краткое содержание
Разработка Android-приложений с Augmented Reality - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:

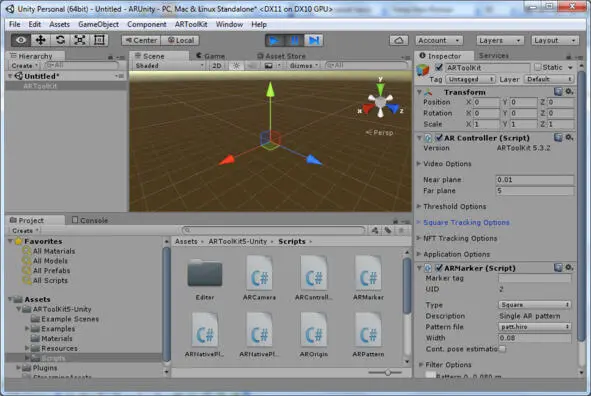
ARController скрипт отвечает за видео-фон и за создание и управление AR отслеживанием.
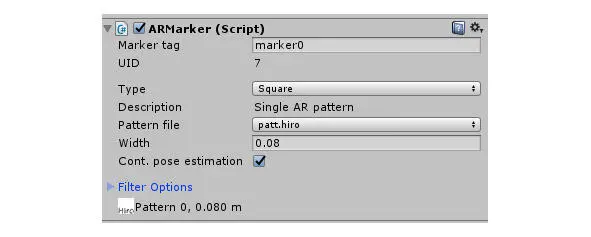
ARMarker скрипт обеспечивает маркер отслеживания, к которому прикрепляется 3D модель. В поле Marker tag введем идентификатор маркера.

По умолчанию тип маркера Square, и изображение маркера установлено из папки Resources/ardata/markers.

Для использования этого маркера, изображение нужно распечатать из каталога ARUnity-tools\doc\patterns дополнительного набора инструментов Additional Unity Tools, который можно скачать на странице https://artoolkit.org/download-artoolkit-sdk.
Другой тип маркера это Square Barcode. Square Barcode это изображение, имеющее шаблон, предопределенный для распознавания библиотекой ARToolKit, в виде матрицы из черных и белых квадратов. Использование данного типа маркера ускоряет его распознавание камерой и обеспечивает надежность его идентификации.
Для распечатки маркеры Square Barcode находятся в каталоге ARUnity-tools\doc\patterns дополнительного набора инструментов Additional Unity Tools.
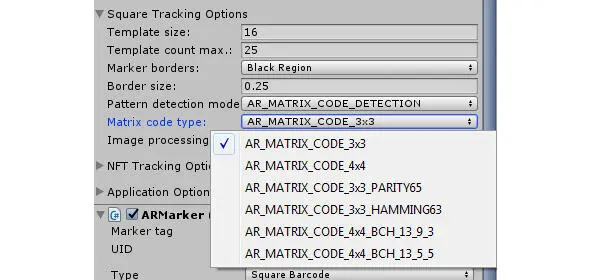
Для использования маркера Square Barcode в свойствах ARController скрипта в разделе Square tracking options в поле Pattern detection mode выберем AR_MATRIX_CODE_DETECTION, а в поле Matrix Code Type выберем тип набора маркеров.

В свойствах ARMarker скрипта в поле Type выберем Square Barcode, в поле Barcode ID введем номер маркера из набора.
Следующий тип маркера это Multimarker, состоящий из множества маркеров Square Barcode для прикрепления к одному 3D объекту. Для распечатки маркеры Multimarker находятся в каталоге ARUnity-tools\doc\patterns дополнительного набора инструментов Additional Unity Tools. Преимущество использования Multimarker состоит в повышенной устойчивости к окклюзии, даже когда один маркер затемняется, другой маркер все равно виден, а также в эффективном покрытии большего оптического угла, что приводит к уменьшению ошибок.
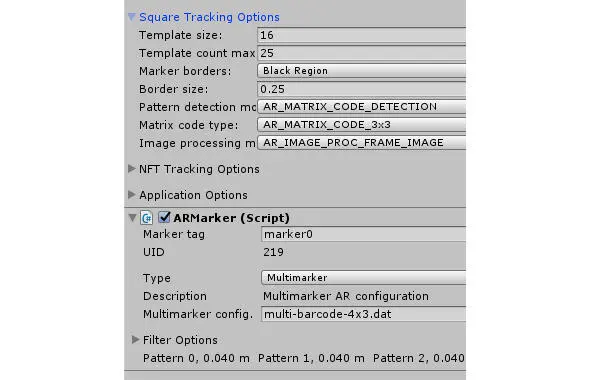
Для использования маркера Multimarker в свойствах ARController скрипта в разделе Square tracking options в поле Pattern detection mode выберем AR_MATRIX_CODE_DETECTION, в свойствах ARMarker скрипта в поле Type выберем Multimarker, в поле Multimarker config. введем имя конфигурационного файла из каталога StreamingAssets.

Следующий тип маркера это NFT маркер. Функция Natural Feature Tracking (NFT) позволяет распознавать и отслеживать обычное изображение, которое не содержит предопределенные маркеры.
Для распечатки примеры NFT маркеров находятся в каталоге ARUnity-tools\doc\Marker images дополнительного набора инструментов Additional Unity Tools.
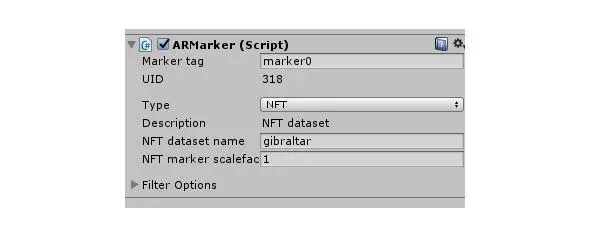
Для использования NFT маркера в свойствах ARMarker скрипта в поле Type выберем NFT, в поле NFT dataset name введем имя набора данных из каталога StreamingAssets.

Примеры сцен, созданных с использованием различных типов маркеров, можно посмотреть в каталоге Example Scenes.
Создадим свой маркер, к которому будет прикрепляться 3D модель.
Для этого сфотографируем и сохраним jpeg изображение предмета, который будет служить NFT маркером.
Переместим изображение в папку bin каталога дополнительного набора инструментов Additional Unity Tools, в которой находится инструмент genTexData. exe генерации NFT набора данных
В командной строке наберем:
genTexData. exe image.jpeg
Далее в процессе генерации нужно будет ввести уровень извлечения характерных точек изображения, а также диапазон разрешения изображения, в котором характерные точки изображения будут извлекаться при приближении или удалении камеры.
После окончания генерации NFT набора мы получим три файла. iset,.fset и. fset3, которые перетащим в каталог StreamingAssets Unity проекта.
Далее в свойствах ARMarker скрипта в поле Type выберем NFT, в поле NFT dataset name введем имя полученного NFT набора из каталога StreamingAssets.
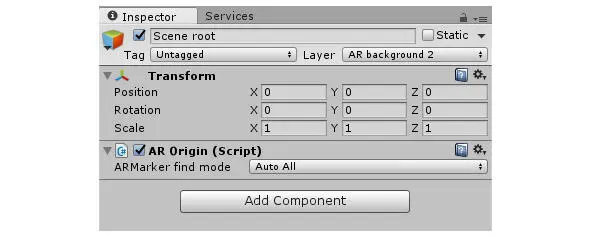
Для дальнейшего формирования сцены с помощью меню Create/Create Empty создадим объект GameObject, который назовем Scene root. Перетащим из папки Scripts в объект Scene root скрипт AROrigin, представляющий центр ARToolkit мира и являющийся корневым объектом сцены.
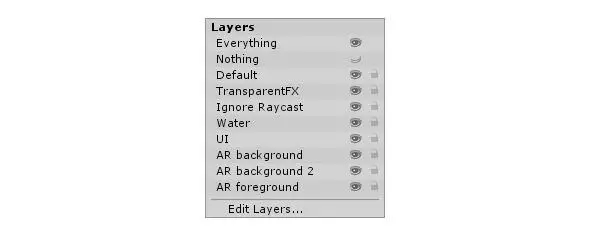
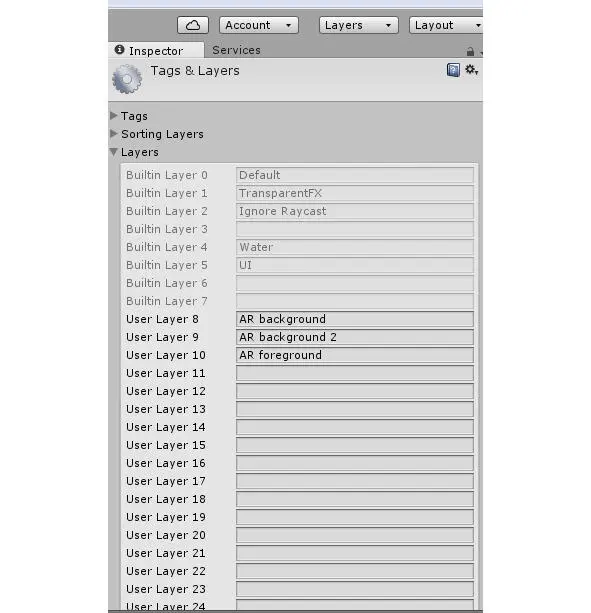
В свойствах объекта Scene root в окне Inspector в поле Layer выберем 9 слой сцены.



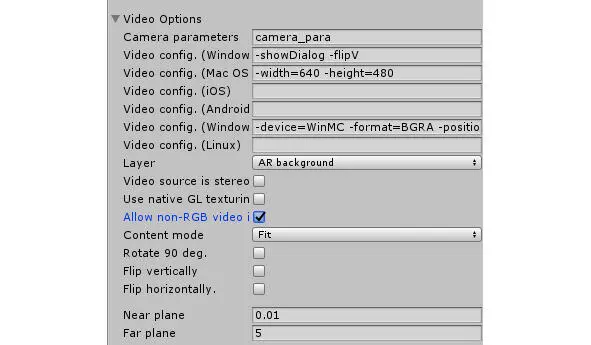
При этом в свойствах ARController скрипта в разделе Video Options в поле Layer должен быть выбран 8 слой сцены, а также выбрана опция Allow non-RGB video.

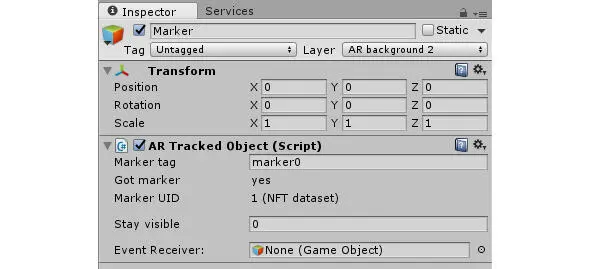
С помощью меню Create/Create Empty Child создадим объект GameObject, дочерний для объекта Scene root, который назовем Marker. Перетащим из папки Scripts в объект Marker скрипт ARTrackedObject, представляющий маркер. Его дочерние объекты будут автоматически прикрепляться к этому маркеру.
В свойствах скрипта ARTrackedObject в поле Marker tag введем тот же идентификатор, что и в поле Marker tag свойствах скрипта ARMarker.

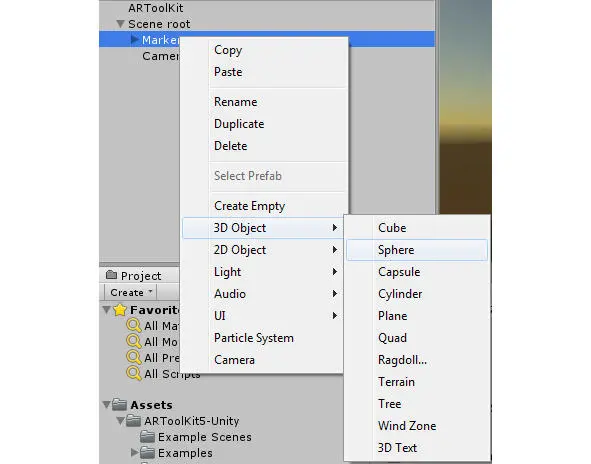
К объекту Marker прикрепим дочерний объект – 3D модель.

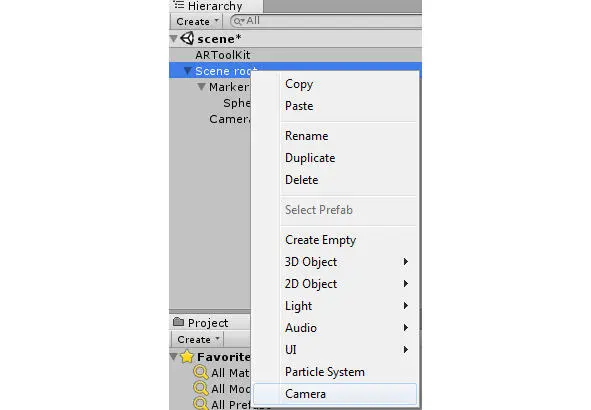
Нажмем правой кнопкой мышки на объекте Scene root и прикрепим к нему дочерний объект Camera.

Перетащим из папки Scripts в объект Camera скрипт ARCamera, связывающий Unity камеру с AR контентом.
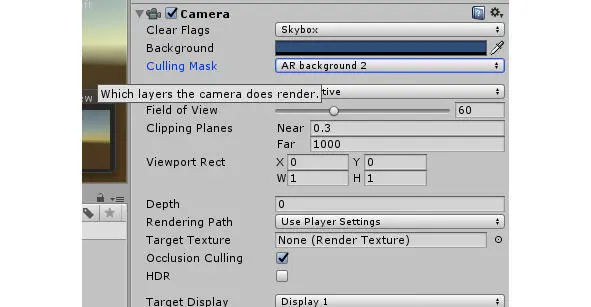
В свойствах объекта Camera в поле Culling Mask выберем 9 слой сцены.

Нажмем кнопку проигрывания сцены и поднесем к камере маркер – должен появиться 3D объект.
Для сборки Android приложения в меню File выберем Build Settings, кнопкой Add Open Scenes добавим нашу сцену, выберем платформу Android и нажмем кнопку Player Settings.
В поле Company Name введем имя пакета, в поле Product Name введем имя приложения, в разделе Other Settings в поле Bundle Identifier введем com. [Company Name]. [Product Name]. В других разделах введем остальные настройки приложения.
Читать дальшеИнтервал:
Закладка: