Тимур Машнин - Разработка Android-приложений с Augmented Reality
- Название:Разработка Android-приложений с Augmented Reality
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:9785448380907
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Тимур Машнин - Разработка Android-приложений с Augmented Reality краткое содержание
Разработка Android-приложений с Augmented Reality - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:

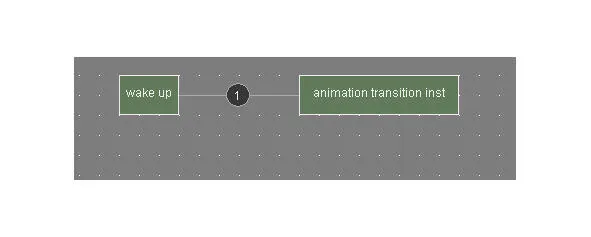
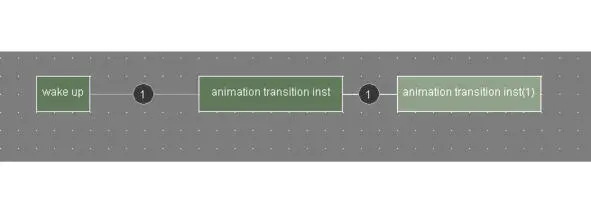
Нажмем правой кнопкой мышки на wake up и выберем LeftClick и свяжем с animation transition, выбрав Fade in.

Теперь, при проигрывании сцены, при нажатии на роботе, он будет выпрямляться.
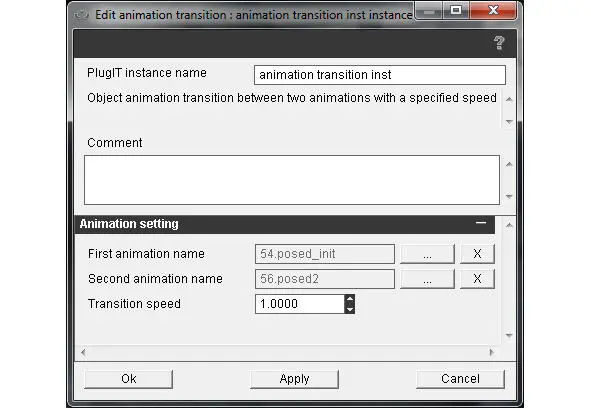
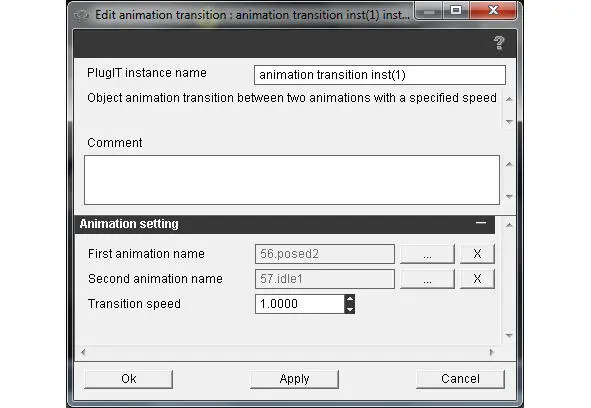
Нажмем правой кнопкой мышки на зоне редактирования функций и выберем object/animation transition. First animation name свяжем с posed2, а Second animation name свяжем с idle1.

Нажмем правой кнопкой мышки на animation transition и выберем Transition ended и свяжем с animation transition1, выбрав Fade in.

Нажмем правой кнопкой мышки на узле idle и выберем Edit setting. Отметим флажок Loop.
Таким образом, получим двухступенчатую анимацию.
Приступим к созданию дополненной реальности.
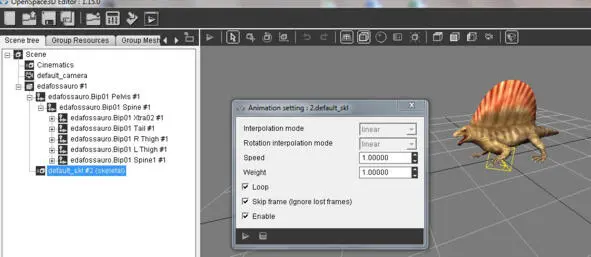
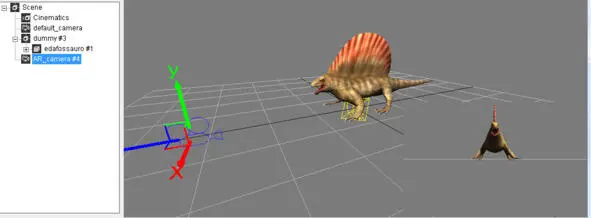
Создадим новую сцену, в которую импортируем модель OpenSpace3D\assets\models\library\Primitive_World\Edaphosaurus\Edafossauro.mesh.
Нажмем правой кнопкой мышки на узле default_skl, выберем Edit setting и отметим флажок Loop.

Нажмем правой кнопкой мышки на узле Scene и выберем Add dummy.
Перетащим модель в узел dummy.
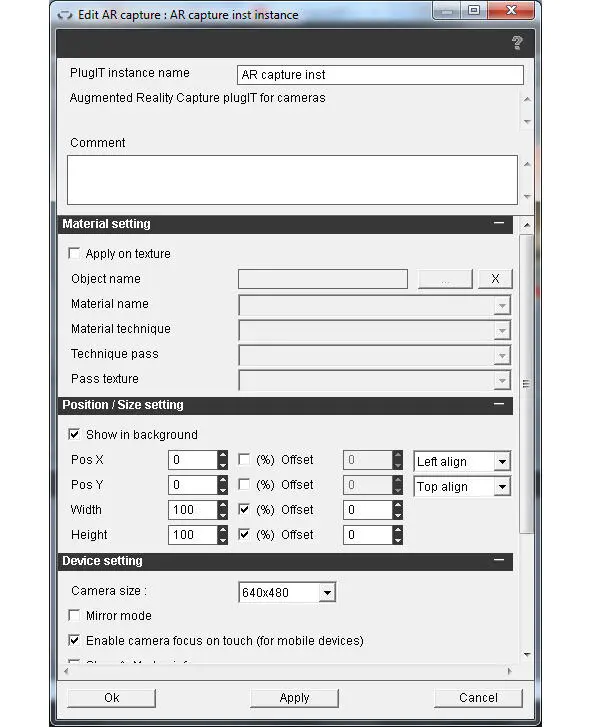
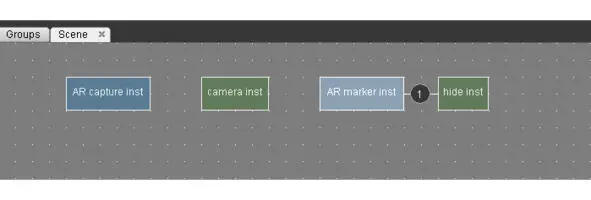
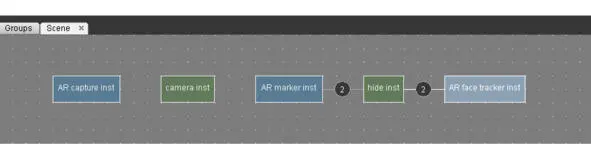
Нажмем правой кнопкой мышки на зоне редактирования функций и выберем input/AR capture.

Нажмем правой кнопкой мышки на узле Scene и выберем Add camera.
Нажмем кнопку Move панели инструментов и перетащим камеру по оси Z.

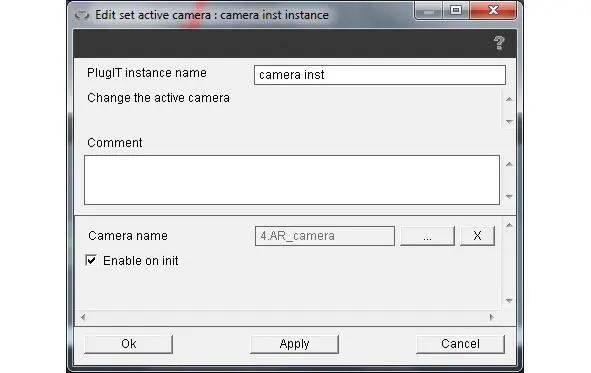
Нажмем правой кнопкой мышки на зоне редактирования функций и выберем object/set active camera. Свяжем этот экземпляр с объектом сцены AR_camera. Отметим флажок Enable on init.

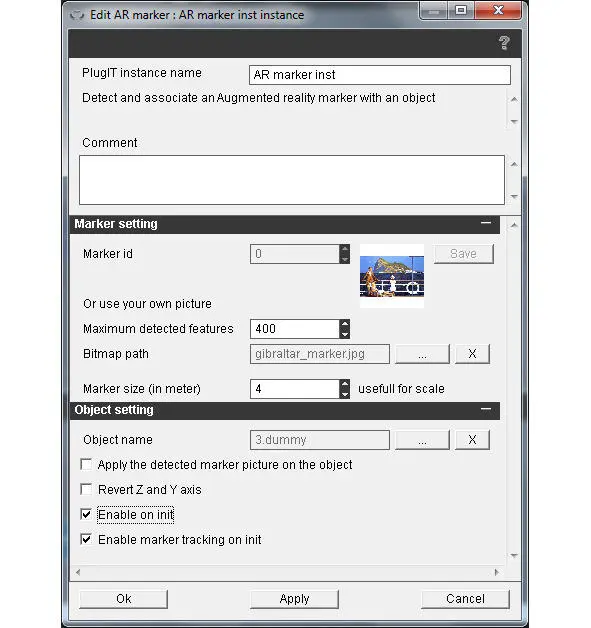
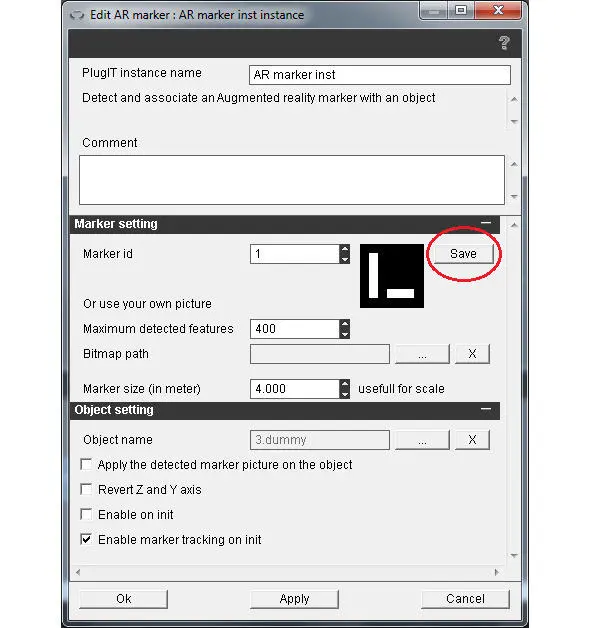
Нажмем правой кнопкой мышки на зоне редактирования функций и выберем input/AR marker. В поле Bitmap path выберем произвольное изображение, которое поместим в каталог OpenSpace3D и распечатаем. Подождем пока изображение не будет обработано в качестве маркера. Изменим размер маркера и свяжем его с объектом dummy.

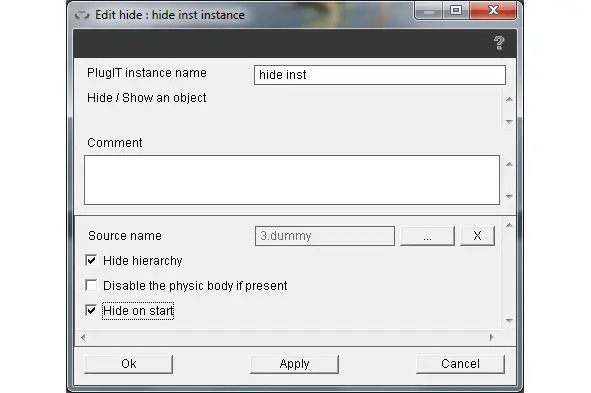
Нажмем правой кнопкой мышки на зоне редактирования функций и выберем oblect/hide. Свяжем этот экземпляр с объектом dummy и отметим флажок Hide on start.

Нажмем правой кнопкой мышки на экземпляре AR marker и выберем Found, соединим его с экземпляром hide и выберем Show.

Нажмем правой кнопкой мышки на экземпляре AR marker и выберем Lost, соединим его с экземпляром hide и выберем Hide.
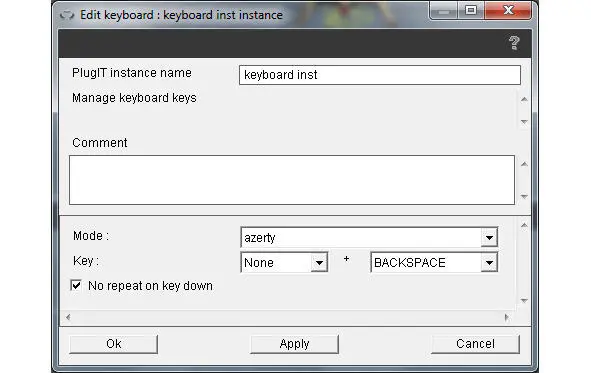
Нажмем правой кнопкой мышки на зоне редактирования функций и выберем input/keyboard. Выберем клавишу.

Нажмем правой кнопкой мышки на экземпляре keyboard и выберем Key down, соединим его с экземпляром AR marker, выбрав Register current frame.
Теперь маркер будет регистрироваться динамически, при нажатии соответствующей клавиши – поднесем к камере изображение и нажмем клавишу – должна появиться 3D модель.
В свойствах экземпляра AR marker, в качестве маркера можно установить реперный маркер, сохранив его для распечатывания.

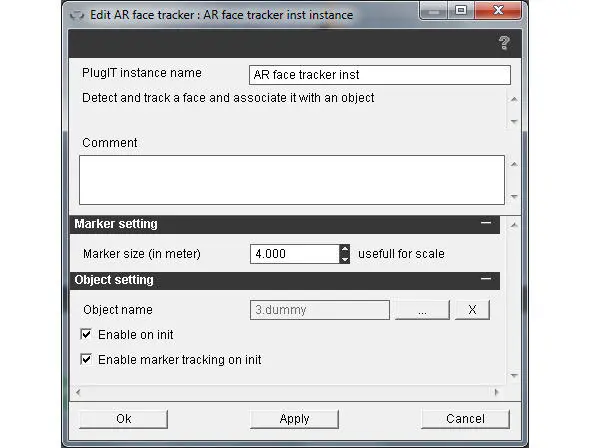
Нажмем правой кнопкой мышки на зоне редактирования функций и выберем input/AR face tracker. Изменим размер маркера и свяжем его с объектом dummy.

Нажмем правой кнопкой мышки на экземпляре AR face tracker и выберем Found, соединим его с экземпляром hide и выберем Show. Нажмем правой кнопкой мышки на экземпляре AR face tracker и выберем Lost, соединим его с экземпляром hide и выберем Hide.

Теперь, если посмотреть прямо в камеру, появится 3D модель.
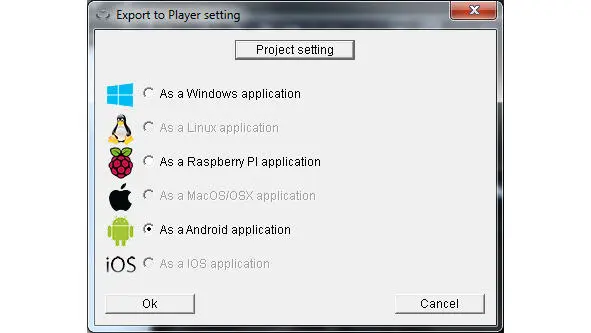
Соберем проект в Android приложение. Для этого в меню Export to Openspace3D player выберем As an Android Application.

Добавим или выберем хранилище ключей и в результате получим Android проект с готовым APK файлом в папке bin.
BeyondAR
BeyondAR это фреймворк, обеспечивающий ресурсы для разработки приложений с дополненной реальностью, основанной на георасположении на смартфонах и планшетах.
Для начала работы скачаем BeyondAR фреймворк с Github https://github.com/BeyondAR/beyondar.
Импортируем проект BeyondAR_Examples в среду разработки Android Studio.
Для запуска этого приложения на Android устройстве требуется наличие датчика ориентации.
Для сборки APK файла с большим количеством методов в коде, в Gradle файл добавим:
defaultConfig {
multiDexEnabled true
}
dependencies {
compile 'com.android.support: multidex:1.0.0»
}
android {
dexOptions {
javaMaxHeapSize «4g»
}
}
В файл манифеста:
android:name="android.support.multidex.MultiDexApplication»>
Для двух классов, возможно, придется реализовать OnMapReadyCallback.
package com.beyondar. example;
import android.content.Context;
import android. location. LocationManager;
import android. os. Bundle;
import android.support.v4.app.FragmentActivity;
import android.view.View;
import android.view.View. OnClickListener;
import android. widget. Button;
import android.widget.Toast;
import com.beyondar.android.plugin. googlemap. GoogleMapWorldPlugin;
import com.beyondar.android.util.location.BeyondarLocationManager;
import com.beyondar.android.world.GeoObject;
import com.beyondar.android. world. World;
import com.google.android.gms.maps.CameraUpdateFactory;
import com.google.android.gms.maps. GoogleMap;
import com.google.android.gms.maps. GoogleMap. OnMarkerClickListener;
import com.google.android.gms.maps. OnMapReadyCallback;
import com.google.android.gms.maps.SupportMapFragment;
import com.google.android.gms.maps.model.LatLng;
import com.google.android.gms.maps.model.Marker;
public class BeyondarLocationManagerMapActivity extends FragmentActivity implements OnMarkerClickListener, OnClickListener, OnMapReadyCallback {
Читать дальшеИнтервал:
Закладка: