Денис Попков - Разработка Android приложений с Jetpack Compose
- Название:Разработка Android приложений с Jetpack Compose
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:2022
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Денис Попков - Разработка Android приложений с Jetpack Compose краткое содержание
Для тех кто хочет использовать фреймворк в новых проектах или познакомиться с современным способом верстки UI. В руководстве рассмотрены часто используемые в разработке инструменты, компоненты.
Главное отличие этого руководства от других книг – это обзор всех возможностей фреймворка и его компонентов.
Разработка Android приложений с Jetpack Compose - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Денис Попков
Разработка Android приложений с Jetpack Compose
Вступление
Верстка экранов – неотъемлемая часть создания мобильных приложений. Долгое время разработчики использовали для этого язык текстовой разметки XML. Данный подход себя хорошо зарекомендовал, но зачастую для решения тривиальных задач необходимо писать много boilerplate кода.
Задача отображения списка новостей требует в XMLпроектах: адаптер, делегат, верстку элемента списка + фрагмента, Presenter/ ViewModel. Слишком много кода для повседневной задачи.
Jetpack Composeзначительно упрощает процесс верстки, он позволит справится с задачей выше, менее чем в 200 строк. Помимо лаконичности, фреймворк предоставляет возможности писать мультиплатформенный легко поддерживаемый reusableкод.
Нововведения из последних версий Androidбыстрее приходят в фреймворк, нежели в XML. Google заинтересована в развитие нового видения и предлагает использовать современный стэк технологий, который входит в состав Jetpack: MVVM, Coroutines, Jetpack Compose, Room, Hilt, Ktor, DataStore, WorkManager, Coil.
В стэке технологий также представлены 3 rd partyбиблиотеки и архитектурное решение MVVM– Model - View - Model.
Для кого это руководство?
Для тех, кто хочет использовать фреймворк в новых проектах или познакомиться с современным способом вёрстки UI. В руководстве рассмотрены часто используемые в разработке инструменты и компоненты.
Главное отличие этого руководства от других книг – это обзор всех возможностей фреймворка и его компонентов.
Настройка проекта
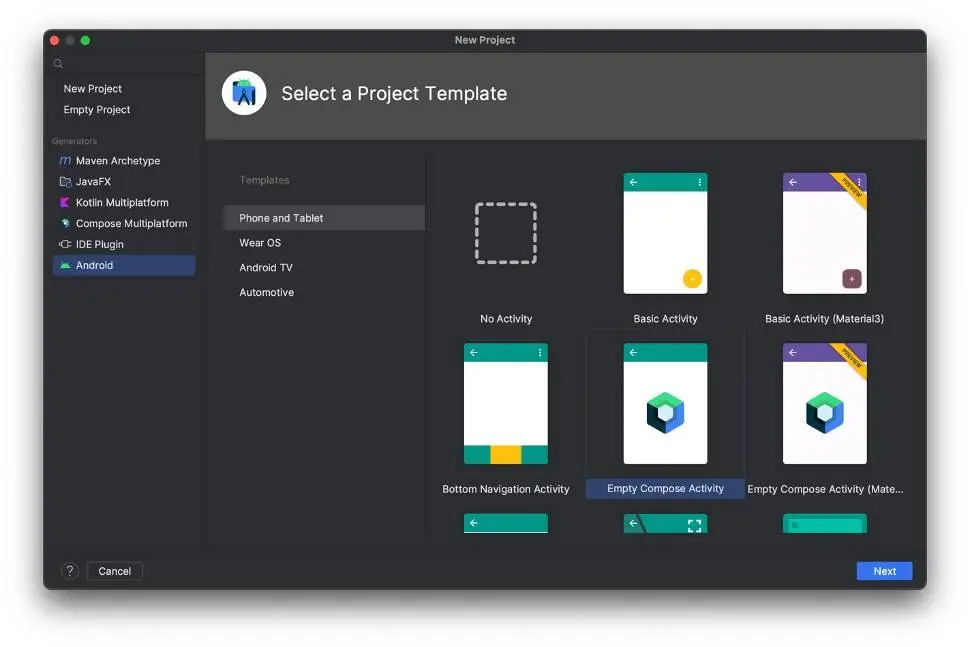
Процесс создания проекта схож со стандартным File – New – New project. Выберите Empty Compose Activity, далее укажите название проекта, пакет, версию Android и нажмите Finish. Обновите версии библиотек до последних версий.

Код зависимостей вы можете найти по ссылке– [ https://inky-belief-259.notion.site/23f6848a200346d3b1b49ad211226b27].
Основные аспекты
Все построение UI в Jetpack Composeзавязано на функциях, помеченных аннотацией Composable, она указывает компилятору на то, что эта функция должна быть сконвертирована в UI.
Composableфункции могут быть вызваны только из других Composableфункций или лямбд.
В классе MainActivityесть точка входа, Composable setContentлямбда-блок, внутри которой как раз и будет вызываться весь интерфейс приложения. Функции вызываются друг под другом и отображаются в порядке вызова их в коде.
Composeпредоставляет возможность переиспользовать элементы, так же как и в custom XML View. Для этого нужно создать packagec базовыми компонентами, задать некоторые параметры Composableфункции, а поведение определять через параметры.
Preview
Аннотация Preview отображает в боковом меню сверстанные элементы. Если необходимо отобразить дополнительно фон View, укажите showBackground = true. После внесения изменений нужно нажать build&refresh для обновления Preview, если изменения небольшие, то Preview обновится автоматически.
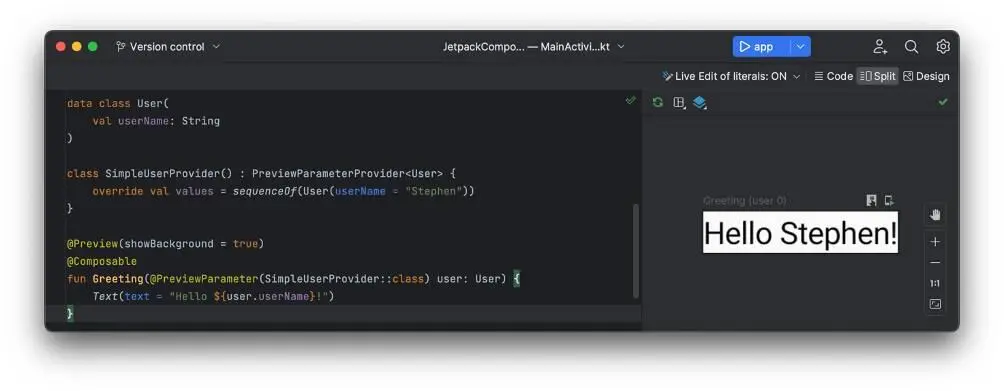
Учтите, что Previewне будет работать, если Composableфункция принимает какие-либо параметры и они при этом не заданы по умолчанию.
Preview Parameterпозволит это исправить, также упростит использование mockфайлов в проекте для тестирования верстки.

Так для создания provider-класса необходимо наследоваться от PreviewParameterProvider < T >и переопределить значение по умолчанию. Preview Parameterпринимает providerкласс и параметр – максимальное количество элементов, которые он должен отобразить.
В случае, если providerкласс возвращает объект, обернутый в список, то Previewотобразится единожды, что порой удобно для анализа верстки.

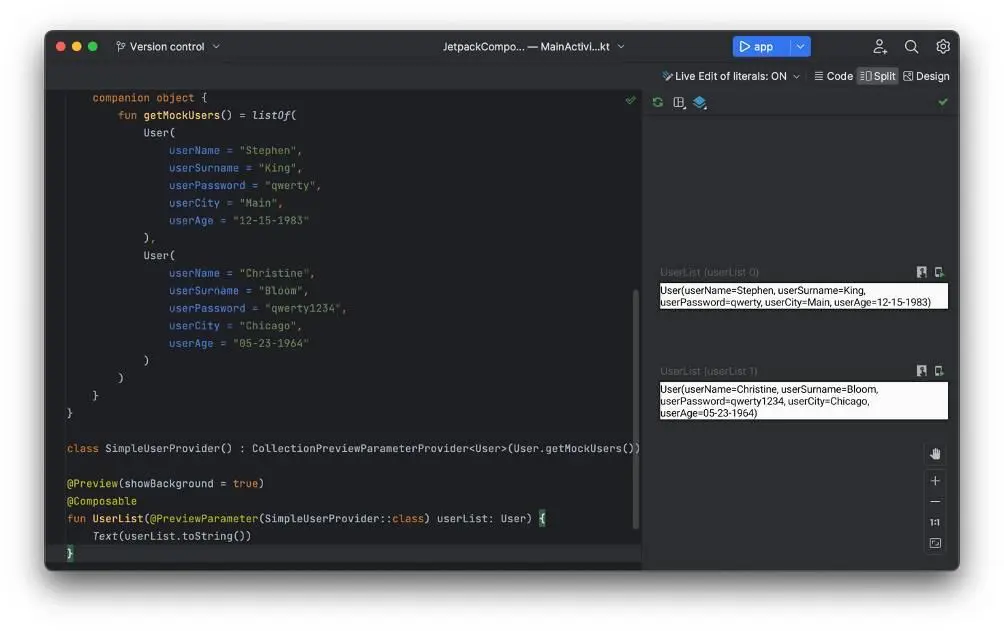
Класс CollectionPreviewParameterProviderпринимает в конструктор коллекцию, в отличие от PreviewParameterProvider, которой требует переопределять каждый раз переменную valueтипа Sequence.
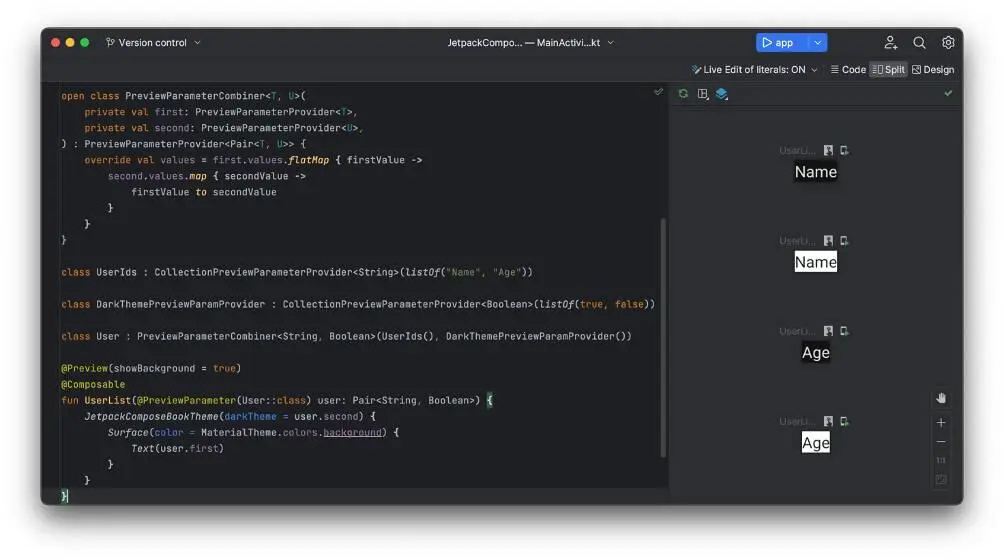
Несколько providerклассов можно объединить в Pairпри помощи класса обертки. В качестве providerклассов можно использовать как CollectionPreviewParameterProvider,так и PreviewParameterProvider. Данный подход полезен, когда необходимо отобразить один и тот же mockв разном окружении, например в темной и светлой теме – и проанализировать – как элемент будет себя вести в каждой из них.
Перейдите в Notion , чтобы подробнее рассмотреть код создания mock, provider классов– [ https://inky-belief-259.notion.site/Preview-909c458b613f49eabbd7dc67235382e5].

В Previewможно производить какие-то действия в боковом меню, без запуска в эмуляторе, для этого нужно нажать на иконку с указательным пальцем. Вторая кнопка запускает экран в эмуляторе.
Еще одной полезной фичей в Previewявляется группирование. Внутри аннотации укажите groupи присвойте ей любое название. Так вы сможете быстро отыскать определенную группу элементов в Preview.
Стиль написания кода
Jetpack Composeобязывает писать название функций с заглавной буквы, далее все как в camel caseстиле. У всех Composable, функций есть набор параметров, именованные параметры должны идти в верном порядке во избежание ошибок. Прочие названия ресурсов, таких как цвет, шрифт и т.п, должны следовать той же логике.
Структура проекта
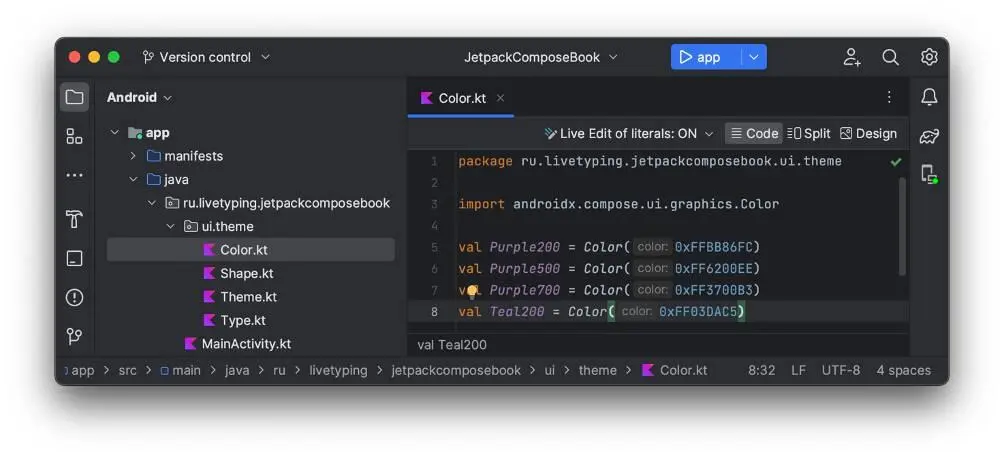
В отличии от проектов, где используется XML, вы не встретите пакета layout. Теперь весь интерфейс расположен внутри самого проекта. Помимо этого, Jetpack Composeпредоставляет дополнительные файлы для стилей, шрифтов, тем. Первый файл в пакете ui. theme– Color. Внутри располагаются цвета, которые можно вызвать внутри интерфейса по их имени.

Сперва указывается 0 x, после прозрачность FFи сам хэш код цвета.
Второй файл – Shape. Для XMLприложений часто приходилось создавать множество файлов с различными формами для элементов. В Jetpack Composeэто располагается в одном месте и вам при этом необходимо передать внутрь только параметр, на сколько нужно закруглить View.
Читать дальшеИнтервал:
Закладка: