Денис Попков - Разработка Android приложений с Jetpack Compose
- Название:Разработка Android приложений с Jetpack Compose
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:2022
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Денис Попков - Разработка Android приложений с Jetpack Compose краткое содержание
Для тех кто хочет использовать фреймворк в новых проектах или познакомиться с современным способом верстки UI. В руководстве рассмотрены часто используемые в разработке инструменты, компоненты.
Главное отличие этого руководства от других книг – это обзор всех возможностей фреймворка и его компонентов.
Разработка Android приложений с Jetpack Compose - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Вы можете спросить: не может ли использование лямбды привести к дополнительным затратам по сравнению с использованием простого значения? Так и есть. Однако выигрыш от чтения состояния на этапе Layoutперевешивает эти затраты. Значение firstVisibleItemScrollOffsetменяет каждый кадр в течение прокрутки, и, отложив чтение состояния до этапа Layout, мы совсем избегаем повторных этапов Composition.
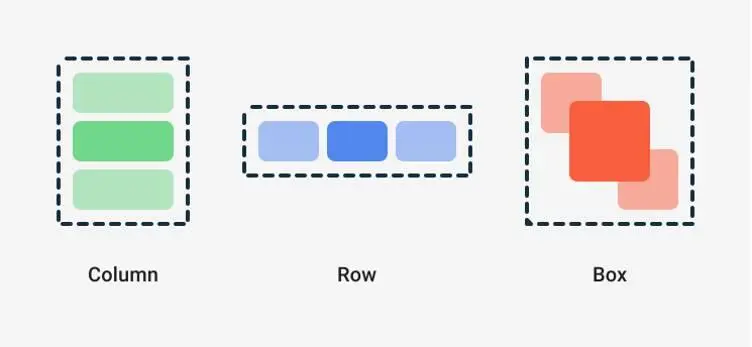
Layouts
Основными layoutв Jetpack Composeявляются Box, Row, Column. Также Composeпозволяет использовать аналоги Constraint Layout. Все эти компоненты inline Composable– функции. Это значит, что другие Composableфункции могут быть вызв  аны внутри них.
аны внутри них.

Layoutsмогут быть представлены в коде как лямбда-блок, принимающий дополнительные параметры для изменения внешнего вида или поведения компонентов – позиционирование элементов, которые находятся внутри.
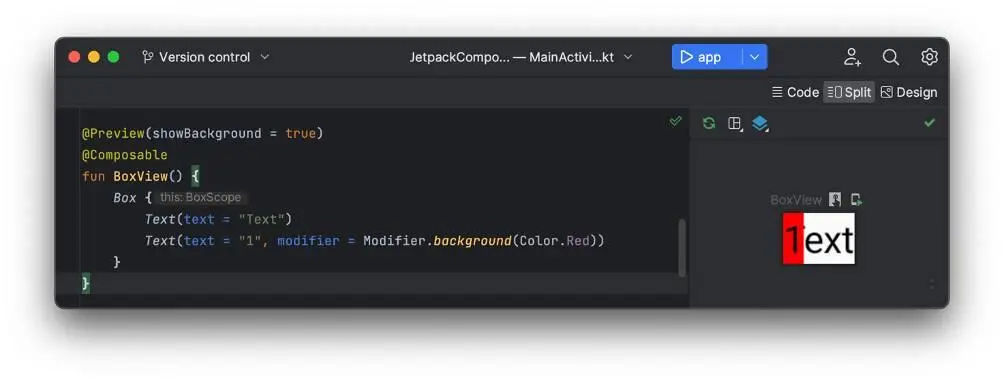
Box
Box– аналог FrameLayoutв XML. Нижний элемент будет отображаться поверх остальных, первый выполняет функцию подложки/фона.

Viewбез обернутого в Boxимеет схожее поведение. За единственным исключением: вы не сможете контролировать расположение элементов на экране.
Boxпринимает 4 параметра:
• modifier– позволяет настроить внешний вид и его поведение;
• contentAlignment– устанавливает расположение элемента на экране, по умолчанию имеет значение Alignment. TopStart(расположение вначале контейнера в верхнем углу);
• propagateMinConstraints– указывает, надо ли применять к содержимому ограничения минимального размера во время отрисовки, по умолчанию false;
• content– объект интерфейса BoxScope, который подставляет вложенное содержимое, может быть заменен на лямбда-блок.
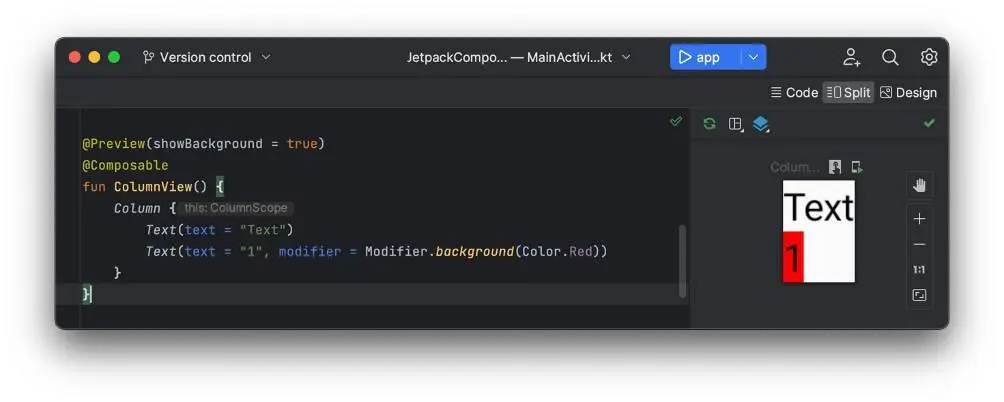
Column
Column layout– вертикальный список, LinearLayoutв XML

Columnпринимает 4 параметра:
• m odifier– позволяет настроить внешний вид и его поведение;
• verticalArrangment– выравнивание элементов по вертикали, по умолчанию имеет значение Arrangment.Top;
• horizontalAlignment– выравнивание по горизонтали, по умолчанию имеет значение Alignment.Start;
• content– объект интерфейса ColumnScope, который подставляет вложенное содержимое, может быть заменен на лямбда-блок;
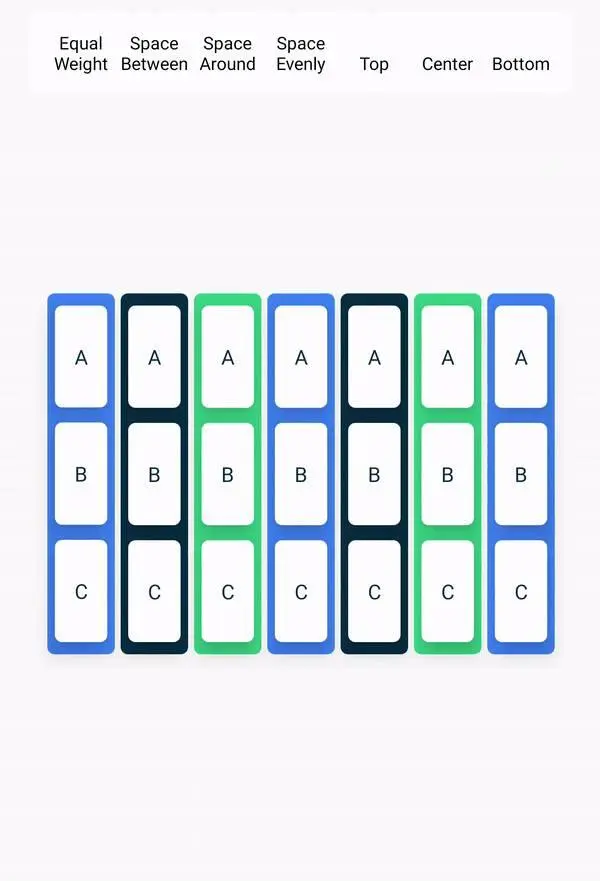
V erticalArrangmentпозволяет изменить позиционирование элементов по вертикали не только стандартными модификаторами, такими как: Arrangment. Center, Arrangment. Bottom, Arrangment. Top, но и более гибкими, которые позволяют располагать элементы равномерно внутри layout.
• Arrangment.SpaceAround– компоненты равномерно распределяются по всей высоте с отступами между элементами, при этом отступы между первым и последним элементами равны половине отступов между элементами;
• Arrangement.SpaceBetween– компоненты распределяются по всей высоте с равномерными отступами между элементами, при этом первый и последний элементы прижимаются к границам контейнера;
Конец ознакомительного фрагмента.
Текст предоставлен ООО «ЛитРес».
Прочитайте эту книгу целиком, купив полную легальную версию на ЛитРес.
Безопасно оплатить книгу можно банковской картой Visa, MasterCard, Maestro, со счета мобильного телефона, с платежного терминала, в салоне МТС или Связной, через PayPal, WebMoney, Яндекс.Деньги, QIWI Кошелек, бонусными картами или другим удобным Вам способом.
Интервал:
Закладка: