Тимур Машнин - Графические интерфейсы пользователя Java
- Название:Графические интерфейсы пользователя Java
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:9785005027429
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Тимур Машнин - Графические интерфейсы пользователя Java краткое содержание
Графические интерфейсы пользователя Java - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
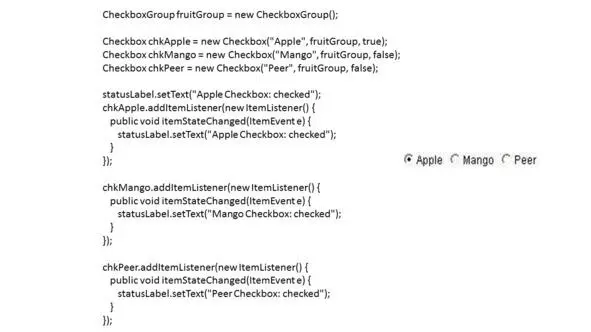
Здесь используется слушатель ItemListener, а не ActionListener.
Он слушает изменение состояния компонента, а не действия, предоставляя метод itemStateChanged.
Превратить флажок в радио кнопку, можно создав группу флажков.

При создании каждого флажка, эта группа передается в конструктор, тем самым добавляя флажок в группу флажков.
Радио кнопка отличается от флажка тем, что одновременно может быть выбрана только одна радио кнопка, а флажки могут быть отмечены сразу несколько.
Класс CheckboxGroup имеет метод getSelectedCheckbox, который возвращает выбранную радио кнопку.
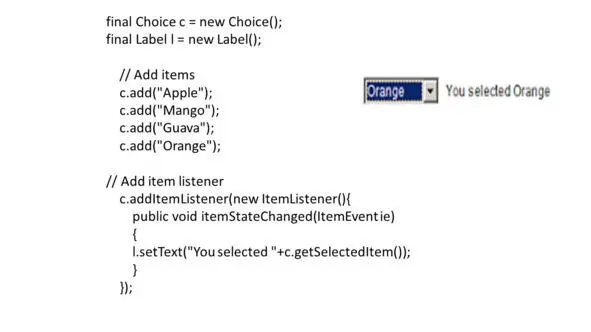
Компонент выбора Choice используется для отображения всплывающего меню выбора.

Выбранный элемент отображается в верхней части меню.
Класс Choice имеет метод getSelectedItem, который возвращает выбранный элемент в виде строки.
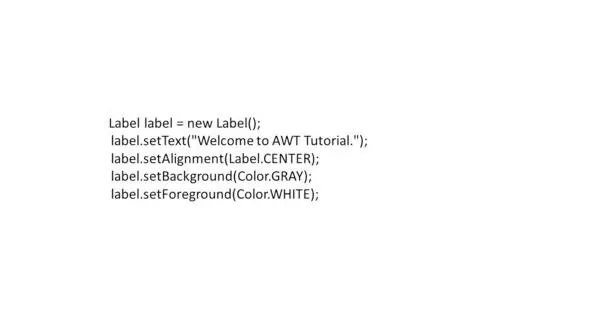
Label – это пассивный элемент управления, так как он не создает никакого события пользователя.

Метка просто отображает одну строку текста, доступную только для чтения.
Текст метки может быть изменен программным способом, но никак не может быть изменен конечным пользователем.
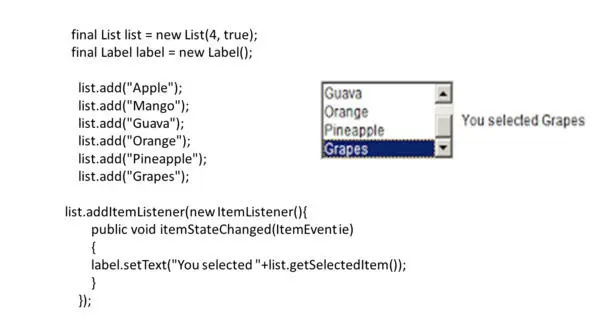
Список List представляет собой список текстовых элементов.

Список может быть настроен так, что пользователь может выбрать один или несколько элементов, с помощью второго аргумента конструктора.
В этом отличие списка от выбора Choice.
Также List – это статический список, а не выпадающий список выбора, как Choice.
Компоненты List, TextArea и ScrollPane поставляются с готовыми полосами прокрутки.

Однако, если вы хотите прокрутить любой другой объект, вам придется использовать полосу прокрутки Scrollbar.
Полосы прокрутки в большинстве случаев используются для перемещения видимой области.
Они также могут использоваться для установки значения между двумя числами.
Или они могут использоваться для пролистывания нескольких экранов.
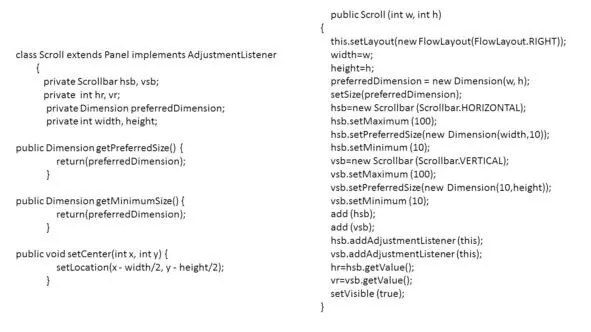
В этом примере мы создаем пользовательский компонент, который расширяет панель и реализует интерфейс AdjustmentListener, для получения событий прокрутки Scrollbar.
При создании пользовательского компонента мы должны расширить класс Component или один из его подклассов.
Также мы должны определить методы расчета размеров компонента и метод paint отрисовки компонента.
В конструкторе этого класса мы создаем горизонтальную и вертикальную полосы прокрутки.
Устанавливаем их размеры на основе размеров пользовательского компонента.
И добавляем эти полосы прокрутки в пользовательский компонент.
Также мы определяем, что данный пользовательский компонент является слушателем событий прокрутки полос.
Полоса прокрутки генерирует событие настройки, когда изменяется значение полосы прокрутки.

Для обработки этого события определяется метод adjustValueChanged интерфейса AdjustmentListener.
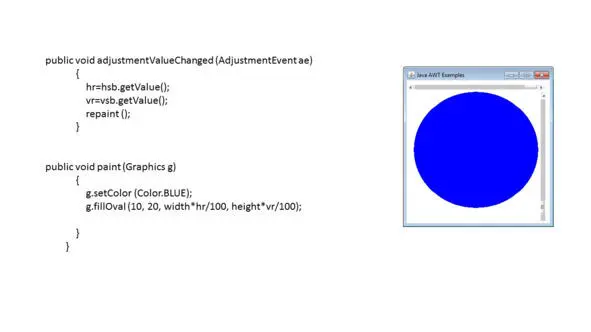
В этом методе мы получаем значения полос прокрутки и перерисовываем наш компонент.
В методе paint мы рисуем круг с диаметром, на основе значений полос прокрутки.
Таким образом, перемещая ползунки полос прокрутки, мы изменяем диаметр круга.
Элемент управления TextArea в AWT предоставляет многострочную область редактора.

Пользователь может вводить здесь столько, сколько он хочет.
Когда текст в текстовой области становится больше, чем область просмотра, автоматически появляется полоса прокрутки, которая позволяет прокручивать текст вверх, вниз, вправо и влево.
При создании компонента TextArea указывается количество строк и столбцов видимой области текста.
Компонент TextField позволяет пользователю редактировать одну строку текста.

Когда пользователь вводит символ в текстовое поле, в поле отправляется событие нажатия клавиши.
Событие нажатия клавиши передается зарегистрированному слушателю KeyListener.
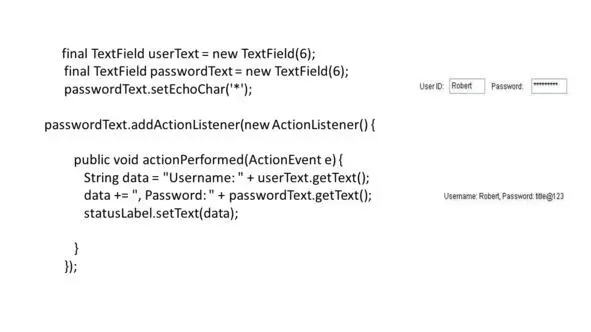
Также можно обрабатывать событие ActionEvent, которое запускается нажатием клавиши enter.
В этом примере, после ввода пароля и нажатия клавиши enter, текст одного и другого поля будут выведены в метку.
При создании поля можно указать количество видимых символов.
Метод setEchoCharacter указывает символ, который будет отображаться вместо символов, вводимых пользователем.
Этот метод используется для ввода паролей.
Обычно, окно верхнего уровня имеет связанную с ним панель меню.

Эта панель меню состоит из различных вариантов меню, доступных конечному пользователю.
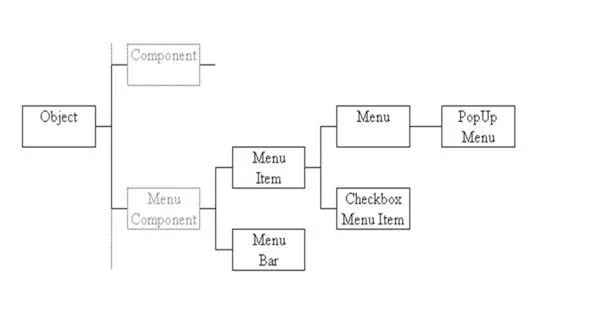
Для создания меню, пакет java.awt предоставляет четыре основных класса – MenuBar, Menu, MenuItem и CheckboxMenuItem.
Все эти четыре класса не являются компонентами AWT, поскольку они не являются подклассами класса Component.
На самом деле, они являются подклассами класса MenuComponent, который никак не связан в иерархии с классом Component.
Панель меню MenuBar содержит само меню.

MenuBar добавляется к Frame с помощью метода setMenuBar.
По умолчанию, панель меню добавляется сверху окна Frame.
MenuBar не может быть добавлена к другим сторонам окна.
Меню Menu содержит пункты меню.
Меню добавляется в панель меню с помощью метода add.
В меню можно добавить подменю.
Элемент MenuItem отображает опцию, которую может выбрать пользователь.
Элементы меню добавляются в меню с помощью метода addMenuItem.
Между пунктами меню может быть добавлен разделитель с помощью метода addSeparator.
Элемент CheckboxMenuItem отличается от элемента MenuItem тем, что он отображается вместе с флажком.
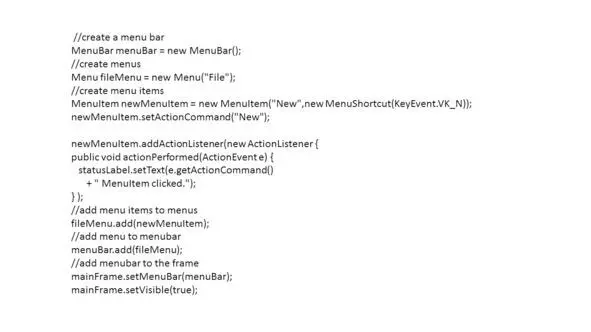
В этом примере сначала мы создаем панель меню.
Читать дальшеИнтервал:
Закладка: