Андрей Великий - Баннер — это просто
- Название:Баннер — это просто
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Андрей Великий - Баннер — это просто краткое содержание
Демо-версия: 3 начальных главы.
Баннер — это просто - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Например:
В данном примере, при нажатии на картинку с именем «banner.gif» осуществляется переход на страницу c именем «next.htm» , «next.htm»-это имя файла веб-страници, которая будет открываться.
Как видете баннеры являются хорошей рекламой, и чем больше их в интернете, тем лучше себя чувствует рекламодатель.
Теперь жмите кнопку Далеедля перехода на следующую страницу.
Размер баннера имеет значение
Следует отметить, что размер баннера, котроый вы создаете имеет значение.
Если вы создаете большой баннер, то он может иметь свои минуса.
Во-первых, чем больше размер баннера, тем дольше будет загружаться веб-страница, на котрой расположен баннер.
Во-вторых, большой баннер может вызвать недоверие у посетителя к сайту, поскольку посетитель заходит на сайт не для просмотра баннера, а с какой-то определенной целью.
Таким образом, не нужно шутить с размером баннера, а то баннер «пошутит» над вами.
Если вы хотите обмениваться ссылками с другими web-сайтами, то тут не обязательно создавать большой баннер, хватит размера 58х31.
Обмен баннерными ссылками является хорошим способом раскрутки сайта. Поэтому уметь создавать баннеры очень выгодно!
Создаем первый статичный баннер
Перед тем как начинать создавать баннер, нужно подготовить инструментарий.
Установите программу AdobePhotoshop на свой компьютер, если она у вас еще не установлена.
Программа Photoshop — наиболее популярный графический редактор, который работает с растровой графикой(точечной графикой).
Эта программа хорошо подходит для создания баннеров различных размеров.
Итак, запустите программу Adobe Photoshop.
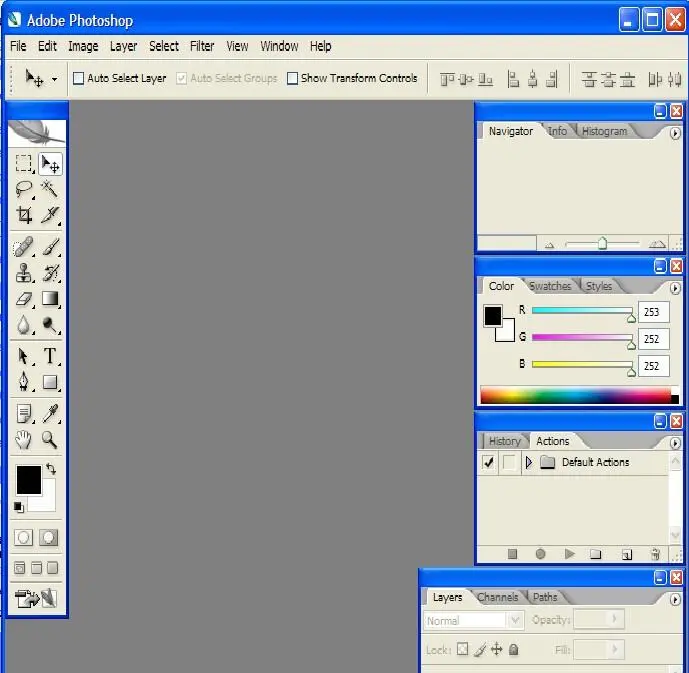
После запуска программы видим окно:

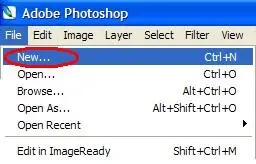
Для этого нажимаем меню File, New (рис. 1).

Рис. 1. Меню File, New…
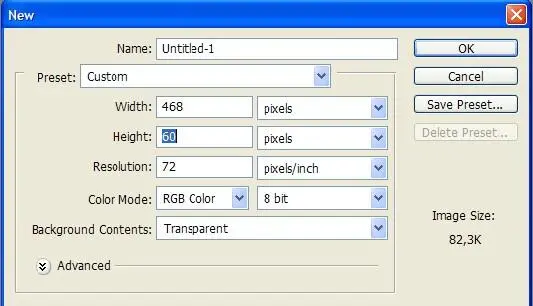
В появившемся окне (рис. 2) устанавливаем размеры изображения.

Рис. 2. Установка размеров создаваемого изображения
В данном примере ширина изображения (width)=480 пикс., а высота(height)=60 пикс. Подтверждаем (нажимаем OK).

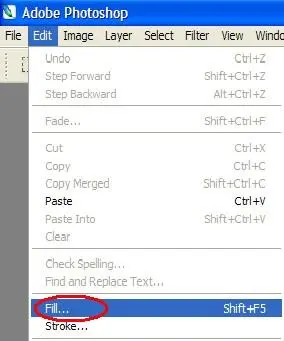
Для этого нажимаем меню Edit (Редактирование), Fill … (Выполнить заливку…) (рис. 3).

Рис. 3. Меню Edit, Fill…
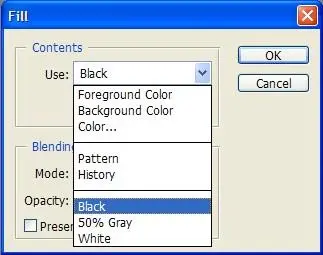
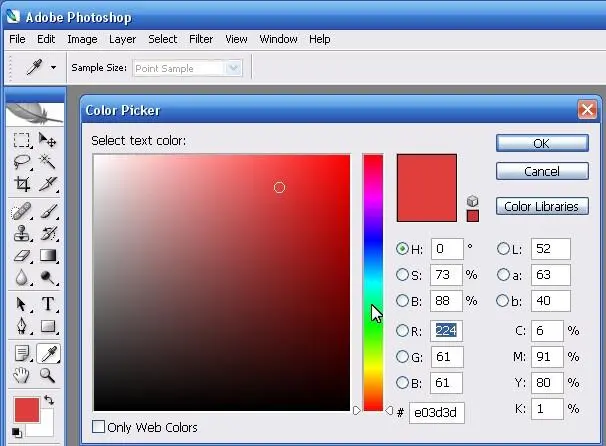
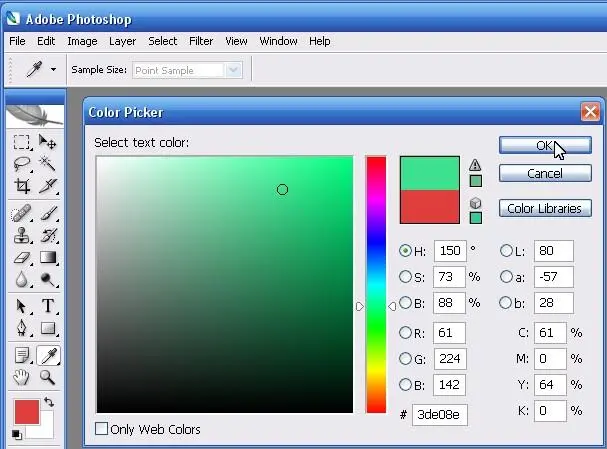
Теперь нужно выбрать цвет заливки.
Выбираем цвет (рис. 4) и подтверждаем.

Рис. 4. Выбор цвета заливки
Смотрим, что у нас вышло:

Итак, мы с вами залили баннер черным цветом.
Теперь можно добавить текст на баннер.
Теперь мы с вами перешли к интересной возможности-добавлению текста.
Это прекрасная возможность создать баннер с рекламной надписью.
Начнем…
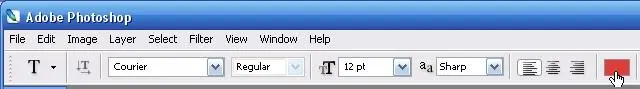
На панеле инструментов нужно выбрать инструмент Текст:

Теперь выделяем область, в которой будем писать текст (рис. 5).

Рис. 5. Выделение области для написания текста
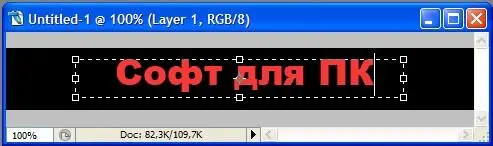
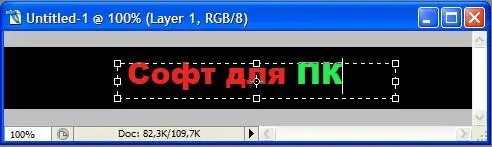
Пишем текст «Софт для ПК» (рис. 6).

Рис. 6. Пишем текст «Софт для ПК»
В данном примере я написал текст красным цветом. Цвет текста можно изменить.
На следующих скриншотах продемонстрировано изменение текущего цвета.



Теперь можно изменить цвет слова ПК.
Выделяем слово ПК и изменяем его цвет на зеленый:

Теперь можно сохранить изображение.
Для этого нажимаем меню File, Save as , и в появившемся окне выбираем директорию для сохранения файла, пишем имя файла, выбираем тип файла и сохраняем.

Поздравляю! Теперь вы научились использовать текст для создания баннера.
Это уже лучше, чем просто залить залить фон каким-либо цветом.
Не используйте очень яркие цвета фона и текста.
Подбирайте цвета приятные для просмотра, размер шрифта подходящий для чтения.
Не совершайте грубые ошибки при использовании цвета!
Интервал:
Закладка: