В. Дронов - Macromedia Flash Professional 8. Графика и анимация
- Название:Macromedia Flash Professional 8. Графика и анимация
- Автор:
- Жанр:
- Издательство:БХВ-Петербург
- Год:2006
- Город:СПб
- ISBN:5-94157-907-1
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
В. Дронов - Macromedia Flash Professional 8. Графика и анимация краткое содержание
Подробно, доступно и с юмором рассматривается создание современной интернет-графики и анимации с помощью пакета Macromedia Flash Professional 8. Описываются основные инструменты рисования и правки графики, использование слоев, образцов и библиотек, работа с текстом, импорт графики, видео и звука. Рассмотрен процесс производства фильмов стандартными, и весьма богатыми, средствами Flash. Также приводятся краткое описание встроенного языка программирования Flash — Action Script — и методика его применения для разработки интерактивных элементов. Рассказывается о публикации готового изображения или фильма для распространения через Интернет.
Macromedia Flash Professional 8. Графика и анимация - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
_root.car.wheel.gotoAndPiay(1);
Этот сценарий будет работать в любом вложенном клипе и в самой внешней анимации, поскольку путь доступа к нужному клипу всегда один и тот же.
Абсолютный путь очень хорош в тех случаях, когда мы хотим обратиться из одного вложенного клипа к другому, находящемуся очень "далеко" от первого. В такой ситуации применение абсолютного пути позволит сделать выражение более компактным.
Во-вторых, мы можем задать относительный путь. Относительный путь записывается относительно текущего клипа, в котором находится сценарий. Так, если нам нужно запустить воспроизведение анимации клипа car из сценария, находящегося в клипе wheel , мы напишем такой сценарий (относительный путь выделен полужирным шрифтом):
_parent.gotoAndPiay (1 );
Относительные пути применяются, если нужно обратиться к другому клипу, находящемуся не очень "далеко". В противном случае он может стать очень длинным.
Для примера напишем два выражения с разными видами путей и сравним их:
_parent.gotoAndPiay(1);
_root.car.gotoAndPiay (1);
Очевидно, что выражение, использующее относительный путь, компактнее того, которое использует абсолютный. А вот еще два разных выражения, находящихся в клипе wheel и останавливающих внешнюю анимацию:
_parent._parent.stop();
_root.stop();
Видно, что второе выражение, использующее абсолютный путь, компактнее. Пути доступа к клипам могут быть весьма длинными, например:
_root.car.engine.electricPart.ignitor.spark();
Чтобы сократить их, можно использовать уже знакомое нам выражение с ключевым словом with :
with (_root.car.engine.electricPart) {
headlightLeft.on();
headlightRight.on();
ignitor.spark();
}
Для вставки в код сценария путей доступа к клипам панель Actionsпредоставляет специальные средства, а именно, кнопку, расположенную над областью редактирования кода:

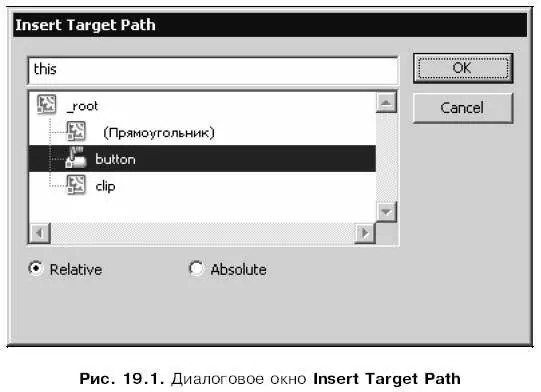
При нажатии этой кнопки на экране появится диалоговое окно Insert Target Path(рис. 19.1).

Большую часть этого окна занимает иерархический список клипов, вложенных в основной фильм. (Сам основной фильм там также присутствует.) Переключатели Absoluteи Relative, расположенные под списком, позволяют выбрать способ записи пути, соответствующий их названиям. А в поле ввода, расположенном над списком, мы можем ввести путь доступа к клипу вручную. И, разумеется, после задания нужного пути следует нажать кнопку ОК.
Управление воспроизведением анимации
Обычно каждый клип начинает воспроизводиться сразу же после загрузки и воспроизводится до последнего кадра его анимации. Однако, используя сценарии, мы можем управлять этими процессами, в частности, останавливать и запускать воспроизведение, а также воспроизводить фильм, начиная с заданного кадра.
Мы уже знакомы с методом stop объекта movieClip — он останавливает воспроизведение клипа. А чтобы запустить воспроизведение клипа с того места, где он был остановлен, нужно воспользоваться методом play :
car.play();
Для осуществления перехода на какой-либо кадр клипа служат методы gotoAndPlay и gotoAndstop . Первый выполняет переход на заданный кадр и начинает воспроизведение клипа с него. Второй же метод выполняет переход на заданный кадр, но воспроизведение не инициирует. В качестве единственного параметра оба этих метода принимают номер или имя кадра; причем если значение этого параметра имеет числовой тип, то оно трактуется как номер кадра, если строковый — то как его имя. Пример с использованием числового параметра:
car.gotoAndPlay(10);
Для управления текущим клипом можно пользоваться также действиями gotoAndPlay и gotoAndstop объекта movieClip .
Формат записи их вызова таков:
gotoAndPiay|gotoAndStop ([<���Имя сцены>,]<���Номер или имя кадра >);
Здесь второй параметр задает, опять же, номер или имя кадра, на который будет выполнен переход. Первый же, необязательный, параметр задает имя сцены, содержащей этот кадр; если же параметр пропущен, то выполняется переход на кадр текущей сцены. Например:
gotoAndPiay(10);
gotoAndStop("Эпизод 1", х + 1);
Осталось упомянуть еще о двух методах объекта movieClip . Метод prevFrame перемещает бегунок на предыдущий кадр клипа, а метод next Frame — на следующий. Ни один из этих методов не принимает параметров.
Методы prevFrame и next Frame можно использовать, например, для создания средствами Flash презентации или слайд-шоу. Делается это так. Все изображения (слайды), которые должны войти в презентацию, помещают в отдельных кадрах фильма. К первому кадру фильма привязывается сценарий, содержащий одно-единственное выражение — stop () , которое остановит фильм на первом же кадре. После этого остается создать кнопки и привязать к ним сценарии, содержащие выражения this.prevFrame () и this.nextFrame () , которые будут выполнять переход соответственно на предыдущий и последующий кадр фильма, — и простейшее слайд-шоу готово!
Обработка событий, возникающих в клипах
Обработчики событий клипов имеют такой формат:
onClipEvent( <���Событие>) {
<���Тело обработчика>
}
Собственно, нам он уже знаком из главы 18. Вот пример такого обработчика:
onClipEvent(mouseDown) {
this.stop();
}
Этот обработчик выполняется в ответ на щелчок мышью на клипе и останавливает воспроизведение вложенной в него анимации. Его код должен быть привязан к самому клипу.
При написании обработчиков событий клипов крайне желательно использование модификатора this , возвращающего ссылку на текущий клип.
Можно создать обработчик, выполняющийся в ответ сразу на несколько событий, перечислив их имена через запятую. Вот так:
onClipEvent(mouseDown, mouseMove) {
stop();
}
Этот обработчик выполнится либо после щелчка мышью на клипе (событие mouseDown ), либо после перемещения над клипом курсора мыши (событие mouseMove ).
Теперь самое время выяснить, какие события поддерживаются объектом movieClip . Некоторые из них приведены в табл. 19.10; полный же список событий можно найти в интерактивной справке Flash.
Читать дальшеИнтервал:
Закладка: