Юрий Гурский - Цифровая фотография. Трюки и эффекты
- Название:Цифровая фотография. Трюки и эффекты
- Автор:
- Жанр:
- Издательство:Издательство «Питер»046ebc0b-b024-102a-94d5-07de47c81719
- Год:2010
- Город:Санкт-Петербург
- ISBN:978-5-49807-541-9
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Юрий Гурский - Цифровая фотография. Трюки и эффекты краткое содержание
Без цифрового фотоаппарата довольно трудно представить современную жизнь. Практически в каждой семье уже есть это «чудо техники». В данной книге собрано множество по-настоящему полезных практических примеров использования цифровой фототехники, каждый из которых основан на оригинальной идее или задаче.
Цифровая фотография. Трюки и эффекты - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
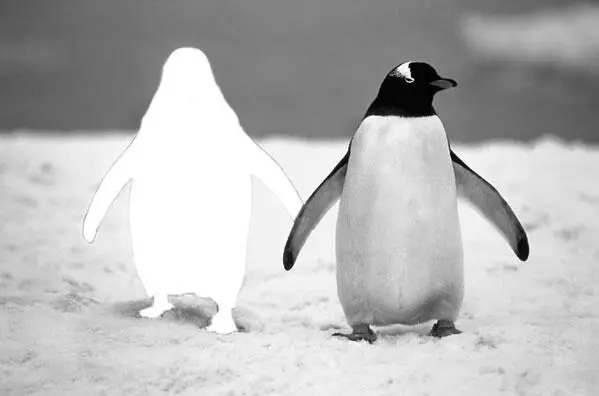
В результате мы получим фотографию с белой дыркой, повторяющей по контуру пингвина (рис. 14.32). Вместо этого пятна нужно дорисовать задний план. Нам повезло (точнее, изначально удачно выбрана фотография) – добавить снег и чистое небо намного проще, чем, скажем, городской пейзаж.

Рис. 14.32.После вырезания одного из пингвинов в фотографии осталась дырка
Активизируйте инструмент Clone Stamp (Штамп), выберите кисть средней жесткости и аккуратно скопируйте снег и небо со смежных областей. Можно не стремиться к идеальному качеству – когда мы вернем на место пингвина, он скроет недоработки.
Скорее всего, поверх скопированных областей придется пройтись еще инструментами Blur (Размытие) и Smudge (Палец), чтобы скрыть неровности перехода исходного изображения в дорисованное. Если все сделано правильно, то вы получите снежную пустыню с одним пингвином (рис. 14.33).

Рис. 14.33.Дорисовать снег – просто
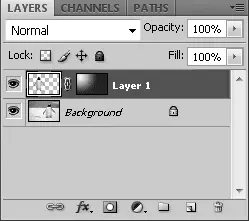
Верните первого пингвина, снова щелкнув на пиктограмме в виде глаза на палитре Layers (Слои). Если вам достаточно простой прозрачности, то можно сразу же изменить прозрачность слоя на меньшую и эффект будет выполнен.
Но хотелось бы сделать прозрачность пингвина неравномерной. В этом случае нам не обойтись без маски слоя. Чтобы ее добавить, щелкните на соответствующей кнопке в нижней части палитры Layers (Слои).
Затем щелкните на эскизе маски на палитре Layers (Слои), чтобы ее активизировать. Запустите инструмент Gradient (Градиент) и добавьте радиальный градиент от белого цвета к черному. В итоге палитра Layers (Слои) должна выглядеть, как на рис. 14.34.

Рис. 14.34.Слой-маска – отличное средство во многих случаях
Пример выполнен полностью (рис. 14.35).

Рис. 14.35.Пингвин-призрак
14.7. Надпись на воздушном шаре
Одной из самых востребованных и интересных задач, которую можно отнести к фотомонтажу, является добавление на различные объекты текстовых надписей. Делается это в основном в рекламных целях, но и в арсенале любителя цифровой фотографии данный метод совсем не лишний. В этом примере добавим надпись «Adobe Photoshop» на воздушный шар (рис. 14.36).

Рис. 14.36.Исходное изображение
Для размещения надписи больше всего подходит центральная, желтая, часть шара. Однако этот цвет слишком яркий, поэтому на его фоне будет теряться надпись практически любого цвета. Соответственно, первым шагом будет изменение оттенка с желтого на белый.
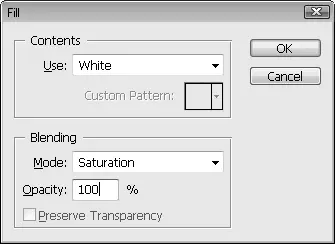
Выделите нужную часть шара (проще всего это сделать в режиме быстрой маски). Затем выполните команду Edit → Fill (Правка → Заливка) с настройками, показанными на рис. 14.37.

Рис. 14.37.Настройки заливки
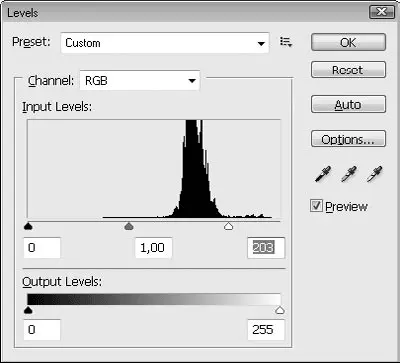
В результате шар станет светло-серым. Для дальнейшего отбеливания лучше всего применить команду Image → Adjustments → Levels (Изображение → Настройки → Уровни) с параметрами, показанными на рис. 14.38.

Рис. 14.38.Используем Levels (Уровни)
После удаления выделения (Ctrl+D) можно перейти непосредственно к размещению надписи. Задав синий цвет основным (Foreground Color), запустите инструмент Horizontal Type (Горизонтальный текст). В качестве гарнитуры лучше выбрать достаточно массивный шрифт, скажем, Arial Black. Размеры надписи пока подберите на глаз, позже можно будет подогнать точнее.
Убедитесь, что надпись правильная – после следующего действия текст уже нельзя будет изменить. Перейдите на палитру Layers (Слои) и щелкните правой кнопкой мыши на слое с текстом. В открывшемся меню выберите пункт Rasterize Type (Растрировать текст).
Это нам нужно, чтобы применить средство трансформирования Warp (Искажение) в полную силу. Выполним команду Edit → Transform → Warp (Правка → Трансформирование → Искажение) и, перетягивая якорные точки, заставим надпись повторить контуры шара (рис. 14.39).

Рис. 14.39.Инструмент Warp (Искажение) помог тексту повторить неровности шара
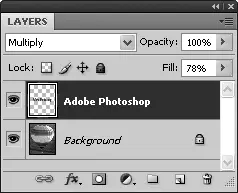
Однако только геометрического повторения контуров явно недостаточно – шар еще обладает неровностью поверхности, которая обязательно была бы видна и через надпись. Исправить это чрезвычайно просто. Откройте палитру Layers (Слои) и повторите настройки, представленные на рис. 14.40.

Рис. 14.40.Настройки слоя с текстом
Вот и все (рис. 14.41). Аналогичным способом можно добавлять надписи на абсолютно любые объекты – автомобили, дома и даже людей. Самое главное – максимально точно повторить геометрические контуры того, на чем вы пишете.

Рис. 14.41.Photoshop в воздухе!
14.8. Эффектное отражение в воде
Этот пример относится к классическим эффектам, реализуемым в Photoshop. Под этим понимается прежде всего то, что результат работы в данном случае известен. Особенно часто можно встретить спортивную машину, отражаемую в воде.
Мы также пойдем по этому, протоптанному другими пользователями, пути. Исходное изображение показано на рис. 14.42.

Рис. 14.42.Исходное изображение
При выполнении этого эффекта есть одна тонкость – контур машины не должен находиться под углом к горизонтали изображения. У нас же в исходном изображении этот угол есть, и достаточно большой. Поэтому начнем работу с подготовки к реализации эффекта. Выделите все изображение: Select → All (Выделение → Все) или нажмите сочетание клавиш Ctrl+A.
Затем воспользуйтесь обычным для поворота объектов инструментом Free Transform (Произвольное трансформирование). Запустить его можно, нажав сочетание клавиш Ctrl+T. Разверните изображение так, чтобы воображаемые горизонтали автомобиля и всего изображения совпали. После этого у вас появятся фрагменты, заполненные только фоновым цветом. Выход – частичная обрезка изображения (в разумных пределах) и использование инструмента Clone Stamp (Штамп).
Читать дальшеИнтервал:
Закладка: