Тимур Машнин - Bootstrap: Быстрое создание современных сайтов
- Название:Bootstrap: Быстрое создание современных сайтов
- Автор:
- Жанр:
- Издательство:Литагент Ридеро
- Год:неизвестен
- ISBN:9785447462314
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Тимур Машнин - Bootstrap: Быстрое создание современных сайтов краткое содержание
Bootstrap: Быстрое создание современных сайтов - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
h2 – 30px
h3 – 24px
h4 – 18px
h5 – 14px
h6 – 12px
Для добавления вспомогательных заголовков используется тег , который устанавливает размер шрифта 85%:
h1 heading secondary text

С помощью класса class = «lead» можно слегка увеличить размер шрифта параграфа:
This is an example paragraph demonstrating the use of lead body copy.


Тег делает шрифт жирным.
Тег выделяет текст курсивом.
Для выравнивания и выделения текста цветом применяются классы:
Left aligned text.

Center aligned text.

Right aligned text.

Lowercased text.

Uppercased text.

Capitalized text.

Подгонка текста под ширину экрана:
Justified text. Justified text. Justified text.
Отмена переноса строк:
No wrap text. No wrap text. No wrap text.
Выделение цветом:
This content is muted

This content carries a primary class

This content carries a success class

This content carries a info class

This content carries a warning class

This content carries a danger class

This text is important.

This text indicates success.

This text represents some information.

This text represents a warning.

This text represents danger.

Тег обеспечивает подчеркивание текста пунктирной линией, при этом класс class=«initialism» слегка уменьшает шрифт:
WWW

Тег
выделяет текст как цитируемый, при этом класс class=«blockquote-reverse» выравнивает по правому краю:This is a default blockquote example. This is a default blockquote example.
This is a default blockquote example. This is a default blockquote example.
This is a default blockquote example. This is a default blockquote example.

Тег подсвечивает текст:
Use the mark element to highlight text.

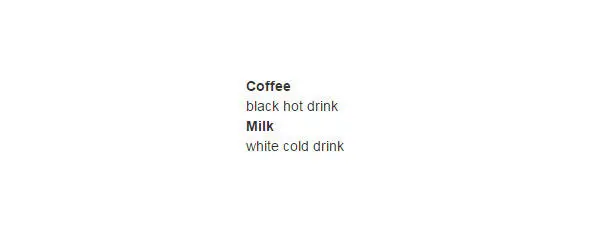
Элементы
, и обеспечивают разметку словаря:Coffee
black hot drink
Milk
white cold drink

При этом класс class=«dl-horizontal» выводит ключ-значение в одну строку:
Coffeeblack hot drink
Milk
white cold drink

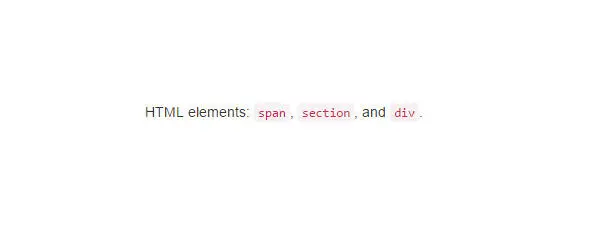
Тег выделяет текст цветом:
HTML elements: span , section , and div .

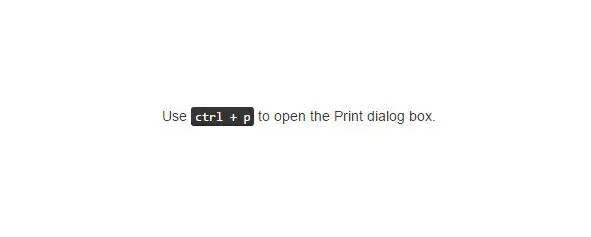
Тег меняет фон и цвет текста:
Use ctrl + p to open the Print dialog box.

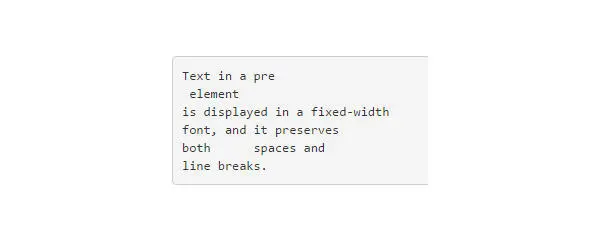
Тег
меняет фон текста, сохраняя пробелы и переносы:Text in a pre
element
is displayed in a fixed-width
font, and it preserves
both spaces and
line breaks.

При этом класс class=«pre-scrollable» устанавливает максимальную высоту 350px и добавляет прокрутку.
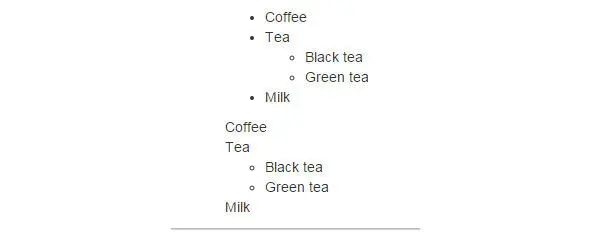
Класс class=«list-unstyled» удаляет маркировку и отступы списка:
- Coffee
- Tea
- Black tea
- Green tea
- Milk

Класс class=«list-inline» выводит список в одну строку:
- Coffee
- Tea
- Milk

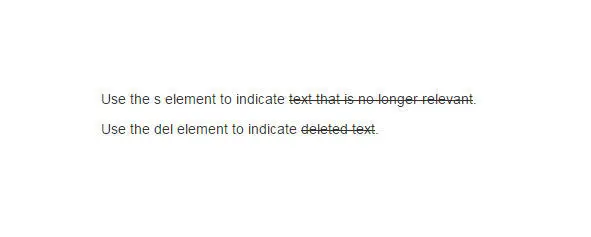
Теги и перечеркивают текст:
Use the s element to indicate text that is no longer relevant .
Use the del element to indicate deleted text .

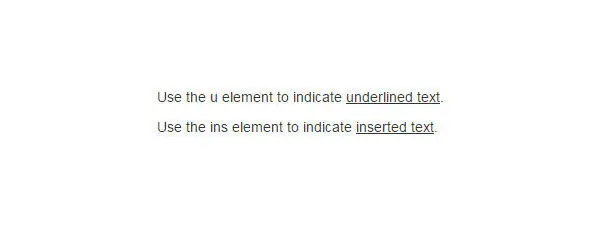
Теги и подчеркивают текст:
Use the u element to indicate underlined text .
Use the ins element to indicate inserted text .

Тег меняет шрифт, имитируя вывод программы:
To indicate sample output from a computer program, use the samp element:
This text is output from a computer program…

Таблицы
Интервал:
Закладка: