Тимур Машнин - Bootstrap: Быстрое создание современных сайтов
- Название:Bootstrap: Быстрое создание современных сайтов
- Автор:
- Жанр:
- Издательство:Литагент Ридеро
- Год:неизвестен
- ISBN:9785447462314
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Тимур Машнин - Bootstrap: Быстрое создание современных сайтов краткое содержание
Bootstrap: Быстрое создание современных сайтов - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:

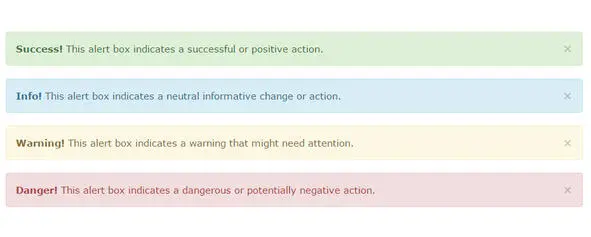
Кнопку закрытия при этом обеспечивает элемент × .
Дополнительно класс class=«alert alert-success fade in» добавляет анимацию при закрытии сообщения.
Нажатие кнопки закрытия можно обрабатывать с помощью Javascript.
×
Success! This alert box could indicate a successful or positive action.
$(document).ready (function () {
$(".close").click (function () {
$("#myAlert").alert («close»);
});
});
С помощью класса. alert-link вместо текста сообщения можно вставлять ссылку.
×
Info!
This alert box could indicate a neutral informative change or action.
Кнопки и группы кнопок
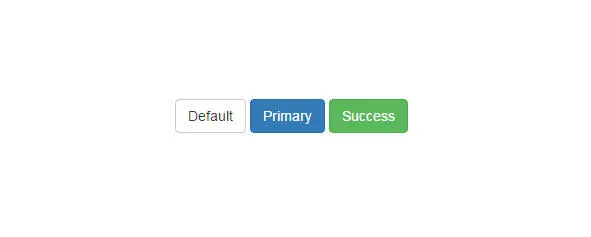
Для создания стилизованной цветом кнопки используется класс. btn совместно с одним из классов. btn-default,.btn-primary,.btn-success,.btn-info,.btn-warning,.btn-danger,.btn-link.
Default
Primary
Success
Info
Warning
Danger
Link

Вышеуказанные классы могут применяться для элементов , , .
Default
Success
Дополнительно классы. btn-lg,.btn-md,.btn-sm,.btn-xs регулируют размер кнопки.
Large
Medium
Small
XSmall

Дополнительно класс. btn-block обеспечивает 100% ширину кнопки.
Button

Класс. active переводит кнопку в нажатое состояние.
Класс. disabled делает кнопку некликабельной.
Disabled Primary

Для смещения и центрирования кнопок дополнительно применяются классы. pull-left,.pull-right,.center-block.
Класс. btn-group позволяет скомпоновать группу кнопок в строку или столбец.
Горизонтальный макет:
Button 1
Button 2
Button 3

Вертикальный макет:
Button 1
Button 2
Button 3

Группа кнопок позволяет применить размер сразу ко всем кнопкам с помощью дополнительных классов. btn-group-lg,.btn-group-md,.btn-group-sm,.btn-group-xs.
Button 1
Button 2
Button 3
Класс. btn-group-justified, группирующий кнопки позволяет заполнить кнопками всю ширину экрана.
Button 1Button 2
Button 3

Для кнопок этого же эффекта можно достичь, обернув каждую кнопку в контейнер div class=«btn-group»>.
Button 1
Button 2
Button 3
С помощью класса. btn-group можно также сделать кнопку с выпадающим меню.
Sony
- Tablet
- Smartphone

Или разделенную кнопку с меню.
Sony
- Tablet
- Smartphone

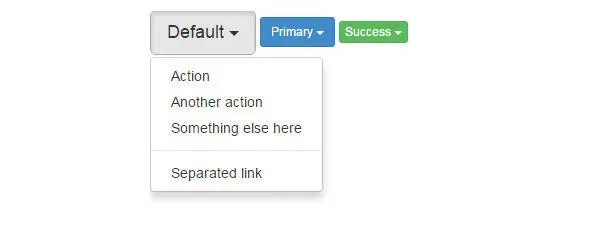
Кнопку раскрытия меню можно делать разного размера.
Default
- Action
- Another action
- Something else here
- Separated link
Primary
- Action
- Another action
- Something else here
- Separated link
Success
- Action
- Another action
- Something else here
- Separated link

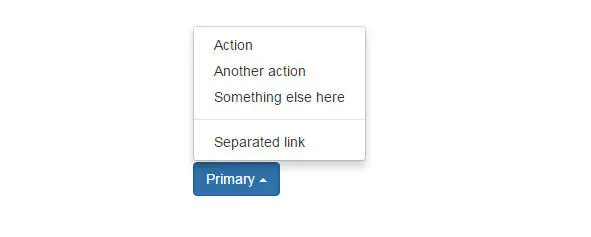
Для раскрытия меню вверх, а не вниз используется класс. dropup.
Primary
- Action
- Another action
- Something else here
- Separated link

Для объединения групп кнопок в панель используется класс. btn-toolbar, который дает небольшой отступ и обтекание слева для групп кнопок.
Bootstrap Glyphicons
Bootstrap обеспечивает использование 260 значков набора Halflings библиотеки GLYPHICONS (http://glyphicons.com/) вместо изображений для ускорения загрузки страницы.
Значок glyphicon вставляется с помощью контейнера , где name – имя значка. Здесь есть отличие от сайта http://glyphicons.com, там синтаксис предлагается другой .
Search


Вопрос :
Почему значок не отображается?
Ответ:
Отсутствует класс. glyphicon.
User
User
User

Изменить цвет и размер значка glyphicon также можно с помощью CSS.
.logo-small {
color: #f4511e;
font-size: 50px;
}
Значки и метки
С помощью контейнера [число] Bootstrap позволяет добавить количество сообщений, комментарий, обновлений и др.
Comments 10

Messages 3

Message new 10

Класс. label, совместно с классами. label-default,.label-primary,.label-success,.label-info,.label-warning,.label-danger в контейнере позволяет добавить разноцветные метки.
Default Label
Primary Label
Success Label
Info Label
Warning Label
Danger Label

Bootstrap Progress Bars
Bootstrap обеспечивает горизонтальный индикатор с помощью конструкции:

Здесь класс. sr-only обеспечивает информацию для людей с ограниченными возможностями.
Читать дальшеИнтервал:
Закладка: