Тимур Машнин - Bootstrap: Быстрое создание современных сайтов
- Название:Bootstrap: Быстрое создание современных сайтов
- Автор:
- Жанр:
- Издательство:Литагент Ридеро
- Год:неизвестен
- ISBN:9785447462314
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Тимур Машнин - Bootstrap: Быстрое создание современных сайтов краткое содержание
Bootstrap: Быстрое создание современных сайтов - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
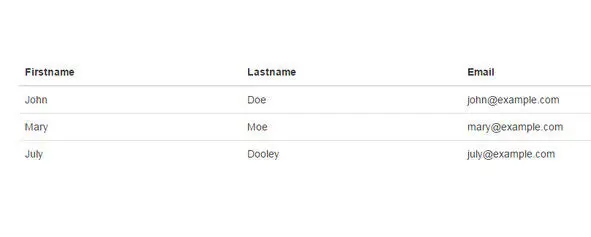
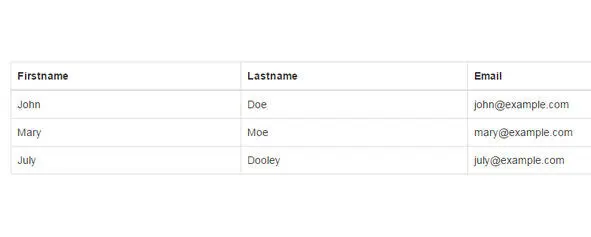
Bootstrap класс. table стилизует HTML таблицу небольшим padding отступом и горизонтальными разделителями:
| Firstname | Lastname | |
|---|---|---|
| John | Doe | john@example.com |
| Mary | Moe | mary@example.com |
| July | Dooley | july@example.com |

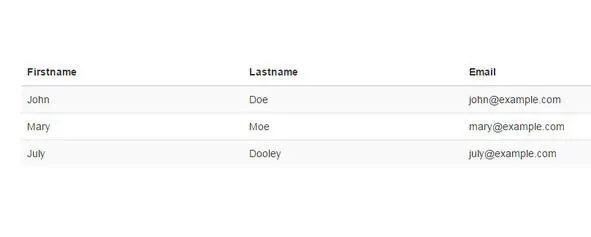
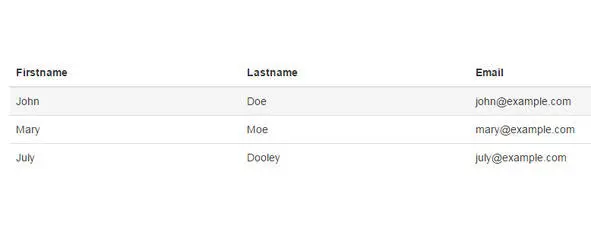
Дополнительно класс class=«table table-striped» добавляет чередующуюся смену фона строк таблицы.

Класс class=«table table-bordered» добавляет разделители к ячейкам таблицы.

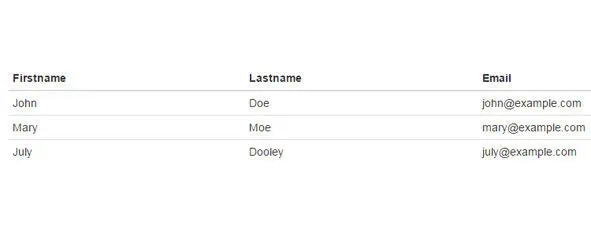
Класс class=«table table-hover» добавляет изменение фона при наведении курсора на строку таблицы.

Класс class=«table table-condensed» уменьшает высоту строки.

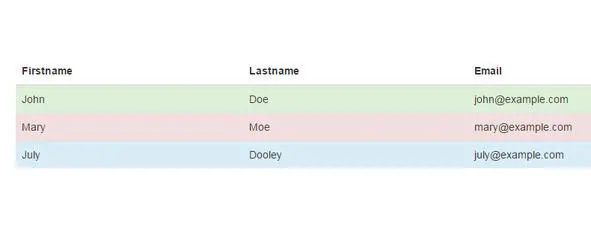
С помощью классов success, danger, info, active, warning можно выделять цветом строки таблицы.

Контейнер для таблицы

Вопросы:
Как стилизовать таблицу горизонтальными разделителями?
Ответ: добавить класс. table.
Как стилизовать таблицу повторяющимся разным фоном строк?
Ответ: добавить класс. table-striped.
Как добавить границы к ячейкам таблицы?
Ответ: добавить класс. table-bordered.
Как добавить изменение фона строки при наведении курсора?
Ответ: добавить класс. table-hover.
Как уменьшить отступ ячеек наполовину?
Ответ: добавить класс. table-condensed.
Как сделать разноцветным фон строк таблицы?
Ответ: применить классы. success,.danger,.warning
Изображения
Bootstrap предлагает три вида формы изображений:
Класс. img-rounded – прямоугольник с закругленными углами.
Класс. img-thumbnail – изображение в прямоугольнике с отступом и серой рамкой.
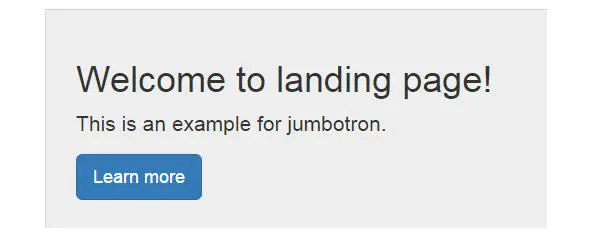
Bootstrap Jumbotron
Jumbotron представляет собой контейнер с серым фоном и закругленными углами для размещения в нем объявления со ссылкой типа «Посмотреть подробнее».

Помимо серого фона и закругленных углов Jumbotron применяет к тексту увеличенный размер шрифта.
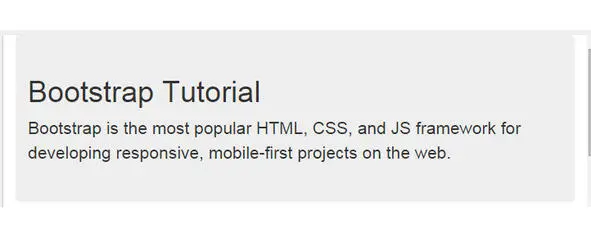
Обертка
Bootstrap Tutorial
Bootstrap is the most popular HTML, CSS, and JS framework for developing responsive, mobile-first projects on the web.

Без контейнера
Изменить фон Jumbotron, отцентрировать текст и добавить отступы можно с помощью CSS и класса. text-center.
.jumbotron {
background-color: #f4511e; /* Orange */
color: #ffffff;
padding: 100px 25px;
}
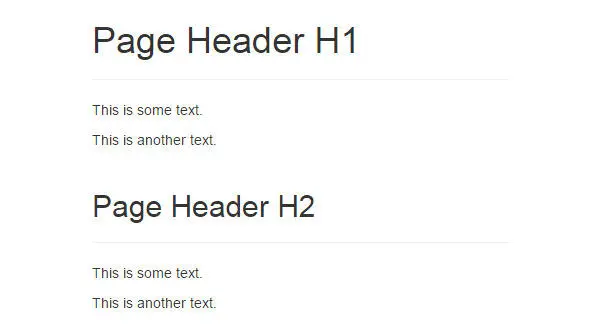
Bootstrap Page Header
Класс. page-header добавляет горизонтальный разделитель после заголовка.
Page Header H1
This is some text.
This is another text.
Page Header H2
This is some text.
This is another text.

Bootstrap Wells
С помощью класса. well можно добавить ощущение глубины элементу или контейнеру.
some data
some data

Email address:
Password:
Remember me
Submit

С помощью класса class=«well well-sm» или класса class=«well well-lg» можно уменьшить или увеличить высоту well-контейнера соответственно:

Bootstrap Alerts
Bootstrap Alerts представляют собой не диалоговые окна с сообщениями, а выделенные цветом блоки текста на странице, которые, однако, имеют кнопку закрытия.
Для создания сообщения Bootstrap Alert используется класс. alert с одним из четырех классов. alert-success,.alert-info,.alert-warning или. alert-danger, которые обеспечивают соответствующий цвет фона и шрифта текста.
×
Success! This alert box could indicate a successful or positive action.
×
Info! This alert box could indicate a neutral informative change or action.
×
Warning! This alert box could indicate a warning that might need attention.
×
Danger! This alert box could indicate a dangerous or potentially negative action.
Интервал:
Закладка: