Ник Морган - JavaScript для детей. Самоучитель по программированию
- Название:JavaScript для детей. Самоучитель по программированию
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:2016
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Ник Морган - JavaScript для детей. Самоучитель по программированию краткое содержание
JavaScript для детей. Самоучитель по программированию - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
В этой главе я покажу, как создавать HTML-документы в текстовом
редакторе — программе, предназначенной для работы с простым тек-
стом без форматирования, в отличие от текстовых процессоров вроде
Microsoft Word. Документы текстовых процессоров содержат формати-
рованный текст (с различными типами и размерами шрифтов, цветами
и т. п.), и устроены эти программы так, чтобы форматирование было
легко менять. Кроме того, многие текстовые процессоры позволяют
вставлять в текст картинки и другие графические
элементы.
/\_/\
Простой же текст является только текстом —
=( °w° )=
без цветов, стилей, размеров и т. д. Вставить в такой ) ( //
текст картинку не выйдет, разве только составить ее
из символов — скажем, как этого котика справа.
(__ __)//
83
Текстовые редакторы
Мы будем создавать HTML-документы в кросс-платформенном (совме-
стимом с Windows, Mac OS и Linux) редакторе Sublime Text. Скачать
Sublime Text можно бесплатно, однако спустя некоторое время вас
попросят приобрести лицензию. На случай, если вам такой вариант
не по нраву, я отобрал несколько полностью бесплатных альтернатив.
Хотя в этой главе я буду ориентироваться на Sublime Text, работа с дру-
гими редакторами будет не сильно отличаться — благодаря относитель-
ной простоте текстовых редакторов как таковых.
• Gedit — кросс-платформенный текстовый редактор, часть
проекта GNOME (https://wiki.gnome.org/Apps/Gedit/).
• Для Microsoft Windows хорошей альтернативой будет
Notepad++ (http://notepad-plus-plus.org/).
• В Mac OS вы можете воспользоваться TextWrangler
(http://www.barebones.com/products/textwrangler/).
Чтобы установить Sublime Text, зайдите на сайт http://www.
sublimetext.com/. Инструкции по установке редактора отличаются
для каждой из операционных систем, но написаны просто и понятно.
В случае каких-либо проблем загляните в раздел Support («Поддержка»)
на сайте приложения.
ПОДСВЕ ТК А СИНТАКСИС А
Sublime Text будет отображать ваши программы в цвете — это называется
подсветкой синтаксиса . Смысл в том, что программы легче читать, когда
разные конструкции языка выделены разными цветами. Например,
строки могут отображаться зеленым цветом, а ключевые слова вроде
var — оранжевым.
Sublime Text позволяет выбрать одну из множества схем подсветки.
В этой книге используется схема IDLE — вы можете включить ее, войдя в меню
Preferences
Color Scheme и выбрав там IDLE, чтобы у вас в редакторе
программы выглядели так же, как примеры кода в этой главе и далее.
Наш первый HTML-документ
Установив Sublime Text, запустите его и создайте новый файл, выбрав
File
New File. Затем выберите File
Save, чтобы сохранить новый,
Page —
пустой файл; назовите его page.html и сохраните на рабочий стол.
страница
Настало время писать HTML-код. Введите в файл page.html следую-
щий текст:
84 Часть I. Основы

Привет, мир!
Моя первая веб-страничка.
Сохраните обновленный файл page.html , выбрав File
Save. Теперь
посмотрим, на что это будет похоже в веб-браузере. Откройте Chrome
и, удерживая CTRL, нажмите O (в Mac OS вместо CTRL используйте кла-
вишу COMMAND). В появившемся окне выберите файл page.html, нахо-
дящийся на рабочем столе. То, что вы должны после этого увидеть, изо-
бражено на рис. 5.1.
Рис. 5.1. Ваша первая HTML-страница в Chrome
Вы только что создали свой первый HTML-документ! Вы просматри-
ваете его через браузер, однако находится он не в интернете — Chrome
открыл его с вашего компьютера и, считав разметку, определил, как
нужно отображать текст.
Теги и элементы
HTML-документы состоят из элементов . Каждый элемент начинается
с открывающего тега и оканчивается закрывающим тегом . Например,
в нашем первом документе пока всего два элемента: h1 и p (а также эле-
мент meta, но его мы отдельно здесь рассматривать не будем. Он нужен,
чтобы в браузере отображался русский текст). Элемент h1 начинается
с открывающего тега
и заканчивается закрывающим тегом
,а элемент p начинается с открывающего тега
и заканчивается
закрывающим тегом
. Все, что находится между открывающими закрывающим тегами, называют содержимым элемента.
Открывающие теги представляют собой название элемента в угло-
вых скобках: < и >. Закрывающие теги выглядят так же, но перед именем
элемента в них ставится наклонная черта (/).
5. Основы HTML 85

Элементы заголовков
У каждого элемента есть особое назначение и способ применения.
Например, элемент h1 означает «это заголовок верхнего уровня».
Содержимое, которое вы введете между открывающим и закрывающим
тегами
,браузер отобразит на отдельной строке крупным жирным
шрифтом.
Всего в HTML шесть уровней заголовков: h1, h2, h3, h4, h5 и h6.
Выглядят они так:
Заголовок первого уровня
Заголовок второго уровня
Заголовок третьего уровня
Заголовок четвертого уровня
Заголовок пятого уровня
Заголовок шестого уровня
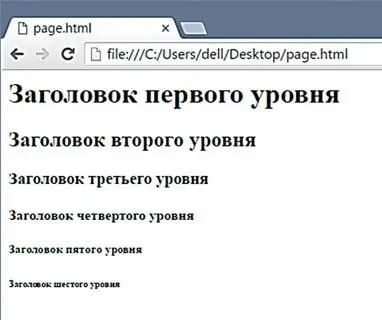
На рис. 5.2 показано, как эти заголовки выглядят в браузере.
Рис. 5.2. Элементы заголовков разного уровня
Элемент p
Элемент p нужен для разделения текста на параграфы. Любой фрагмент
текста, который вы поместите между тегами
, будет отображен как
отдельный параграф, с отступами сверху и снизу. Давайте посмотрим,
что происходит, если элементов
несколько. Для этого добавьте новую
строку в документ page.html (прежние строки показаны серым цветом).
86 Часть I. Основы


Привет, мир!
Моя первая веб-страничка.
Добавим-ка еще параграф.
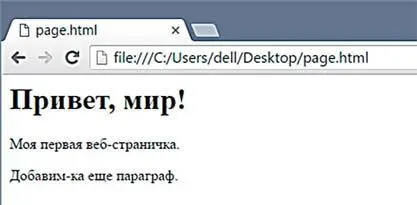
На рис. 5.3 показана страничка с нашим новым параграфом.
Рис. 5.3. Та же страничка с еще одним параграфом
Обратите внимание, что каждый параграф отображен с новой
строки, а между параграфами сделан отступ. Все это благодаря тегу
.
Пробелы в HTML и блочные элементы
А как наша страничка будет выглядеть без тегов? Давайте посмотрим:
Привет, мир!
Моя первая веб-страничка.
Добавим-ка еще параграф.
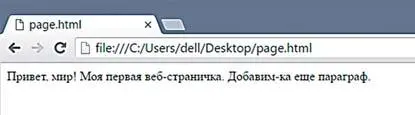
На рис. 5.4 показана страничка без тегов.
Рис. 5.4. Та же страничка без HTML-тегов
Мало того что пропало форматирование, теперь весь текст отобра-
жается в одну строку! Дело в том, что в HTML все пробельные символы
преобразуются в единственный пробел. Пробельные символы — это
Читать дальшеИнтервал:
Закладка:










