Ник Морган - JavaScript для детей. Самоучитель по программированию
- Название:JavaScript для детей. Самоучитель по программированию
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:2016
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Ник Морган - JavaScript для детей. Самоучитель по программированию краткое содержание
JavaScript для детей. Самоучитель по программированию - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Добавление элементов объекта
Пустой объект похож на пустой массив, только вместо квадратных ско-
бок при его создании используются фигурные:
var object = {};
Добавлять элементы объекта можно так же, как элементы мас-
сива, — но используя строки вместо чисел:
var cat = {};
cat["legs"] = 3;
cat["name"] = "Гармония";
cat["color"] = "Черепаховый";
cat;
{ color: "Черепаховый", legs: 3, name: "Гармония" }
Мы начали с пустого объекта под названием cat, а затем пооче-
редно добавили к нему три пары «ключ-значение». Потом мы ввели cat;,
4. Объекты 73
и браузер отобразил содержимое объекта. Тут надо отметить, что раз-
ные браузеры могут показывать объекты по-разному. Например, Chrome
(на момент написания этих строк) выводит объект cat в консоли следу-
ющим образом:
Object {legs: 3, name: "Гармония", color: "Черепаховый"}
Chrome перечисляет ключи в таком порядке — (legs, name, color),
но другие браузеры могут выводить их в другой очередности. Дело в том,
что JavaScript хранит ключи объектов, не упорядочивая их.
В массивах элементы расположены строго один за другим: индекс 0
перед индексом 1, индекс 3 после индекса 2; однако в случае объектов
неясно, как расположить элементы друг относительно друга. Должен ли
ключ color стоять перед legs или после? «Правильного» ответа на этот
вопрос нет, поэтому объекты хранят свои ключи без конкретной очеред-
ности, в результате чего разные браузеры показывают ключи в разном
порядке. Так что никогда не полагайтесь в своих программах на тот или
иной порядок ключей.
Добавление ключей через точку
Новые ключи также можно добавлять через точечную нотацию. Давайте
перепишем этим способом предыдущий пример, то есть создадим пустой
объект и заполним его данными:
var cat = {};
cat.legs = 3;
cat.name = "Гармония";
cat.color = "Черепаховый";
Если обратиться к несуществующему свойству объекта, JavaScript
вернет специальное значение undefi ned, сообщая таким образом: «здесь
ничего нет». Например:
var dog = {
name: "Оладушек",
legs: 4,
Is awesome —
isAwesome: true
классный
};
Is
brown
—
dog.isBrown;
коричневый
undefined
74 Часть I. Основы
Здесь мы определили три свойства
объекта dog: name, legs и isAwesome.
Свойства isBrown среди них нет, поэтому
dog.isBrown возвращает undefi ned.
Массивы объектов
До этого момента мы рассматривали только массивы и объекты, в кото-
рых содержатся данные простых типов, такие как числа и строки. Однако
ничто не мешает сделать элементом массива или объекта другой массив
или объект. Например, так может выглядеть массив с объектами, описы-
вающими динозавров:
var dinosaurs = [
{ name: "Тираннозавр рекс", period: "Верхнемеловой" },
{ name: "Стегозавр", period: "Верхнеюрский" },
Period —
{ name: "Платеозавр", period: "Триасовый" }
период
];
Получить сведения о первом динозавре можно уже известным нам
способом — указав индекс в квадратных скобках:
dinosaurs[0];
{ name: "Тираннозавр рекс", period: "Верхнемеловой" }
А если нужно только название первого динозавра, достаточно ука-
зать ключ объекта в еще одних квадратных скобках, следом за индексом:
dinosaurs[0]["name"];
"Тираннозавр рекс"
Другой вариант — воспользоваться точечной нотацией:
dinosaurs[1].period;
"Верхнеюрский"
! Точечную нотацию можно использовать только с объектами, для
массивов она не подходит.
4. Объекты 75
Массив друзей
Давайте рассмотрим более сложный пример — массив объектов со све-
дениями о друзьях, где в каждый из объектов вложено по еще одному
массиву. Сначала создадим объекты, а затем поместим их в массив.
Lucky
var anna = { name: "Анна", age: 11, luckyNumbers: [2, 4, 8, 16] };
numbers —
var dave = { name: "Дэйв", age: 5, luckyNumbers: [3, 9, 40] };
счастливые
var kate = { name: "Кейт", age: 9, luckyNumbers: [1, 2, 3] };
числа
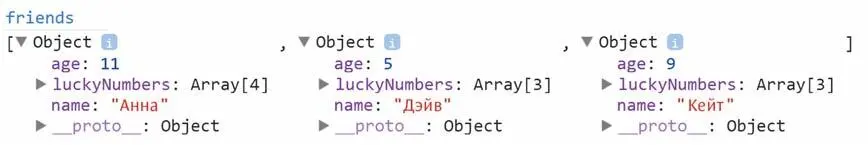
Мы создали три объекта, сохранив их в переменных anna, dave
и kate. У каждого из этих объектов есть по три свойства: name, age
и luckyNumbers. Каждому ключу name соответствует строковое значе-
ние, ключу age — числовое, а ключу luckyNumbers — массив, содержа-
щий несколько чисел.
Теперь создадим массив друзей:
Friends —
var friends = [anna, dave, kate];
друзья
Итак, в переменной friends находится массив с тремя элементами:
anna, dave и kate (каждый из них является объектом). Мы можем полу-
чить любой из объектов по его индексу в массиве:
friends[1];
Array —
{ name: "Дэйв", age: 5, luckyNumbers: Array[3] }
массив
Здесь мы извлекли из массива второй объект, dave (по индексу 1).
Вместо массива luckyNumbers Chrome напечатал Array[3], что озна-
чает «это массив с тремя элементами» (можно изучить содержимое
этого массива с помощью Chrome, см. раздел «Исследование объектов
в консоли» на с. 77. ) Также мы можем получить значение, хранящееся
в объекте, указав индекс объекта в квадратных скобках, поставив точку
и написав соответствующий ключ:
friends[2].name
"Кейт"
Этот код запрашивает элемент по индексу 2 (что соответствует пере-
менной kate), а затем — свойство этого объекта, хранящееся по ключу
"name" (это "Кейт"). Можно даже получить значение из массива, находя-
щегося в объекте, который, в свою очередь, находится в массиве friends:
76 Часть I. Основы

friends[0].luckyNumbers[1];
4
Использованные в этом примере индексы показаны на рис. 4.2.
friends[0] — это элемент по индексу 0 из массива friends, то есть объ-
ект anna.friends[0].luckyNumbers — это массив [2, 4, 8, 16] из объ-
екта anna. И наконец, friends[0].luckyNumbers[1] — это значение
по индексу 1 из массива luckyNumbers — то есть число 4.
friends[0]
var friends = [anna, dave, kate];
friends[0].luckyNumbers
{ name: "Аннa", age: 11, luckyNumbers: [2, 4, 8, 16] };
friends[0].luckyNumbers[1]
Рис. 4.2. Доступ ко вложенным значениям
Исследование объектов в консоли
Chrome позволяет изучать содержимое объектов, показанных в консоли.
Например, если вы введете
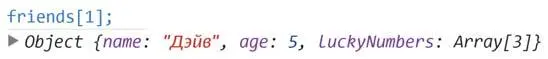
friends[1];
Chrome отобразит то, что показано на рис. 4.3.
Рис. 4.3. Отображение объекта в интерпретаторе Chrome
4. Объекты 77



Треугольник слева обозначает, что объект можно раскрыть. Для этого
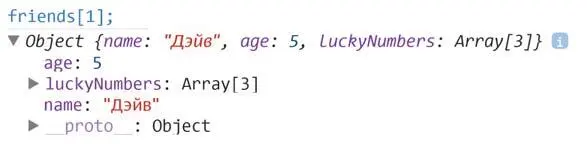
кликните мышкой по объекту, и увидите то, что показано на рис. 4.4.
Рис. 4.4. Раскрытие объекта
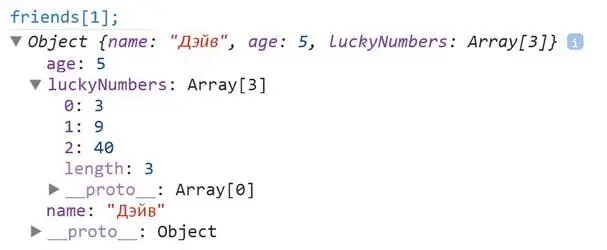
Массив luckyNumbers также можно раскрыть, кликнув по нему
(рис. 4.5).
Length —
длина
Рис. 4.5. Раскрытие вложенного в объект массива
Не беспокойтесь о свойствах с названием __proto __, они отно-
сятся к прототипу объекта. Мы поговорим о прототипах позже, в главе 12.
Читать дальшеИнтервал:
Закладка:










