Эндрю Троелсен - ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
- Название:ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
- Автор:
- Жанр:
- Издательство:Издательский дом Вильямс
- Год:2007
- Город:Москва • Санкт-Петербург • Киев
- ISBN:ISBN 5-8459-1124-9
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Эндрю Троелсен - ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание краткое содержание
В этой книге содержится описание базовых принципов функционирования платформы .NET, системы типов .NET и различных инструментальных средств разработки, используемых при создании приложений .NET. Представлены базовые возможности языка программирования C# 2005, включая новые синтаксические конструкции, появившиеся с выходом .NET 2.0, а также синтаксис и семантика языка CIL. В книге рассматривается формат сборок .NET, библиотеки базовых классов .NET. файловый ввод-вывод, возможности удаленного доступа, конструкция приложений Windows Forms, доступ к базам данных с помощью ADO.NET, создание Web-приложений ASP.NET и Web-служб XML. Книга содержит множество примеров программного кода, призванного помочь читателю в освоении предлагаемого материала. Программный код примеров можно загрузить с Web-сайта издательства.
ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
g.DrawPolygon(pen3, new Point[] { new Point(30, 140), new Point(265, 200), new Point(100, 225), new Point(190, 190), new Point(50, 330), new Point(20, 180) });
//… и прямоугольника, содержащего текст.…
Rectangle r = new Rectangle (150, 10, 130, 60);
g.DrawRectangle(Pens.Blue, r);
g.DrawString("Эй, вы, там, наверху!… Я вам привет передаю.", new Font("Arial", 11), Brushes.Black, r);
}
Заметьте, что тип Pen, применяемый для отображения многоугольника, использует перечень DashStyle (определенный в System.Drawing.Drawing2D).
public enum DashStyle {
Solid, Dash, Dot,
DashDot, DashDotDot, Custom
}
В дополнение к уже имеющимся элементам DashStyle вы можете определить пользовательские шаблоны, используя для этого свойство DashPattern типа Pen.
private void MainForm_Paint(object sender, PaintEventArgs e) {
Graphics g = e.Graphics;
…
// Рисование прерывистой линии вдоль границы формы
// по пользовательскому шаблону.
Pen customDashPen = new Pen(Color.BlueViolet, 10);
float[] myDashes = {5.0f, 2.0f, 1.0f, 3.0f};
customDashPen.DashPattern = myDashes;
g.DrawRectangle(customDashPen, ClientRectangle);
}
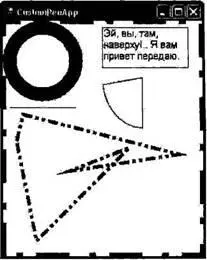
На рис. 20.12 показан вывод этого варианта обработчика событий Paint.
Исходный код. Проект CustomPenApp размещен в подкаталоге, соответствующем главе 20.

Рис. 20.12. Работа с типами Pen
Концы линий
Если рассмотреть вывод предыдущего примера, вы должны заметить, что начало и конец каждой линии там оформлен вполне стандартно – линия "срезается" под углом 90° к ее направлению. Но, используя перечень LineCap, вы имеете возможность создавать объекты Pen, демонстрирующие иное поведение.
public enum LineCap {
Flat, Square, Round,
Triangle, NoAnchor,
SquareAnchor, RoundAnchor,
DiamondAnchor, ArrowAnchor,
AnchorMask, Custom
}
Следующее приложение отображает набор линий, по очереди используя каждый из стилей LineCap. Конечный результат показан на рис. 20.13.

Рис. 20.13. Работа с концами линий
В соответствующем программном коде просто используется цикл по всем членам перечня LineCap с выводам имени соответствующего элемента (например, ArrowAnchor) и отображением линии с соответствующим оформлением ее концов.
private void MainForm_Paint(object sender, PaintEventArgs e) {
Graphics g = e.Graphics;
Pen thePen = new Pen(Color.Black, 10);
int yOffSet = 10;
// Получение всех членов перечня LineCap.
Array obj = Enum.GetValues(typeof(LineCap));
// Рисование линии для данного члена LineCap.
for (int х = 0; х ‹ obj. Length; x++) {
// Получение следующего стиля конца линии и настройка пера.
LineCap temp = (LineCap)obj.GetValue(x);
thePen.StartCap = temp;
thePen.EndCap = temp;
// Вывод имени из перечня LineCap.
g.Drawstring(temp.ToString(), new Font("Times New Roman", 10), new SolidBrush(Color.Black), 0, yOffSet);
// Рисование линии с соответствующим стилем концов.
g.DrawLine(thePen, 100, yOffSet, Width – 50, yOffSet);
yOffSet += 40;
}
}
Исходный код.Проект PenCapApp размещен в подкаталоге, соответствующем главе 20.
Работа с типами Brush
Типы, производные от System.Drawing.Brush, используются для заполнения имеющегося региона заданным цветом, узором или изображением. Сам класс Brush является абстрактным типом, поэтому он не позволяет создать соответствующий экземпляр непосредственно. Однако Brush может играть роль базового класса для родственных ему типов кисти (например, SolidBrush, HatchBrush, LinearGradientBrush и т.д.). Кроме относящихся к Brush типов, пространство имей System.Drawing определяет также два вспомогательных класса, возвращающие кисти, уже сконфигурированные с помощью ряда статических свойств: это классы Brushes и SystemBrushes. Так или иначе, получив кисть, вы получаете возможность вызвать любой из методов FillXXX() типа Graphics.
Интересно то, что на основе кисти вы можете создать пользовательский тип Pen. Подобным образом вы можете создать себе любую подходящую кисть (кисть, которая "рисует" точечное изображение) и выполнять визуализацию заданных геометрических шаблонов с помощью сконфигурированного объекта Pen. Для примера рассмотрите следующий вариант программы, в котором используются различные кисти.
private void MainForm_Paint(object sender, PaintEventArgs e) {
Graphics g = e.Graphics;
// Создание SolidBrush синего цвета .
SolidBrush blueBrush = new SolidBrush(Color.Blue);
// Получение готовой кисти из типа Brushes.
SolidBrush pen2 = (SolidBrush)Brushes.Firebrick;
// Визуализация некоторых шаблонов.
g.FillEllipse(blueBrush, 10, 10, 100, 100);
g.FillPie(Brushes.Black, 150, 10, 120, 150, 90, 80);
// Рисование пурпурного полигона…
SolidBrush brush3= new SolidBrush(Color.Purple);
g.FillPolygon(brush3, new Point[]{ new Point(30, 140), new Point(265, 200), new Point(100, 225), new Point(190, 190), new Point(50, 330), new Point(20, 180) });
// … и прямоугольника, содержащего текст…
Rectangle r = new Rectangle(150, 10, 130, 60);
g.FillRectangle(Brushes.Blue, r);
g.DrawString("Эй, вы, там, наверху!… Я вам привет передаю.", new Font("Arial", 11), Brushes.White, r);
}
Надеюсь, вы согласитесь, что это приложение почти идентично созданной выше программе CustomPenApp, но использует методы FillXXX() и типы SolidBrush вместо перьев и соответствующим им методов DrawXXX(). На рис. 20.14 показан соответствующий вывод.
Исходный код. Проект SolidBrushApp размещен в подкаталоге, соответствующем главе 20.

Рис. 20.14. Работа с типами Brush
Работа с HatchBrush
В пространстве имен System.Drawing.Drawing2D определен производный от Brush тип с именем HatchBrush. Этот тип позволяет закрасить регион, используя один из (очень большого) набора встроенных видов узоров, представленных перечнем HatchStyle. Вот часть соответствующего списка имен.
public enum HatchStyle {
Horizontal, Vertical, ForwardDiagonal,
BackwardDiagonal, Cross, DiagonalCross,
LightUpwardDiagonal, DarkDownwardDiagonal,
DarkUpwardDiagonal, LightVertical,
NarrowHorizontal, DashedDownwardDiagonal,
SmallConfetti, LargeConfetti, ZigZag,
Wave, DiagonalВrick, Divot, DottedGrid, Sphere,
OutlinedDiamond, SolidDiamond,
…
}
При конструировании HatchBrush вы должны указать цвет для переднего плана и цвет для фона, которые будут использоваться при выполнении операции закрашивания. Для примера давайте немного подкорректируем программную логику из приведенного выше примера PenCapApp.
private void MainForm_Paint(object sender, PaintEventArgs e) {
Graphics g = e.Graphics;
int yOffSet = 10;
// Получение всех членов перечня HatchStyle.
Array obj = Enum.GetValues(typeof(HatchStyle));
// Отображение овалов для первых 5 значений из HatchStyle.
Интервал:
Закладка: