Эндрю Троелсен - ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
- Название:ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание
- Автор:
- Жанр:
- Издательство:Издательский дом Вильямс
- Год:2007
- Город:Москва • Санкт-Петербург • Киев
- ISBN:ISBN 5-8459-1124-9
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Эндрю Троелсен - ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание краткое содержание
В этой книге содержится описание базовых принципов функционирования платформы .NET, системы типов .NET и различных инструментальных средств разработки, используемых при создании приложений .NET. Представлены базовые возможности языка программирования C# 2005, включая новые синтаксические конструкции, появившиеся с выходом .NET 2.0, а также синтаксис и семантика языка CIL. В книге рассматривается формат сборок .NET, библиотеки базовых классов .NET. файловый ввод-вывод, возможности удаленного доступа, конструкция приложений Windows Forms, доступ к базам данных с помощью ADO.NET, создание Web-приложений ASP.NET и Web-служб XML. Книга содержит множество примеров программного кода, призванного помочь читателю в освоении предлагаемого материала. Программный код примеров можно загрузить с Web-сайта издательства.
ЯЗЫК ПРОГРАММИРОВАНИЯ С# 2005 И ПЛАТФОРМА .NET 2.0. 3-е издание - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:

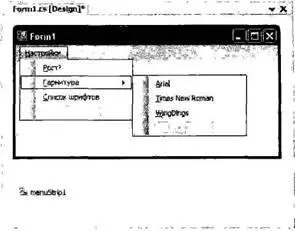
Рис. 20.9. Меню проекта FontApp
Чтобы начать реализацию приложения, добавьте в форму член Timer (с именем swellTimer), строку (strFontFace) для представления текущего названия гарнитуры шрифта и целое число (swellValue) для представления величины корректировки для размера шрифта. В окне проектирования формы сконфигурируйте Timer так, чтобы он генерировал событие Tick каждые 100 миллисекунд.
public partial class MainForm: Form {
private Timer swellTimer = new Timer();
private int swellValue;
private string strFontFace = "WingDings";
public MainForm() {
InitializeComponent();
BackColor = Color.Honeydew;
CenterToScreen();
// Конфигурация таймера.
swellTimer.Enabled = true;
swellTimer.Interval = 100;
swellTimer.Tick += new EventHandler(swellTimerTick);
}
}
В обработчике события Tick увеличьте значение члена swellValue на 5. Напомним, что целое число swellValue будет добавляться к текущему размеру шрифта, чтобы обеспечивался простой эффект анимации (предполагается, что swellValue будет ограничено сверху максимальным значением 50). Чтобы не допустить мерцания, которое может происходить при перерисовке всей области клиента, при вызове Invalidate() будет обновляться только верхняя прямоугольная область формы.
private void swellTimer Tick(object sender, EventArgs e) {
// Увеличение текущего значения swellValue на 5.
swellValue += 5;
// Если значение больше или равно 50, сбросить его в ноль.
if (swellValue ›= 50) swellValue = 0;
// Обновление минимальной области для уменьшения мерцания.
Invalidate(new Rectangle(0, 0, ClientRectangle.Width, 100));
}
Теперь, когда с каждым циклом Timer обновляются верхние 100 пикселей области клиента, нужно найти что-нибудь подходящее для визуализации. В обработчике Paint формы создайте объект Font на основе выбранной пользователем гарнитуры шрифта (она выбирается с помощью соответствующего пункта меню) и текущего значения swellValue (оно задается таймером Timer), Настроив объект Font, поместите сообщение в центр соответствующего прямоугольника.
private void MainForm Paint(object sender, PaintEventArgs e) {
Graphics g = e.Graphics;
// Размер шрифта должен находиться в диапазоне от 12 до 62,
// в зависимости от swellValue.
Font theFont = new Font(strFontFace, 12 + swellValue);
string message = "Привет GDI+";
// Вывод сообщения в центре прямоугольника.
float windowCenter = this.DisplayRectangle.Width/2;
SizeF stringSize = g.Measure.String(message, theFont);
float startPos = windowCenter – (stringSize.Width/2);
g.Drawstring(message, theFont, new SolidBrush(Color.Blue), startPos, 10);
}
Легко догадаться, что при выборе пользователем конкретной гарнитуры шрифта обработчик Clicked для соответствующего варианта выбора из меню должен обновить строковую переменную fontFace и перерисовать область клиента, например:
private void arialToolStripMenuItem_Click(object sender, EventArgs e) {
strFontFace = "Arial";
Invalidate();
}
Обработчик Click для пункта меню Рост? будет использоваться для запуска и остановки процесса увеличения текста (т.е. для разрешения и отключения анимаций). Здесь используйте свойство Enabled объекта Timer так, как показано ниже.
private void swellToolStripMenuItem_Click(object sender, EventArgs e) {
swellTimer.Enabled = !swellTimer.Enabled;
}
Список установленных шрифтов
Давайте расширим программу так, чтобы она отображала множество установленных на машине шрифтов с помощью типов из пространства имен System.Drawing.Text. Это пространство имен содержит набор типов, которые можно использовать для получения списка шрифтов, установленных на целевой машине, и для работы с ними. Дня наших целей достаточно рассмотреть только класс InstalledFontCollection.
Когда пользователь выбирает из меню Сервис→Список шрифтов, соответствующий обработчик Clicked создает экземпляр класса InstalledFormCollection. Этот класс содержит массив FontFamily, представляющий набор всех шрифтов, установленных на целевой машине, и этот массив можно получить, используя свойство InstalledFontCollection.Families. С помощью свойства FontFamily.Name вы можете извлечь название гарнитуры шрифта (например, Times New Roman, Arial и т.п.).
Добавьте в форму приватный член-строку с именем installedFonts для хранения названия гарнитур. Программная логика обработки пункта меню Список Шрифтов создает экземпляр типа InstalledFontCollection, читает имя каждого элемента и добавляет новую гарнитуру в приватный член installedFonts.
public partial class MainForm: Form {
// Содержит список шрифтов.
private string installedFonts;
// Обработчик меню для получения списка шрифтов.
private void mnuConfigShowFonts_Clicked(object sender, EventArgs e) {
InstalledFontCollection fonts = new InstalledFontCollection();
for (int i = 0; i ‹ fonts.Families.Length; i++) installedFonts += fonts.Families[i].Name + " ";
// На этот раз нужно обновить всю область клиента,
// поскольку обновляется строка installedFonts в нижней части
// области клиента.
Invalidate();
}
}
Заключительной нашей задачей будет отображение строки installedFonts в области клиента, расположенной сразу же под той частью экрана, которая исполь-зуетcя для движущегося текста.
private void MainForm_Paint(object sender, PaintEventArgs e) {
Graphics g = e.Graphics;
Font theFont = new Font(strFontFace, 12 + swellValue);
string message = "Привет GDI+";
// Отображение сообщения в центре окна.
float windowCenter = this.DisplayRectangle.Width/2;
SizeF.stringSize = e.Graphics.MeasureString(message, theFont);
float startPos = windowCenter – (stringSize.Width/2);
g.DrawString(message, theFont, Brushes.Blue, startPos, 10);
// Показ списка установленных шрифтов в прямоугольнике
// под движущимся текстом.
Rectangle myRect = new Rectangle(0, 100, ClientRectangle.Width, ClientRectangle.Height);
// Закрашивание данной области формы черным цветом.
g.FillRectangle(new SolidBrush(Color.Black), myRect);
g.DrawString(installedFonts, new Font("Arial", 12), Brushes.White, myRect);
}
Напомним, что размеры "грязного прямоугольника" проецировались в верхние 100 пикселей области клиента. Поскольку обработчик Tick обновляет только часть формы, остальная ее часть при посылке события Tick не перерисовывается (чтобы оптимизировать задачу визуализации в области клиента).
В качестве завершающего штриха давайте обработаем событие Resize формы, чтобы гарантировать соответствующую перерисовку в нижней части прямоугольника клиента в том случае, когда пользователь изменяет размеры формы.
private void Main.Form_Resize(object sender, System.EventArgs e) {
Rectangle myRect = new Rectangle(0, 100, ClientRectangle.Width, ClientRectangle.Height);
Invalidate(myRect);
}
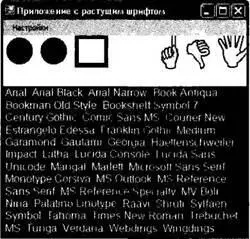
На рис. 20.10 показан результат (с текстом, представленным шрифтом WingDings!).

Рис. 20.10. Приложение SwellingFontApp в действии
Читать дальшеИнтервал:
Закладка: