Симон Робинсон - C# для профессионалов. Том II
- Название:C# для профессионалов. Том II
- Автор:
- Жанр:
- Издательство:Лори
- Год:2003
- Город:Москва
- ISBN:5-85582-187-0
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Симон Робинсон - C# для профессионалов. Том II краткое содержание
Платформа .NET предлагает новую среду, в которой можно разрабатывать практически любое приложение, действующее под управлением Windows, а язык C# — новый язык программирования, созданный специально для работы с .NET.
В этой книге представлены все основные концепции языка C# и платформы .NET. Полностью описывается синтаксис C#, приводятся примеры построения различных типов приложений с использованием C# — создание приложений и служб Windows, приложений и служб WWW при помощи ASP.NET, а также элементов управления Windows и WWW Рассматриваются общие библиотеки классов .NET, в частности, доступ к данным с помощью ADO.NET и доступ к службе Active Directory с применением классов DirectoryServices.
Для кого предназначена эта книгаЭта книга предназначена для опытных разработчиков, возможно, имеющих опыт программирования на VB, C++ или Java, но не использовавших ранее в своей работе язык C# и платформу .NET. Программистам, применяющим современные технологии, книга даст полное представление о том, как писать программы на C# для платформы .NET.
Основные темы книги• Все особенности языка C#
• C# и объектно-ориентированное программирование
• Приложения и службы Windows
• Создание web-страниц и web-служб с помощью ASP NET
• Сборки .NET
• Доступ к данным при помощи ADO NET
• Создание распределённых приложений с помощью NET Remoting
• Интеграция с COM, COM+ и службой Active Directory
C# для профессионалов. Том II - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
int ii = 0; // <-- ЗАДАТЬ ЗДЕСЬ ТОЧКУ ПРЕРЫВАНИЯ
}
Это быстрый и простой способ создания условной точки прерывания.
Изображение прокручиваемых окон
Наш ранний пример DrawShapesработал хорошо, так как все, что нужно было нарисовать, поместилось в окне начального размера. В этом разделе мы обсудим, что необходимо сделать, если это не так.
Расширим пример DrawShapesдля демонстрации прокрутки. Начнем с создания примера BigShapes, в котором сделаем прямоугольник и эллипс немного больше. При этом продемонстрируем, как использовать структуры Point, Sizeи Rectangle, используя их для определения областей рисования. С такими изменениями соответствующая часть класса Form1выглядит следующим образом:
// поля-члены
private Point reсtangleTopLeft = new Point(0, 0);
private Size rectangleSize = new Size(200, 210);
private Point ellipseTopLeft = new Point(50, 200);
private Size ellipseSize = new Size(200, 150);
private Pen bluePen = new Pen(Color.Blue, 3);
private Pen redPen = new Pen(Color.Red, 2);
private void InitializeComponent() {
this.components = new System.ComponentModel.Container();
this.Size = new System.Drawing.Size(300, 300);
this.Text = "Scroll Shapes";
this.BackColor = Color.White;
}
#endregion
protected override void OnPaint(PaintEventArgs e) (
Graphics dc = e.Graphics;
if (e.ClipRectaringle.Top < 350 || e.ClipRectangle.Left < 250) {
Rectangle RectangleArea =
new Rectangle(RectangleTopLeft, RectangleSize);
Rectangle EllipseArea =
new Rectangle(EllipseTopLeft, EllipseSize);
dc.DrawRectangle(BluePen, RectangleArea);
dc.DrawEllipse(RedPen, EllipseArea);
}
base.OnPaint(e);
}
Отметим, что мы превратили объекты Penв поля-члены — это более эффективно, чем создание нового объекта Penкаждый раз, когда нужно что-то нарисовать, как это делалось до сих пор.
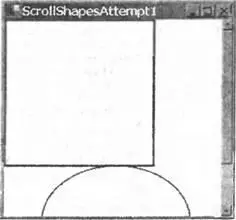
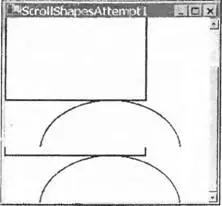
Результат выполнения этого примера выглядит следующим образом:

Сразу можно увидеть проблему. Фигуры не вписываются в область рисования 300×300 пикселей.
Обычно, если документ является слишком большим для изображения, приложение добавляет панель прокрутки, чтобы позволить прокручивать окно и видеть выбранную часть изображения. Это еще одна область, где для интерфейса пользователя (см. главу 9) предоставляется среда времени выполнения .NET и базовым классам делать всю работу.
Если форма имеет различные элементы управления, присоединенные к ней, то экземпляр класса Formзнает, где находятся эти элементы управления, и, следовательно, осведомлен, что если его окно становится слишком маленьким, то нужны панели прокрутки. Экземпляр Formбудет также автоматически добавлять панели прокрутки и не только это, он способен также правильно нарисовать любую часть экрана, на которую произойдет перемещение. В этом случае нет ничего, что требуется делать в коде явно. Однако в этой главе мы берем ответственность за рисование на экране и поэтому собираемся помочь экземпляру Form, когда потребуется использовать прокрутку.
В последнем параграфе сказано: "если документ слишком большой для вывода". Это может привести к мысли, что речь идет о документе Word или Excel. Для приложений рисования, однако, лучше представлять себе документ как произвольные данные. Для текущего примера прямоугольник и эллипс составляют документ.
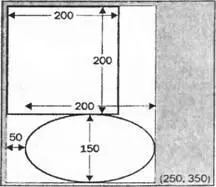
Добавление панелей прокрутки делается очень просто. Объект Formможет по-прежнему обрабатывать все это для нас, причина, по которой так не делается в приведенном выше примере, состоит в том, что он не знает о необходимости этого, так как ему неизвестен размер области, в которой будет происходить рисование. Более точно, нам нужно знать размер прямоугольника, который простирается от верхнего левого угла документа (или, эквивалентно, верхнего левого угла клиентской области, прежде чем делается какая-либо прокрутка) и которая достаточно велика, чтобы содержать весь документ. В данной главе эта область будет называться областью документа. Взглянув на рисунок "документа", можно увидеть, что для нашего примера область документа составляет (250, 350) пикселей.

Сообщить форме размер документа достаточно просто. Мы используем соответствующее свойство Form.AutoScrollMinSize. Поэтому мы пишем следующий код:
private void InitializeComponent() {
this.components = new System.ComponentModel.Container();
this.Size = new System.Drawing.Size(300, 300);
this.Text = "Scroll Shapes";
this.BackColor = Color.White;
this.AutoScrollMinSize = new Size(250, 350);
}
Отметим, что здесь мы имеем MinScrollSizeв методе InitializeComponent. Это удачный фрагмент в данном конкретном приложении, так как мы всегда знаем, каков будет размер экрана. Наш "документ" никогда не изменяет размер, пока выполняется это конкретное приложение. Помните, однако, что если приложение делает, например, вывод содержимого файлов или что-то еще, где область экрана может изменяться, то потребуется задание этого свойства в другое время.
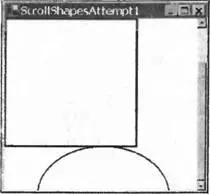
Задания MinScrollSizeдля начала вполне достаточно. Давайте посмотрим, как теперь выглядит ScrollShapes. Мы имеем экран, который правильно выводит фигуры:

Отметим, что форма не только правильно задает панели прокрутки, но даже правильно масштабирует их, чтобы указать, какая часть документа выводится в данный момент. Если мы попробуем изменить размер окна во время выполнения примера, то окажется, что панели прокрутки реагируют правильно и даже исчезают, если сделать окно достаточно большим, так что необходимость в них отпадет.
Однако посмотрим теперь, что происходит, если действительно воспользоваться одной из панелей прокрутки и сместить немного изображение вниз:

Очевидно, что-то происходит неправильно.
Фактически неправильное поведение связано с тем, что не было принято во внимание положение панелей прокрутки в коде метода OnPaint(). Это легко увидеть, если заставить окно полностью перерисовать себя, минимизировав и затем восстановив его. Результат выглядит так:

Фигуры нарисованы, как и раньше, с верхним левым углом прямоугольника, помещенным в верхний левый угол клиентской области, как если бы панель прокрутки вообще не перемещалась.
Прежде чем перейти к решению этой проблемы, рассмотрим, что происходит на снимках экрана. Это поможет точно понять, как выполняется рисование в присутствии панелей прокрутки, и в то же время будет хорошей практикой. Если начать использовать GDI+, то рано или поздно встретится ситуация со странными рисунками, такая, как одна из приведенных выше, что потребует определить, что же происходит неправильно.
Читать дальшеИнтервал:
Закладка: