Скотт Хёрф - Как создать продукт, который полюбят
- Название:Как создать продукт, который полюбят
- Автор:
- Жанр:
- Издательство:Литагент МИФ без БК
- Год:2019
- Город:Москва
- ISBN:9785001008217
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Скотт Хёрф - Как создать продукт, который полюбят краткое содержание
В книге вы найдете рассказ о том, как работают профессионалы. В чем черпают вдохновение и как справляются с проблемами при создании успешных продуктов. Как находят редкие жемчужины идей, обрабатывают их, проверяют свои гипотезы и как это отражается на процессе создания продукта. Как рождаются дизайн и прототипы и как тестируется и выпускается успешный продукт.
Описанные в этой книге приемы пригодятся всем: и предпринимателям, и сотрудникам небольших стартапов, и работникам крупных корпораций вне зависимости от сферы деятельности.
На русском языке публикуется впервые.
Как создать продукт, который полюбят - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
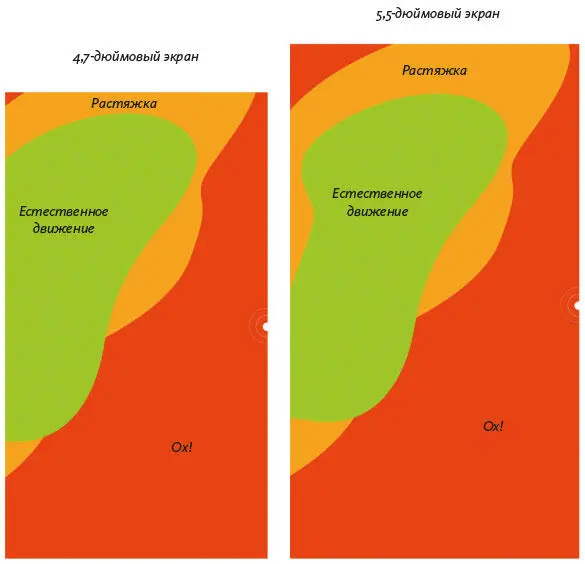
Меняется лишь площадь зоны, отмеченной красным цветом, что становится особенно очевидным на экране с диагональю 5,5 дюйма.
Кроме того, вы могли заметить, что на большом экране изменяется форма зоны естественного движения. Это происходит потому, что из-за размера такой телефон иначе ложится в руку, а мизинец начинает использоваться как стабилизатор. Удивительно, насколько меняется поведение из-за различия менее чем в один дюйм.
Теперь давайте проанализируем, что происходит с зоной большого пальца, когда телефон держат по-другому. Иногда легче дотянуться до определенных областей экрана, переместив основание большого пальца в центр (середина экрана на наших тепловых картах будет обозначена белой точкой).
Вот как это работает для экранов с диагональю 4,7 и 5,5 дюйма (рис. 6.40).

Рис. 6.40. Когда меняется положение руки, телефон размещается в ней по-другому, что существенно влияет на движения большого пальца
Интерфейсы для большого пальца
Экраны мобильных устройств в целом становятся все более стандартизированными, и это хорошо. Но это также означает, что разработчики не могут рассматривать экраны с диагональю больше 4,7 дюйма просто как увеличенные версии аппаратов меньшего размера. Такие телефоны иначе лежат в руке, а значит, и интерфейс нуждается в изменениях.
Но как это должно выглядеть? Давайте рассмотрим несколько интерфейсов, удобных для управления большим пальцем.
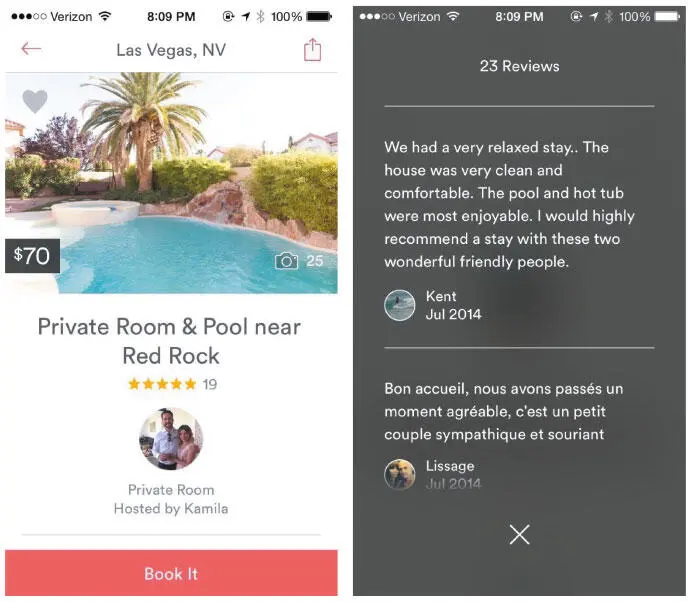
После ребрендинга этот сервис аренды жилья переместил контрольные элементы для управления некоторыми основными действиями в нижнюю часть экрана. Посмотрите, к примеру, на рис. 6.41.

Рис. 6.41. Эргономичный дизайн Airbnb
На обоих экранах присутствуют очевидные основные действия, и они не требуют непонятных движений руками или контрольных элементов на уровне ОС, как, например, «удобный доступ» Apple, позволяющий опустить верхнюю часть экрана ближе к зоне большого пальца путем двойного нажатия на кнопку Home.
Тем не менее Airbnb переняли у Apple скользящее движение от одного края к другому, что позволяет избежать нежелательного растяжения пальцев при попытке нажать на стрелку возврата сверху.
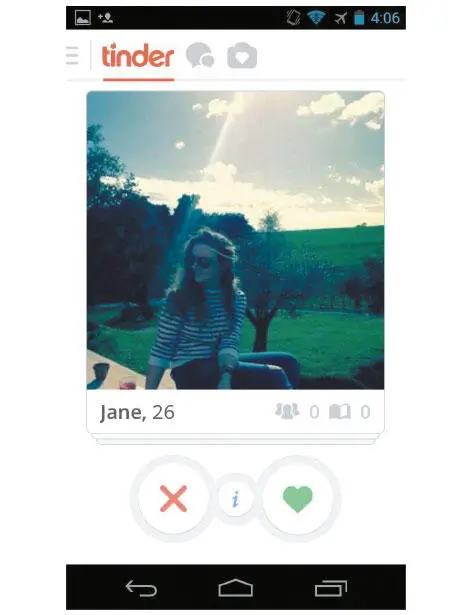
Основные контрольные элементы Tinder довольно очевидно и понятно расположены в нижней части экрана в удобной зоне большого пальца. Если вы выбираете лайкнуть фотографию, вам не придется прилагать дополнительных усилий (рис. 6.42).

Рис. 6.42. Tinder – это рай для тех, кто управляет интерфейсом при помощи большого пальца
Кроме того, приложение реагирует на скользящие горизонтальные движения для навигации, так что переход между разделами Settings, Discovery и папкой с контактами, которые с вами совпадают, можно совершать одной рукой. Великолепно.
Размещение контрольных элементов в нижней части экрана, если ваш продукт предназначен для устройств с тачскрином, кажется разумной тактикой. Так они окажутся в зоне досягаемости большого пальца. Даже если ваш пользователь держит телефон одной рукой, а управляет второй, продукт все равно будет оптимизирован под одну руку. Не забудьте, где контрольные элементы размещают производители (Apple – кнопку Home, Android – контрольную панель, а Windows Phone – старт, кнопка Home и поиск). Все они находятся в нижней части устройств.
Далее мы поговорим о том, как создавать продукты для неограниченного числа устройств с уникальными размерами экранов, возможностями и контекстами.
Кросс-платформенный дизайн
Сегодня на нашей планете больше мобильных устройств, чем людей [131]. Каждое устройство имеет определенные ограничения: размер экрана, техническую специфику и так далее.
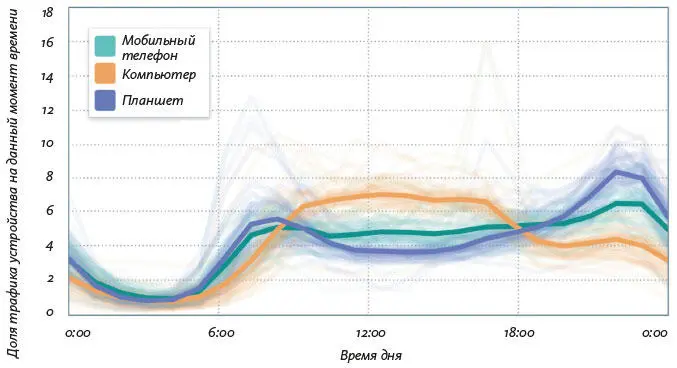
На самом деле все еще сложнее. На индивидуальном уровне мы используем более широкий ассортимент устройств (рис. 6.43). Утром это планшет, мобильный телефон или телевизор, в дневное время – ноутбук, «умные» часы или бортовой компьютер в автомобиле, вечером – снова комбинация из планшета, смартфона и телевизора.

Рис. 6.43. Исследование компании Charbeat показывает, как меняется интенсивность использования устройств в течение дня. У каждого типа устройства есть собственный специфический паттерн [132]
С появлением дешевых сетевых устройств, б о льшая часть которых имеет сенсорные экраны, мы, продуктовые дизайнеры, больше не можем предсказывать будущее. Мы живем в мире, где в сеть объединяются лампочки, холодильники и тостеры. Да что там, для моей электрической зубной щетки и то существует приложение, которое говорит мне, когда пора менять насадку (кстати, я только что получил об этом уведомление).
Как же справиться с этим огромным морем устройств, для которых нужно разрабатывать единые и последовательные продукты? Как создавать продукты, которые выдержат испытание будущим и при этом все равно будут бороться с проблемами клиентов, каким бы устройством они ни воспользовались?
С этим важным вопросом я обратился к Бенедикту Ленерту, директору по дизайну в успешной кросс-платформенной компании Wunderlist. Wunderlist работает на множестве платформ, от iOS до Kindle Fire, в том числе на iPhone, iPad, Apple Watch, Mac, Android, Windows Phone, Windows и в десктопных приложениях. В июне 2015 года Wunderlist приобрела компания Microsoft.
Ленерт согласился дать нам несколько комментариев по этому вопросу.
«Мы хотим, чтобы люди чувствовали, что Wunderlist помогает им решать задачи и поддерживать порядок в жизни», – сказал Ленерт в интервью. Это стало основной задачей, которую он поставил перед своей командой, приготовившись к созданию кросс-платформенного продукта. По его словам, «самое важное – это сформулировать и передать своей команде то ощущение, которое должны чувствовать люди, взаимодействуя с продуктом».
Это утверждение Ленерта перекликается с некоторыми положениями первой главымоей книги. Продукт создается для того, чтобы найти клиента, и живет до тех пор, пока может смягчить его боль. Переход на новую платформу не меняет этого правила.
Именно на таком принципе основывается вся работа в Wunderlist.
Это стартовая точка, от которой мы переходим к детализации пользовательского опыта и описаниям каждой функции… Мы хотим, чтобы каждое взаимодействие было легким (быстрым и простым), понятным (четким и очевидным) и увлекательным (веселым и человечным). Ценности, на которых строится наше видение UX для Wunderlist, формируют все решения, которые мы принимаем по пользовательским сценариям, цветам, языку, иконографике и так далее.
Читать дальшеИнтервал:
Закладка: