Андрей Меркулов - Монетизация сайта. Секреты больших денег в Интернете
- Название:Монетизация сайта. Секреты больших денег в Интернете
- Автор:
- Жанр:
- Издательство:Издательство «Питер»046ebc0b-b024-102a-94d5-07de47c81719
- Год:2013
- Город:Санкт-Петербург
- ISBN:978-5-496-00343-8
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Андрей Меркулов - Монетизация сайта. Секреты больших денег в Интернете краткое содержание
Перед вами пошаговая инструкция для собственников бизнеса, которые хотят увеличить свои продажи в Интернете, а также для специалистов, занимающихся управлением проектов по созданию веб-сайта компании. Книга позволит читателям, не имея специальных знаний, создать очередь клиентов на своем интернет-сайте. Ее структура повторяет алгоритм, по которому авторы создают успешные интернет-проекты – продающие, посещаемые и наполненные качественной информацией. Если последовательно проработать информацию из каждой главы, как советуют авторы, можно увеличить прибыль своего бизнеса в несколько раз! К книге прилагается бесплатный видеокурс, состоящий из 6 уроков по основным аспектам издания. Посмотреть курс можно по ссылке, размещенной на обложке и в конце книги. Также в качестве подарка каждому читателю предоставляется скидка на хостинг и продвижение сайта от партнеров.
Монетизация сайта. Секреты больших денег в Интернете - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
К примеру, если вы продаете окна в регионе, то можете выбрать сайты по запросам: «пластиковые окна», «мебель», «кухни», «двери», «потолки», «кондиционеры» и т. д.
Далее выпишите те идеи, которые вам понравились:
✓ в структуре сайта;
✓ интерактивные элементы;
✓ нестандартный функционал (калькуляторы расчета цены, информеры и т. д.);
✓ дизайн;
✓ формы, блоки сегментирования, блоки целевых действий;
✓ структура отдельных типов страниц и т. д.
Включите найденные идеи в план разработки сайта и добавляйте их последовательно. Каждую новую версию сайта необходимо тестировать и сравнивать, как изменились показатели продаж на сайте по сравнению с предыдущей версией.
В какой последовательности работать над продающим сайтом
Если распределить элементы продающего сайта в порядке их влияния на продажи, то получится такая последовательность, которую мы рекомендуем учитывать в работе:
1. Формы приема оплаты и регистрации.
2. Элементы призыва к действию ( Calltoaction ).
3. Структура сайта, навигация и поиск.
4. Приземляющие (целевые) страницы.
5. Главная страница и сегментирование внутренних разделов.
6. Продающее описание товаров.
7. Каталог товаров.
8. Оформление статей и каталог статей.
9. Страница «О компании».
10. Прочее (альтернативные сегменты, постоянные клиенты).
Таким образом, в первую очередь следует оптимизировать целевые действия на сайте и сделать структуру сайта понятной и удобной для пользователя.
Формы на сайте
Форма – это то, над чем стоит работать в первую очередь. Основной показатель формы – это конверсия (сколько человек зашло на страницу с формой и сколько выполнило целевое действие и нажало на кнопку для отправки информации).
Довольно частая ошибка – это сбор лишней информации о пользователе. К примеру, вы подписываете человека на рассылку и предлагаете ему оставить свой телефон. Естественно, у вашего посетителя возникнет вопрос: «Зачем?»
Любые действия, которые вы совершаете с формами, должны влиять на их конверсию. Во-первых, избавьтесь от лишних полей во всех формах на вашем сайте.
Подумайте, какие поля вызывают наибольшие затруднения при заполнении. Если информация, которую вы собираете, действительно вам необходима, добавьте к полю свои комментарии о том, как вы планируете ее использовать.
По возможности заполняйте поля автоматически. К примеру, в большинстве случаев можно точно определить город клиента или заполнять его платежную информацию из предыдущего заказа при повторной покупке.
Добавьте информацию о том, что необходимо ввести в конкретном поле.Лучше, если вы будете использовать ясные призывы к действию.
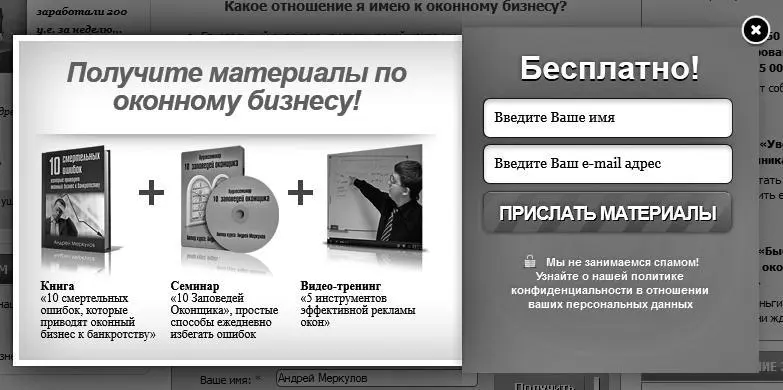
К примеру, к полю « Имя » можно добавить призыв « Введите ваше имя », а также комментарий над полем « Как к вам обращаться »:

Рис. 8
Пример всплывающей формы для сбора контактов на сайте prodavecokon.ru
Посетитель должен знать, что произойдет после того, как он нажмет на кнопку «Отправить». Если это не очевидно, добавьте комментарий рядом с кнопкой отправки.
Структура продающего сайта
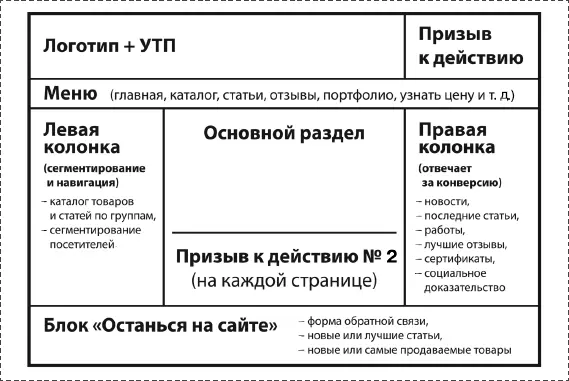
Один из вариантов расположения блоков на сайте может быть следующим:

Рис. 9
Пример расположения блоков на сайте
Верхнее менюсодержит ответы на наиболее вероятные запросы пользователей. Чтобы понять, какие элементы разместить в меню, необходимо проанализировать свое семантическое ядро на предмет самых частотных запросов. О том, как его составить, мы рассказывали в предыдущих главах.
Помимо 1–3 запросов из семантического ядра в главное меню можно добавить следующие стандартные элементы:
✓ ссылка на главную страницу сайта;
✓ каталог статей;
✓ каталог курсов;
✓ основное целевое действие, к примеру «узнать цену»;
✓ элемент доверия – ссылка на отзывы, сертификаты, портфолио работ.
Левая колонка обеспечивает навигацию на сайте и сегментирование посетителей
Здесь лучше всего разместить каталоги товаров и статей по категориям, а также блок сегментации.
Блок сегментации посетителей на внутренних страницах сайта– с его помощью посетитель сможет сразу найти необходимый раздел, и показатель отказов на сайте значительно снизится. К примеру, ссылки в блоке сегментации могут быть следующими: окна дилерам, окна оптом, окна в розницу.
Правая колонка отвечает за конверсию
Колонка может содержать целевые действия, формировать доверие посетителей на сайте, а также содержать информацию для посетителей, которые на сайте не первый раз:
✓ Новости сайта.
✓ Форма сбора контактов.
✓ Новые товары, рекомендуемые товары, хит продаж, товар месяца, акции и распродажи.
✓ Последние статьи, популярные статьи.
✓ Последние или лучшие работы, отзывы.
Логотип и УТП
Данный блок отвечает за бренд, а также содержит главную выгоду от сотрудничества с вами в одной фразе.
Этот блок делают «кликабельным» с переходом на главную страницу, однако для целей поисковой оптимизации эту ссылку часто организуют через специальный скрипт.
Призыв к действию
Главная задача этого блока – призывать к действию пользователя на каждой странице сайта.
В зависимости от выбранной стратегии продаж на сайте в этом блоке могут располагаться:
✓ телефон, e-mail, режим работы;
✓ содержание корзины заказа;
✓ вход на сайт для зарегистрированных пользователей и т. д.

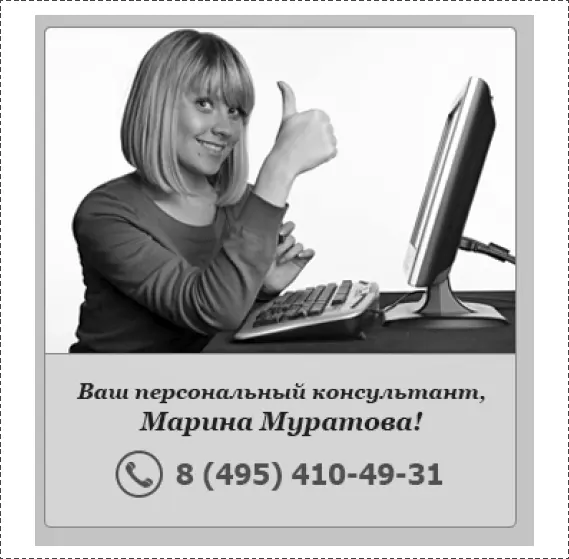
Рис. 10
Пример реализации блока «призыв к действию» на сайте нашей компании «Окна квадрат»
Основной раздел с текстом
По сути – это главный блок сайта, в котором находится информация, запрашиваемая пользователем. В статьях на сайте должно быть не менее 1000 символов.
Оптимальный размер – 2000–3500 символов, больший объем текста, как правило, не читают.
Плюс картинки, плюс ссылки внутри текста, а также таблицы и другие визуальные элементы.
Призыв к действию № 2
Этот блок располагается внизу каждой страницы и необходим для того, чтобы мотивировать посетителя на действие каждый раз после прочтения очередного материала.

Рис. 11
Читать дальшеИнтервал:
Закладка:





![Лилия Голдэн - Закон больших денег [Как создать изобилие из зарплаты] [litres]](/books/1067718/liliya-golden-zakon-bolshih-deneg-kak-sozdat-izob.webp)