Анатолий Постолит - Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие
- Название:Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:9785005618719
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Анатолий Постолит - Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие краткое содержание
Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
from kivy.uix.boxlayout import BoxLayout
После запуска приложения получим следующий результат (рис.2.2).

Рис. 2.2.Результаты выполнения приложения из модуля K_May_Class2.py
Однако есть более простой способ создания пользовательского класса непосредственно в коде на языке KV. Для этого используется следующая конструкция:
<���Имя_пользовательского_класса@Имя_базового_класса>
Проверим это на простом примере. Создадим файл с именем K_May_Class3.py и напишем в нем следующий код (листинг 2.3).
Листинг 2.3. Пример использования пользовательского класса (модуль K_My_Class3.py)
# модуль K_May_Class3.py
from kivy. app import App
from kivy.lang import Builder
KV = «»»
# пользовательский класс MyBox
# на основе базового класса BoxLayout
MyBox: # контейнер (пользовательский класс)
…… Button: # кнопка (класс Button)
…… … … text: «Кнопка 3» # свойство кнопки (надпись на кнопке)
«»»
class MainApp (App):
…… def build (self):
…… … … return Builder. load_string (KV)
MainApp().run ()
В этом программном коде пользовательский класс MyBox на основе базового класса BoxLayout создан непосредственно в коде на KV:
При этом не нужно явно выполнить импорт базового класса BoxLayout, и не нежно объявлять пользовательский класс в разделе программы на Python. При этом сам программный код получается компактным и более понятным.
Примечание.
В этом случае строка, в которой сформирован пользовательский класс, должна находиться между символами <���…>.
После запуска приложения получим следующий результат (рис.2.3).

Рис. 2.3.Результаты выполнения приложения из модуля K_May_Class3.py
2.2.2. Динамические классы
Пользовательский класс в Kivy еще называют динамическим классом. Динамический класс создается на основе базового класса, при этом для него можно сразу определить свой набор свойств. Например, в контейнере BoxLayout имеется три кнопки, для которых заданы идентичные свойства:
BoxLayout:
…… Button:
…… … … text: «Кнопка 1»
…… … … pos_hint: {’center_x’:.5, ’center_y’:.6}
…… … … font_size: ’25sp’
…… … … markup: True
…… Button:
…… … … text: " Кнопка 2»
…… … … pos_hint: {’center_x’:.5, ’center_y’:.6}
…… … … font_size: ’25sp’
…… … … markup: True
…… Button:
…… … … text: " Кнопка 3»
…… … … pos_hint: {’center_x’:.5, ’center_y’:.6}
…… … … font_size: ’25sp’
…… … … markup: True
Для того чтобы не повторять многократно задание одних и тех же свойств каждому элементу, можно сформировать динамический класс и в нем один раз задать этот набор свойств:
:
…… pos_hint: {’center_x’:.5, ’center_y’:.6}
…… font_size: ’25sp’
…… markup: True
BoxLayout:
…… MyButton:
…… … … text: " Кнопка 1»
…… MyButton:
…… … … text: " Кнопка 2»
…… MyButton:
…… … … text: " Кнопка 3»
Не вдаваясь в смысл этих свойств, проверим это на простом примере. Создадим файл с именем K_May_Class4.py и напишем в нем следующий код (листинг 2.4).
Листинг 2.4. Пример использования динамического класса (модуль K_My_Class4.py)
# модуль K_May_Class4.py
from kivy. app import App
from kivy.lang import Builder
KV = «»»
:
…… font_size: ’25sp’
…… pos_hint: {’center_x’:.5, ’center_y’:.6}
…… markup: True
BoxLayout:
…… orientation: «vertical»
…… MyButton:
…… … … text: " Кнопка 1»
…… MyButton:
…… … … text: " Кнопка 2»
….. MyButton:
…… … … text: " Кнопка 3»
«»»
class MainApp (App):
…… def build (self):
…… … … return Builder. load_string (KV)
MainApp().run ()
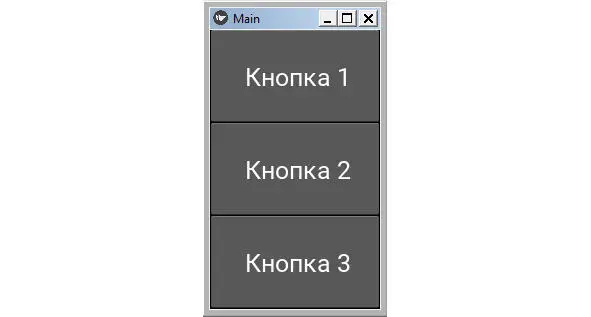
В этом программном коде создан динамический класс MyButton на основе базового класса Button. Для класса MyButton один раз заданы три свойства. Затем в контейнер BoxLayout, помещаются три кнопки MyButton, для которых задается всего одно свойство – text. Все остальные свойства этих кнопок будут наследованы от динамического класса MyButton@Button. Таким образом, программный код упрощается и сокращается количество строк. После запуска приложения получим следующий результат (рис.2.4).

Рис. 2.4.Результаты выполнения приложения из модуля K_May_Class3.py
2.2.3. Зарезервированные слова и выражения в языке KV
В языке KV существует специальный синтаксис для задания значений переменным и свойствам. На Python для присвоения значений переменным используется знак «=», то есть применяется такая конструкция: name = value. На языке KV для задания значений свойствам виджетов используется знак двоеточия «:», например, name: value. В предыдущих примерах мы уже неоднократно встречались с такой конструкцией, например:
Button:
…… text: «Кнопка 1»
На Python импорт (подключение) внешних модулей выглядит следующим образом:
import numpy as np
На языке KV этот код будет выглядеть так:
#:import np numpy
В языке KV имеется три зарезервированных ключевых слова, обозначающих отношение последующего содержимого к тому или иному элементу приложения:
– app: – (приложение) позволяет обратиться к элементам приложения (например, из кода на KV можно обратиться к функциям, которые находится в разделе приложения, написанного на Python);
– root: (корень) позволяет обратиться к корневому виджету;
– self: (сам) позволяет обратиться к себе, и получить от виджета (от себя) свои же параметры;
– args – (аргументы) позволяет указать аргументы при обращении к функциям;
– ids – (идентификаторы) позволяет обратиться к параметрам виджета через его идентификатор.
Ключевое слово self. Ключевое слово self ссылается на «текущий экземпляр виджета». С его помощью можно, например, получить значения свойств текущего виджета. Рассмотрим это на простейшем примере. Создадим файл с именем Button_Self.py и напишем в нем следующий код (листинг 2.5).
Листинг 2.5. Демонстрация использования ключевого слова self (модуль Button_Self.py)
# Модуль Button_Stlf.py
from kivy. app import App
from kivy.lang import Builder
KV = «»»
Button
…… text: «Состояние кнопки – %s»% self.state
«»»
class MainApp (App):
…… def build (self):
…… … … return Builder. load_string (KV)
MainApp().run ()
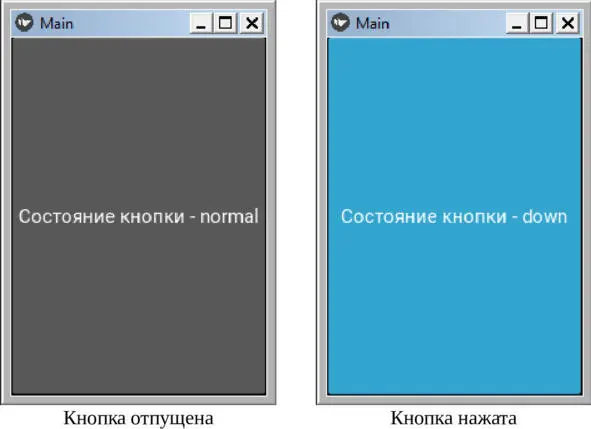
Обычно свойству кнопки text присваивается значение типа: «Кнопка», «Подтвердить», «OK», «Да», «Нет» и т. п. Здесь же свойству кнопки text, через префикс self присвоено значение ее же свойства – состояние кнопки (self.state). Получается, что кнопка сделала запрос сама к себе. После запуска приложения получим следующий результат (рис.2.5).

Рис. 2.5.Результаты выполнения приложения из модуля Button_State.py
Как видно из данного рисунка, после изменения состояния кнопка от себя получила значение своего же свойства.
Читать дальшеИнтервал:
Закладка: