Анатолий Постолит - Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие
- Название:Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:9785005618719
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Анатолий Постолит - Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие краткое содержание
Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
…… … … on_press: lb1.text = bt1.text
…… Button:
…… … … id: bt2
…… … … text: «Кнопка 2»
…… … … on_press: lb1.text = bt2.text
…… Label:
…… … … id: lb1
…… … … text: «Метка»
…… … … on_touch_down: self. text = «Метка»
«»»
class MainApp (App):
…… def build (self):
…… … … return Builder. load_string (KV)
MainApp().run ()
В этом модуле создан корневой виджет BoxLayout. Затем в корневой виджет вложено три элемента: две кнопки Button, и метка Label. Кнопки имеют идентификаторы «bt1» и «bt2», а метка идентификатор «lb1». При касании кнопки bt1 (событие on_press) свойству метки text будет присвоено значение аналогичного свойства кнопки bt2, что запрограммировано в выражении:
on_press: lb1.text = bt1.text xt
При касании кнопки bt2 (событие on_press) свойству метки text будет присвоено значение аналогичного свойства кнопки bt2, что запрограммировано в выражении:
on_press: lb1.text = bt2.text
При касании метки lb1 (событие on_touch_down) свойству метки text будет присвоено значение «Метка», что запрограммировано в выражении:
on_touch_down: self. text = «Метка»
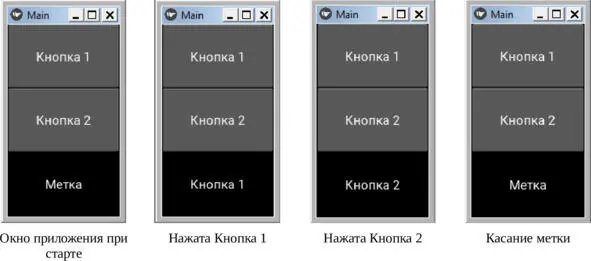
В итоге после касания всех элементов содержание метки будет меняться. После запуска приложения получим следующий результат (рис.2.9).

Рис. 2.9.Результаты выполнения приложения из модуля Button_Id.py
Как видно из данного рисунка, после касания элементов интерфейса меняется текст у метки Label, то есть сработала ссылка одного виджета на другой через их идентификаторы.
С использованием ключевого слова ids можно из кода на Python обратиться к виджету, который создан в разделе программы в коде на KV. Рассмотрим это на простейшем примере. Создадим файл с именем Button_Ids.py и напишем в нем следующий код (листинг 2.10).
Листинг 2.10. Демонстрация использования ключевого слова ids (модуль Button_Ids.py)
# Модуль Button_Ids.py
from kivy. app import App
from kivy.lang import Builder
from kivy.uix.boxlayout import BoxLayout
KV = «»»
box:
…… Button:
…… … … text: ' Кнопка»
…… … … on_press: root.result («Нажата кнопка»)
…… Label:
…… … … id: itog
«»»
class box (BoxLayout):
…… def result (self, entry_text):
…… … … self.ids [«itog»].text = entry_text
class MainApp (App):
…… def build (self):
…… … … return Builder. load_string (KV)
MainApp().run ()
Здесь во фрагменте модуля, написанного на Python, создан пользовательский класс box на основе базового класса BoxLayout. Это по своей сути контейнер, в который на языке KV вложено два элемента: кнопка Button и метка Label, которая имеет имя (идентификатор) «itog». При касании кнопки возникает событие (on_press). Это событие обрабатывается в корневом виджете root, в функции result, куда передается текст «Нажата кнопка». В функции def result этот текст принимается в параметр entry_text. А вот в следующей строке как раз происходит использование ключевого слова ids:
self.ids [«itog»].text = entry_text
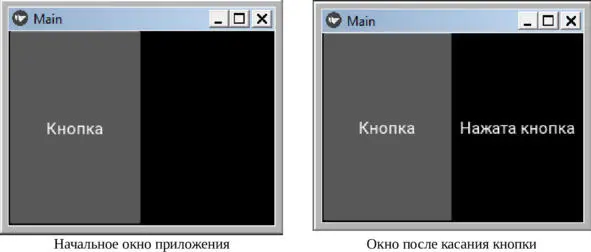
Эта строка говорит о том, что свойству text элемент корневого виджета с именем (идентификатором) [«itog»] нужно присвоить значение параметра entry_text. Поскольку данному параметру будет передано значение «Нажата кнопка», то этот текст отобразится на экране. После запуска приложения получим следующий результат (рис.2.10).

Рис. 2.10.Результаты выполнения приложения из модуля Button_Ids.py
Как видно из данного рисунка, текст «Нажата кнопка», сначала был передан из фрагмента кода на KV во фрагмент кода на Python, а затем возвращен обратно. Для этого были использованы ключевые слова ids и id.
Рассмотрим использование идентификаторов виджетов для обмена параметрами между фрагментами кода на языке KV и на Python, на развернутом примере простейшего калькулятора. Для этого создадим файл с именем Simpl_Calc.py и напишем в нем следующий код (листинг 2.11).
Листинг 2.11. Демонстрация использования ключевых слов ids и id (модуль Simpl_Calc.py)
# Модуль Simpl_Calc.py
from kivy. app import App
from kivy.lang import Builder
from kivy.uix.boxlayout import BoxLayout
KV = «»»
box:
…… #корневой виджет
…… id: root_widget
…… orientation: ’vertical’
…… #поле для ввода исходных данных
…… TextInput:
…… …… id: entry
…… …… font_size: 32
…… …… multiline: False
…… #кнопка для выполнения расчета
…… Button:
…… …… text: «=»
…… …… font_size: 64
…… …… #on_press: root.result (entry. text)
…… …… on_press: root_widget.result (entry. text)
…… #поле для показа результатов расчета
…… Label:
…… …… id: itog
…… …… text: «Итого»
…… …… font_size: 64
«»»
# класс, задающий корневой виджет
class box (BoxLayout):
…… # Функция подсчета результата
…… def result (self, entry_text):
…… …… if entry_text:
…… …… …… try:
…… …… …… …… # Формула для расчета результатов
…… …… …… …… result = str (eval (entry_text))
…… …… …… …… self.ids [«itog»].text = result
…… …… …… except Exception:
…… …… …… …… # если введено не число
…… …… …… …… self.ids [«itog»].text = «Ошибка»
# базовый класс приложения
class MainApp (App):
…… def build (self):
…… … … return Builder. load_string (KV)
MainApp().run ()
В этом модуле создан базовый класс приложения MainApp, который обеспечивает запуск приложения, и пользовательский класс box на основе базового класса BoxLayout (контейнер – коробка). В этом классе создана функция def result, в которой происходят вычисления. В коде на языке KV созданы следующие элементы интерфейса:
– корневой виджет box (id: root_widget);
– поле для ввода текста TextInput (id: entry);
– кнопка для запуска процесса выполнения расчетов (id: itog);
– метка Label для вывода на экран результатов расчета.
С использованием имен-идентификаторов происходит обмен данными межу фрагментами кода на языке KV и на Python. После запуска приложения получим следующий результат (рис.2.11).

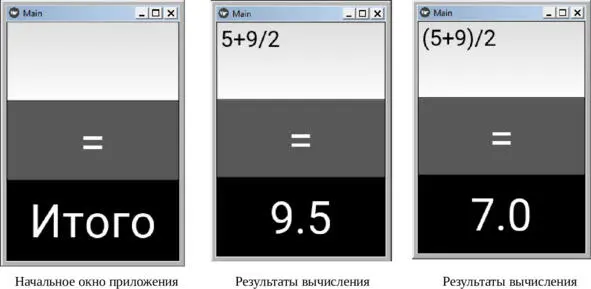
Рис. 2.11.Результаты выполнения приложения из модуля Simpl_Calc.py
Как видно из данного рисунка, мини – калькулятор работает корректно. При этом интерфейс приложения создан на языке KV, а расчеты выполняются в коде на языке Python.
Для ввода данных в текстовое поле необходимо использовать клавиатуру. При этом Kivy определит, на каком устройстве запущено приложение: на настольном компьютере, или на мобильном устройстве. В зависимости от этого будут задействованы разные клавиатуры:
– если приложение запущено на настольном компьютере, то будет использоваться клавиатура этого компьютера;
– если приложение запущено на мобильном устройстве, то будет использоваться всплывающая клавиатура этого устройства.
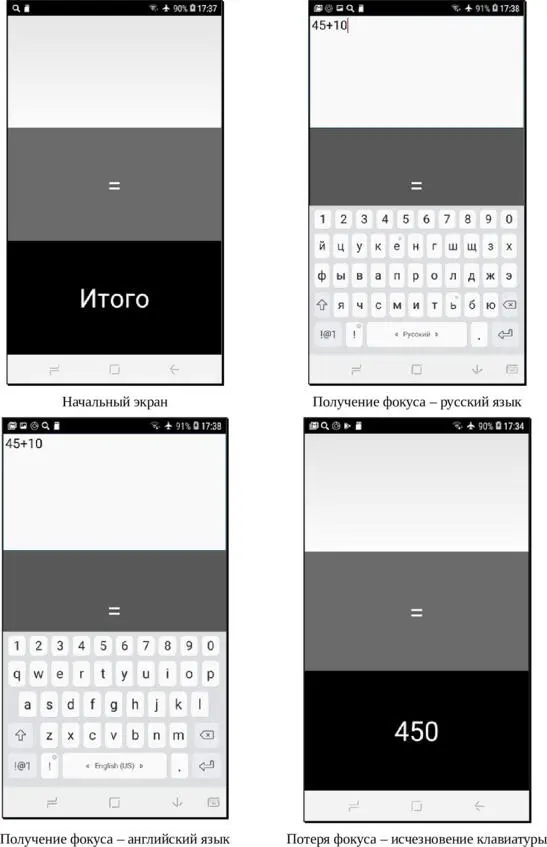
Если скомпилировать приведенное выше приложение и запустить его на смартфоне, то получим следующий результат (рис.2.12).

Рис. 2.12.Результаты выполнения приложения из модуля Simpl_Calc.py на мобильном устройстве
Читать дальшеИнтервал:
Закладка: