Анатолий Постолит - Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие
- Название:Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:9785005618719
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Анатолий Постолит - Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие краткое содержание
Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
2.5. Виджеты пользовательского интерфейса (UX-виджеты)
У фреймворка Kivy имеется небольшой набор видимых виджетов:
– Label – метка или этикетка (текстовая надпись в окне приложения);
– Button – кнопка;
– Checkbox – флажок;
– Image – изображение;
– Slider – слайдер;
– ProgressBar – индикатор;
– TextInput – поле для ввода текста;
– ToggleButton – кнопка «переключатель»;
– Switch – выключатель;
– Video – окно для демонстрации видео из файла;
– Widget – пустая рамка (поле).
Это достаточно скромный, базовый набор визуальных элементов, но мы именно с них начнем знакомство с Kivy.
Примечание.
Более богатый набор визуальных элементов реализован в библиотеке KivyMD. О них будет подробно рассказано в последующих главах.
2.5.1. Виджет Label – метка
Виджет Label используется для отображения текста в окне приложения. Он поддерживает вывод символов как в кодировке ascii, так и в кодировке unicode. Покажем на простом примере, как можно использовать виджет Label в приложении. Для этого создадим файл с именем K_Label_1.py и напишем в нем следующий код (листинг 2.19).
Листинг 2.19. Пример использования виджета Label (модуль K_Label_1.py)
# модуль K_Label_1.py
from kivy. app import App
from kivy.uix.label import Label
class MainApp (App):
…… def build (self):
…… … … L = Label (text=«Это текст», font_size=50)
…… … … return L
MainApp().run ()
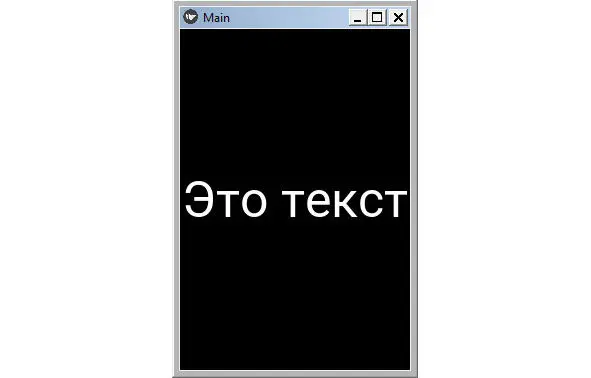
В этом модуле мы создали объект-метку L на основе базового класса Label. Для метки в свойстве text задали значение, который нужно вывести на экран – «Это текст», а в свойстве font_size задали размер шрифта -50. После запуска данного приложения получим следующий результат (рис.2.17).

Рис. 2.17.Результаты выполнения приложения из модуля K_Label_1.py
В данном примере объект Label был создан в коде на языке Python. Реализуем тот же пример с использованием языка KV. Для этого создадим файл с именем K_Label_2.py и напишем в нем следующий код (листинг 2.20).
Листинг 2.20. Пример использования виджета Label (модуль K_Label_2.py)
# модуль K_Label_2.py
from kivy. app import App
from kivy.lang import Builder
KV = «»»
Label:
…… text: «Это текст»
…… font_size: 50
«»»
class MainApp (App):
…… def build (self):
…… … … return Builder. load_string (KV)
MainApp().run ()
В данном примере объект Label был создан в коде на языке KV, а результат работы приложения будет таким же, как представлено на предыдущем рисунке.
Метка Label имеет ряд свойств, которые позволяют задать выводимый текст и параметры шрифта:
– text – текст, выводимый в видимую часть виджета (текстовое содержимое метки, надпись на кнопке и т.п.);
– font_size – размер шрифта;
– color – цвет шрифта;
– font_name – имя файла с пользовательским шрифтом (.ttf).
2.5.2. Виджет Button – кнопка
Кнопка Button – это элемент интерфейса, при касании которого будут выполнены запрограммированные действия. Виджет Button имеет те же свойства, что и виджет Label. Покажем на простом примере, как можно использовать виджет Button в приложении. Для этого создадим файл с именем K_Button_1.py и напишем в нем следующий код (листинг 2.21).
Листинг 2.21. Пример использования виджета Button (модуль K_Button_1.py)
# модуль K_Button_1.py
from kivy. app import App
from kivy. uix. button import Button
class MainApp (App):
…… def build (self):
…… … … btn = Button (text=«Это кнопка», font_size=50)
…… … … return btn
MainApp().run ()
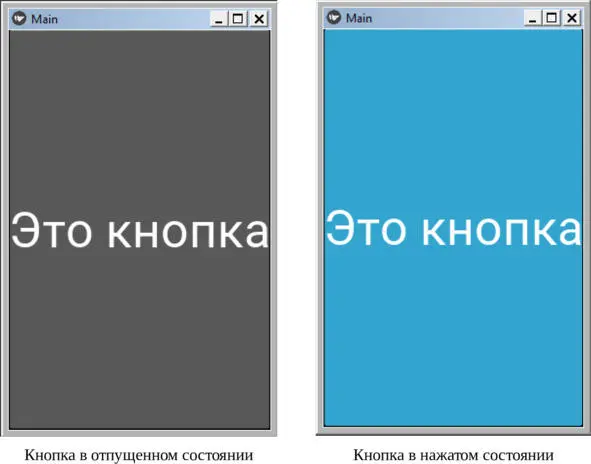
В этом модуле мы создали объект-кнопку btn на основе базового класса Button. Для кнопки в свойстве text задали надпись, которую нужно вывести на кнопку – «Это кнопка», а в свойстве font_size задали размер шрифта -50. После запуска данного приложения получим следующий результат (рис.2.18).

Рис. 2.18.Результаты выполнения приложения из модуля K_Button _1.py
В данном примере объект Button был создан в коде на языке Python. Как видно из данного рисунка, в нажатом и отпущенном состоянии кнопка будет иметь разный вид. В данном примере мы не программировали действия, которые будут выполнены при касании кнопки, этот вопрос будет освящен в разделе, касающемся обработки событий. А сейчас реализуем тот же пример с использованием языка KV. Для этого создадим файл с именем K_Button_2.py и напишем в нем следующий код (листинг 2.22).
Листинг 2.22. Пример использования виджета Button (модуль K_Button _2.py)
# модуль K_Button_2.py
from kivy. app import App
from kivy.lang import Builder
KV = «»»
Button:
…… text: «Это кнопка»
…… font_size: 50
«»»
class MainApp (App):
…… def build (self):
…… …… return Builder. load_string (KV)
MainApp().run ()
В данном примере объект Button был создан в коде на языке KV, а результат работы приложения будет таким же, как представлено на предыдущем рисунке.
Кнопка Button имеет ряд свойств, которые позволяют задать надпись на кнопке, параметры шрифта, и запустить реакцию на события или изменение состояния:
– text – надпись на кнопке;
– font_size – размер шрифта;
– color – цвет шрифта;
– font_name – имя файла с пользовательским шрифтом (.ttf).
– on_press – событие, возникает, когда кнопка нажата;
– on_release – событие, возникает, когда кнопка отпущена;
– on_state – состояние (изменяется тогда, когда кнопка нажата или отпущена).
2.5.3. Виджет CheckBox – флажок
Виджет CheckBox (флажок) это элемент в виде мини-кнопки с двумя состояниями. Флажок в данном элементе можно либо поставить, либо снять. Покажем на простом примере, как можно использовать виджет CheckBox в приложении. Для этого создадим файл с именем K_CheckBox_1.py и напишем в нем следующий код (листинг 2.23).
Листинг 2.23. Пример использования виджета CheckBox (модуль K_CheckBox_1.py)
# модуль K_CheckBox_1.py
from kivy. app import App
from kivy.uix.checkbox import CheckBox
class MainApp (App):
…… def build (self):
…… …… checkbox = CheckBox ()
…… …… return checkbox
MainApp().run ()
В этом модуле мы создали объект-флажок checkbox на основе базового класса CheckBox. После запуска данного приложения получим следующий результат (рис.2.19).

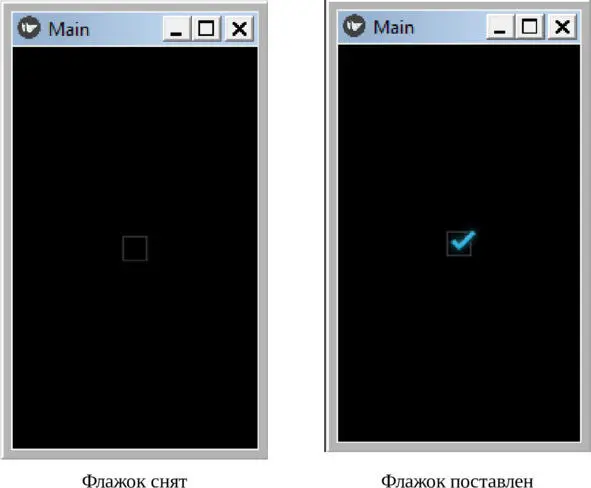
Рис. 2.19.Результаты выполнения приложения из модуля K_CheckBox _1.py
В данном примере объект CheckBox был создан в коде на языке Python. Как видно из данного рисунка, при установке и снятии флажка виджет будет иметь разный вид. В данном примере мы не программировали действия, которые будут выполнены при изменении состояния флажка, этот вопрос будет освящен в разделе, касающемся обработки событий. А сейчас реализуем тот же пример с использованием языка KV. Для этого создадим файл с именем K_CheckBox_2.py и напишем в нем следующий код (листинг 2.24).
Листинг 2.24. Пример использования виджета CheckBox (модуль K_CheckBox _2.py)
Читать дальшеИнтервал:
Закладка: