Анатолий Постолит - Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие
- Название:Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:9785005618719
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Анатолий Постолит - Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие краткое содержание
Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Листинг 2.30. Пример использования виджета ProgressBar (модуль K_ProgressBar_2.py)
# модуль K_ProgressBar_2.py
from kivy. app import App
from kivy.lang import Builder
KV = «»»
ProgressBar:
…… max: 1000
…… value: 650
«»»
class MainApp (App):
…… def build (self):
…… … … return Builder. load_string (KV)
MainApp().run ()
В данном примере объект ProgressBar был создан в коде на языке KV, а результат работы приложения будет таким же, как представлено на предыдущем рисунке.
Индикатор ProgressBar имеет ряд свойств, которые позволяют задать и получить некоторые параметры:
– max – максимальное значение;
– value – текущее значение;
2.5.7. Виджет TextInput – поле для ввода текста
Виджет TextInpu (текстовое поле) используется для ввода и редактирования текста. Покажем на простом примере, как можно использовать виджет TextInput в приложении. Для этого создадим файл с именем K_TextInput_1.py и напишем в нем следующий код (листинг 2.31).
Листинг 2.31. Пример использования виджета TextInput (модуль K_TextInput_1.py)
# модуль K_TextInput_1.py
from kivy. app import App
from kivy. uix. textinput import TextInput
class MainApp (App):
…… def build (self):
…… … … my_text = TextInput (font_size=30)
…… … … return my_text
MainApp().run ()
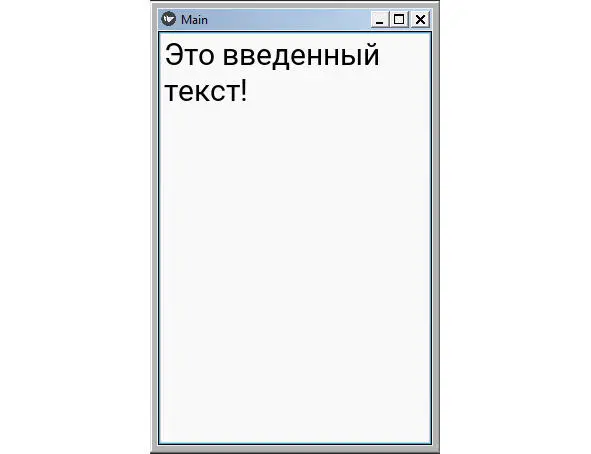
В этом модуле мы создали объект my_text – поле для ввода текста на основе базового класса TextInput. В свойстве font_size=30 задан размер шрифта. После запуска данного приложения получим следующий результат (рис.2.24).

Рис. 2.24.Результаты выполнения приложения из модуля K_TextInput_1.py
В данном примере объект TextInput был создан в коде на языке Python. А сейчас реализуем тот же пример с использованием языка KV. Для этого создадим файл с именем K_TextInput_2.py и напишем в нем следующий код (листинг 2.31).
Листинг 2.31. Пример использования виджета TextInput (модуль K_TextInput_2.py)
# модуль K_TextInput_2.py
from kivy. app import App
from kivy.lang import Builder
KV = «»»
…… TextInput:
…… font_size: 30
«»»
class MainApp (App):
…… def build (self):
…… …… return Builder. load_string (KV)
MainApp().run ()
В данном примере объект TextInput был создан в коде на языке KV, а результат работы приложения будет таким же, как представлено на предыдущем рисунке.
Виджет TextInput имеет ряд свойств, которые позволяют задать вводимому тексту параметры шрифта:
– text – текст (текстовое содержимое поля ввода.);
– font_size – размер шрифта;
– color – цвет шрифта;
– font_name – имя файла с пользовательским шрифтом (.ttf);
– password – скрывать вводимые символы (при значении свойства True);
– password_mask – маска символа (символ, который скрывает вводимый текст).
2.5.8. Виджет ToggleButton – кнопка «с залипанием»
Виджет ToggleButton действует как кнопка с эффектом залипания. Когда пользователь касается кнопки, она нажимается и остается в нажатом состоянии, после второго касания кнопка возвращается в исходное состояние. Покажем на простом примере, как можно использовать виджет ToggleButton в приложении. Для этого создадим файл с именем K_ToggleButton_1.py и напишем в нем следующий код (листинг 2.33).
Листинг 2.33. Пример использования виджета ToggleButton (модуль K_ToggleButton_1.py)
# модуль K_ToggleButton_1.py
from kivy. app import App
from kivy.uix.togglebutton import ToggleButton
class MainApp (App):
…… def build (self):
…… …… t_but = ToggleButton (text=«Кнопка»,
…… …… font_size=50)
…… …… return t_but
MainApp().run ()
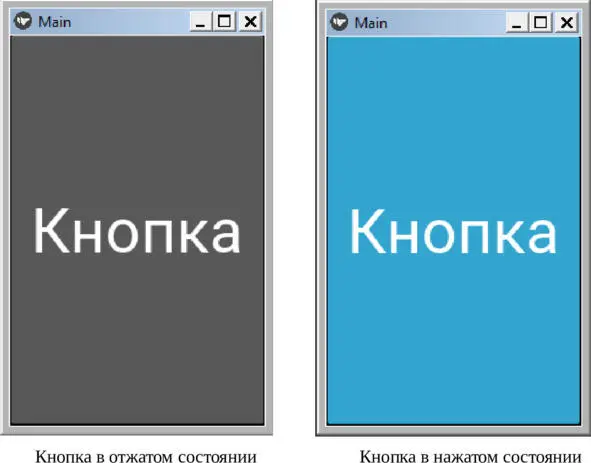
В этом модуле мы создали объект t_but – кнопка с эффектом залипания на основе базового класса ToggleButton. Свойству text присвоили значение «Кнопка» и задали размер шрифта font_size=50. После запуска данного приложения получим следующий результат (рис.2.25).

Рис. 2.25.Результаты выполнения приложения из модуля K_ToggleButton_1.py
В данном примере объект ToggleButton был создан в коде на языке Python. А сейчас реализуем тот же пример с использованием языка KV. Для этого создадим файл с именем K_ToggleButton_2.py и напишем в нем следующий код (листинг 2.34).
Листинг 2.34. Пример использования виджета ToggleButton (модуль K_ToggleButton_2.py)
# модуль K_ToggleButton_2.py
from kivy. app import App
from kivy.lang import Builder
KV = «»»
ToggleButton:
…… text: «Кнопка»
…… font_size: 50
«»»
class MainApp (App):
…… def build (self):
…… …… return Builder. load_string (KV)
MainApp().run ()
В данном примере объект ToggleButton был создан в коде на языке KV, а результат работы приложения будет таким же, как представлено на предыдущем рисунке.
Кнопки ToggleButton могут быть сгруппированы для создания группы переключателей. В этом случае только одна кнопка в группе может находиться в «нажатом» состоянии. Имя группы может быть строкой с произвольным содержанием. Для примера создадим файл с именем K_ToggleButton_3.py и напишем в нем следующий код (листинг 2.35).
Листинг 2.35. Пример использования виджета ToggleButton в группе (модуль K_ToggleButton_3.py)
# модуль K_ToggleButton_3.py
from kivy. app import App
from kivy.lang import Builder
KV = «»»
BoxLayout:
…… orientation: «vertical»
…… ToggleButton:
…… …… text: «Москва»
…… …… group:’city’
…… …… state: ’down’
…… ToggleButton:
…… …… text: «Воронеж»
…… …… group: ’city’
…… ToggleButton:
…… …… text: «Сочи»
…… …… group: ’city’
«»»
class MainApp (App):
…… def build (self):
…… …… return Builder. load_string (KV)
MainApp().run ()
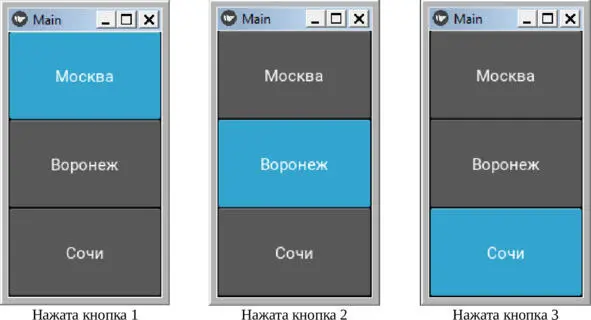
В этом модуле создано 3 кнопки, которые собраны в одну группу city. Первая кнопка переведена в нажатое состояние – state: ’down’. После запуска приложения получим следующий результат (рис.2.26).

Рис. 2.26.Результаты выполнения приложения из модуля K_ToggleButton_3.py
Как видно из данного рисунка, в нажатом состоянии может находиться только одна кнопка из группы.
Кнопка ToggleButton имеет ряд свойств, которые позволяют задать надпись на кнопке, параметры шрифта, и запустить реакцию на события или изменение состояния:
– text – надпись на кнопке;
– font_size – размер шрифта;
– color – цвет шрифта;
– font_name – имя файла с пользовательским шрифтом (.ttf).
– on_press – событие, возникает, когда кнопка нажата;
– on_release – событие, возникает, когда кнопка отпущена;
– on_state – состояние (изменяется тогда, когда кнопка нажата или отпущена);
– group – задание имени группы (текстовая строка, например ’city’);
– state – задание состояние кнопки (’down’ – нажата).
2.5.9. Виджет Switch – выключатель
Виджет Switch действует как кнопка – выключатель. При этом имитируется механический выключатель, который либо включается, либо выключается. Виджет Switch имеет два положения включено (on) – выключено (off). Когда пользователь касается кнопки, она переходит из одного положения в другое. Покажем на простом примере, как можно использовать виджет Switch в приложении. Для этого создадим файл с именем K_Switch1.py и напишем в нем следующий код (листинг 2.36).
Читать дальшеИнтервал:
Закладка: