Анатолий Постолит - Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие
- Название:Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:9785005618719
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Анатолий Постолит - Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие краткое содержание
Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Вместо положения центра элемента, можно указать положение его левого нижнего угла. Для этого вместо параметров {’center_x’:.5, ’center_y’:.5}, нужно указать {’x’:.5, ’y’:.5}.
Создадим файл с именем Button1_1.py и напишем в нем следующий код (листинг 2.43).
Листинг 2.43. Задание параметров виджету Button – размер и положение (модуль Button1_1.py)
# модуль Button1_1.py
from kivy. app import App
from kivy.lang import Builder
KV = «»»
Button:
…… text: «Это кнопка»
…… size_hint:.5,.5
…… pos_hint: {’x’:.5, ’y’:.5}
«»»
class MainApp (App):
…… def build (self):
…… …… return Builder. load_string (KV)
MainApp().run ()
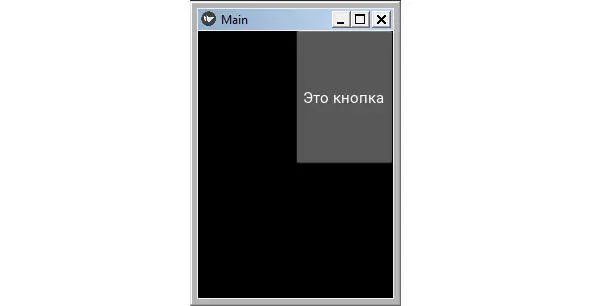
В результате его выполнения получим следующий результат (рис.2.33).

Рис. 2.33.Окно приложения Button1_1.py с кнопкой (левый нижний угол в центре окна)
Почему в Kivy задаются не абсолютные, а относительные размеры и положение виджетов? Это обеспечивает автоматическую расстановку виджетов в окне приложения, при его запуске на разных устройствах с различным размером и разрешением экранов. При этом будут сохранены все пропорции между размерами и расположением виджетов. Таким образом, программисту не нужно адаптировать приложение для различных устройств. Интерфейс будет корректно выглядеть и на смартфоне, и на планшете, и на настольном компьютере. Однако, если мы планируем создавать приложения для мобильных устройств, то интерфейс пользователя необходимо строить с учетом пропорции и размеров экранов мобильных устройств.
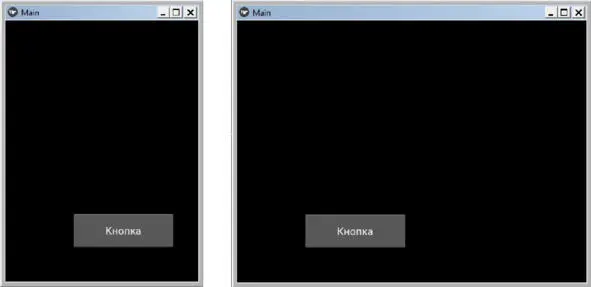
Теперь поэкспериментируем с закомментированными строками. Попробуем изменить размеры кнопки, для этого достаточно переназначить значения свойства size_hint (закомментированные строки):
#size_hint:.8,.5
#size_hint:.5,.8
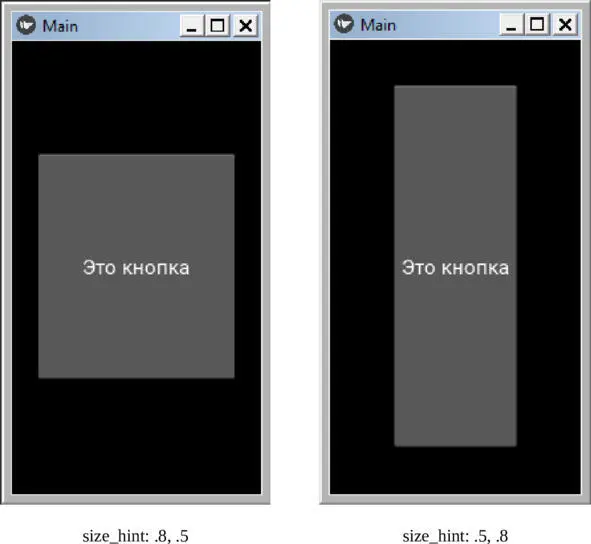
В первой задали размер кнопки по горизонтали – 0.8, во второй размер кнопки по вертикали – 0.8. Запусти приложение, поочередно меняя комментарии в этих строках. Результаты работы программы представлены на рис. 2.34.

Рис. 2.34.Окно приложения Button1.py при разных параметрах размера кнопки
Итак, на примере кнопки (Button) мы показали, как в Kivy с помощью относительных параметров можно задавать размеры виджета.
Теперь путем настройки свойств кнопки изменим ее положение в окне приложения. Для этого достаточно изменить свойство pos_hint.
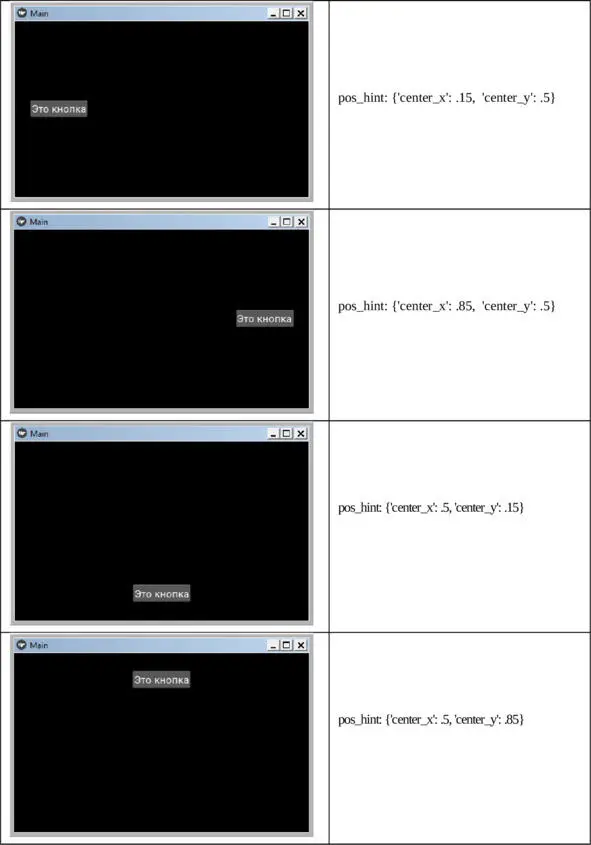
Следует иметь в виду, что в KV началом координат (x, y) является левый нижний угол окна приложения. Уменьшим размер кнопки (size_hint:.2,.1) поместим ее в разные места окна приложения, для чего будем снимать комментарии со следующих строк программы:
#size_hint:.2,.1
#pos_hint: {’center_x’:.15, ’center_y’:.5}
#pos_hint: {’center_x’:.85, ’center_y’:.5}
#pos_hint: {’center_x’:.5, ’center_y’:.15}
#pos_hint: {’center_x’:.5, ’center_y’:.85}
Запустим приложение несколько раз, поочередно меняя комментарии в этих строках, и посмотрим на результаты (рис.2.35):

Рис. 2.35.Положение кнопки в различных частях окна приложения
При этом в Kivy имеется возможность задавать не только относительные, но и абсолютные значения параметров. Для этого используются следующие свойства:
– size_hint: None, None – отменить использование автоматической перерисовки элемента (подгонку под размер родительского виджета);
– size – абсолютный размер элемента в пикселах, например, 150, 50 (150 – ширина элемента, 50 – высота элемента);
– pos – абсолютная позиция элемента в окне приложения в пикселах, например, 140, 40 (140 – координата по оси x, 40 – координата по оси y).
Рассмотрим на примере кнопки Button, как можно задать ей абсолютный размер и расположить в указанное место экрана. Создадим файл с именем Button2.py и напишем в нем следующий код (листинг 2.44).
Листинг 2.44. Задание абсолютных параметров виджету Button – размер и положение (модуль Button2.py)
# модуль Button2.py
from kivy. app import App
from kivy.lang import Builder
KV = «»»
Button:
……text: «Кнопка»
…… size_hint: None, None
…… size: 150, 50
…… pos: 100, 50
«»»
class MainApp (App):
…… def build (self):
…… …… return Builder. load_string (KV)
MainApp().run ()
В этой программе мы создали кнопку Button и задали ей абсолютные размеры ширина – 150 пикселей, высота – 50 пикселей, и поместили ее в следующие координаты окна (x= 100, y=50). Кроме того, в строке «size_hint: None, None» мы отменили автоматическое растягивание кнопки в размеры окна приложения.
Примечание.
В приложениях на Kivy нулевой координатой окна приложения (x=0, y=0) является левый нижний угол.
После запуска приложения получим следующий результат (рис.2.36).

Рис. 2.36.Использование абсолютные значений параметров для задания размера и положения элемента в окне приложения
Итак, мы разобрались с очень важной частью использования Kivy для разработки интерфейса – заданием размеров и позиционирования визуальных элементов на основе относительных и абсолютных параметров.
Подводя итог, напомним, какие свойства используются для задания размеров и положения виджетов:
– text – надпись на элементе;
– size_hint – относительный размер элемента (например, size_hint:.5,.5);
– pos_hint – относительное положение элемента в окне приложения (например, центра – pos_hint: {’center_x’:.5, ’center_y’:.5} или левого нижнего угла – pos_hint: {’x’:.5, ’y’:.5}).
– size_hint: None, None – отменить использование автоматической перерисовки элемента (подгонку под размер родительского виджета);
– size – абсолютный размер элемента в пикселах, например, size: 150, 50 (150 – ширина элемента, 50 – высота элемента);
– pos – абсолютная позиция элемента в окне приложения в пикселах, например, pos: 140, 40 (140 – координата по оси x, 40 – координата по оси y).
2.6.2. Задание виджетам цвета фона
В этом разделе мы узнаем, как изменить цвет фона на примере кнопки. В Kivy существует свойство с именем background_color. Это свойство определяет одно цветовое значение, которое используется для изменения цвета фона элемента.
По умолчанию цвет кнопки серый, если необходимо его изменить, то используется это свойство. Для получения чистого цвета RGB (красный, зеленый, синий) параметры этого свойства должны принимать значение от 0 до 1 (например, background_color:1,0,0,1 – красный цвет, 0,1,0,1 – зеленый цвет, 0,0,1,1 – синий цвет).
В интернете на ряде сайтов можно найти информацию, что эти параметры могут принимать только значение от 0 до 1, и любое другое значение приведет к некорректному поведению программы. Это, скорее всего, имеет отношение к одной из старых версий документации. К настоящему моменту разработчики внесли некоторые изменения в программный код своих функций, и эти величины могут принимать значения, отличные от 0 и 1, что обеспечивает возможность получать весь спектр цветов.
Читать дальшеИнтервал:
Закладка: