Анатолий Постолит - Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие
- Название:Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:9785005618719
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Анатолий Постолит - Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие краткое содержание
Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Для демонстрации этой возможности создадим файл с именем K_Widget_3.py и напишем в нем следующий код (листинг 2.40).
Листинг 2.40. Пример использования виджета Widget (модуль K_Widget_3.py)
# модуль K_Widget_3.py
from kivy. app import App
from kivy.lang import Builder
KV = «»»
Widget:
…… canvas:
…… … … Color:
…… … … … … rgba: 0, 1, 0, 1
…… … … Rectangle:
…… … … … … pos: self. pos
…… … … … … size: self.size
«»»
class MainApp (App):
…… def build (self):
…… … … return Builder. load_string (KV)
MainApp().run ()
В этом модуле мы создали объект Widget, а для объекта canvas в инструкциях задали следующие параметры:
– Color (цвет) – зеленый (rgba: 0, 1, 0, 1);
– Rectangle (рамка) – принимать позицию и размер такими, как у родительского элемента.
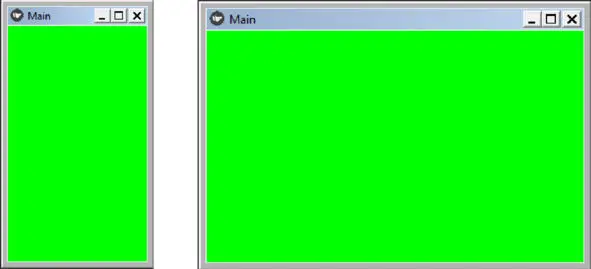
После запуска данного приложения получим следующий результат (рис.2.30).

Рис. 2.30.Результаты выполнения приложения из модуля K_ Widget _3.py
Как видно из данного рисунка, вся поверхность приобрела зеленый цвет. При изменении размеров окна приложения, рамка виджета автоматически перерисовывается, и продолжает занимать всю поверхность экрана.
Теперь попробуем вставить в рамку изображение. Для демонстрации этой возможности создадим файл с именем K_Widget_4.py и напишем в нем следующий код (листинг 2.41).
Листинг 2.41. Пример использования виджета Widget (модуль K_Widget_4.py)
# модуль K_Widget_4.py
from kivy. app import App
from kivy.lang import Builder
KV = «»»
Widget:
…… canvas:
…… … … #Color:
…… … … #rgba: 1, 0, 0, 1
…… Rectangle:
…… … … source: './Images/Fon.jpg’
…… … … pos: self. pos
…… … … size: self.size
«»»
class MainApp (App):
…… def build (self):
…… … … return Builder. load_string (KV)
MainApp().run ()
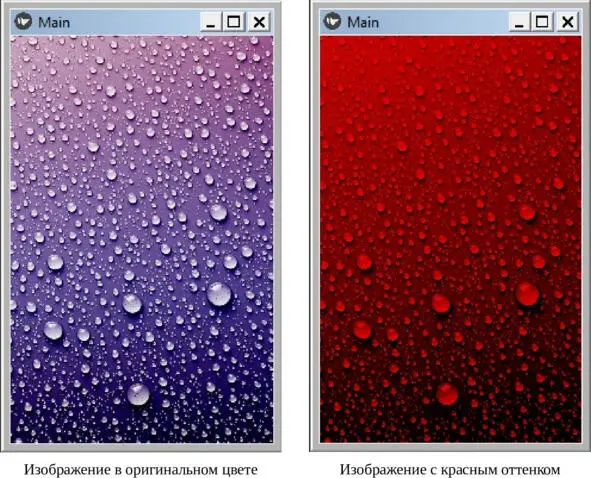
В этом модуле мы создали объект Widget, а для объекта canvas в инструкцию Rectangle (рамка) загрузили изображение из файла './Images/Fon.jpg’. Инструкция Color (цвет) закомментирована, поэтому изображение будет показано в оригинальном цвете. Если снять комментарии с этих строк, то изображение пример красный оттенок. После запуска данного приложения получим следующий результат (рис.2.31).

Рис. 2.31.Результаты выполнения приложения из модуля K_Widget _4.py
Как видно из данного рисунка, инструкции объекта color распространяется на все изображение.
Объект Widget имеет ряд свойств, которые позволяют задать и получить некоторые параметры:
– canvas – встроенный объект, имеющий инструкции ( важно – пишется с маленькой буквы);
– Color – инструкция для задания цвета виджета ( важно – пишется с большой буквы);
– rgba – свойство (цвет виджета), задается в формате r, g, b, a;
– Rectangle – инструкция для задания свойств рамки виджета ( важно – пишется с большой буквы);
– source – источник (путь и имя файла с изображением, которое можно поместить в рамку);
– size – размер (указывается – self.size, иметь размер рамки, как у родительского виджета);
– pos – положение (указывается – self. pos, иметь положение рамки, как у родительского виджета).
Итак, в данном разделе мы познакомились с основными виджетами фреймворка Kivy. Реализовали простейшие примеры, в которых показано, как можно создать визуальный элемент интерфейса, используя только Python, и с совместным использованием Python и языка KV. В этих примерах не были показаны ни особенности синтаксиса языка KV, ни способы формирования самого интерфейса из набора виджетов. Для того, чтобы поместить тот или иной визуальный виджет в определенную область окна приложения используется набор специальных виджетов, обеспечивающих позиционирование элементов интерфейса. Имена этих виджетов начинаются с префикса Layout (размещение, расположение, расстановка). Эти виджеты не видны в окне приложения, это просто контейнеры, в которых определенным образом размещаются видимые виджеты. Виджеты – контейнеры позволяют стоить дерево виджетов. Поэтому прежде чем перейти к знакомству с виджетами – контейнерами, разберемся со способами и особенностями формирования дерева виджетов.
2.6. Правила работы с виджетами в Kivy
2.6.1. Задание размеров и положения виджетов в окне приложения
Виджеты в Kivy по умолчанию заполняют все окно приложения и располагаются в его центре. Однако они имеют еще ряд свойств, благодаря которым, виджету можно задать размер и поместить в разные области окна приложения.
Рассмотрим на примере кнопки Button, как можно задать ей размер и расположить в разных местах главного экрана. Создадим файл с именем Button1.py и напишем в нем следующий код (листинг 2.42).
Листинг 2.42. Задание параметров виджету Button – размер и положение (модуль Button1.py)
# модуль Button1.py
from kivy. app import App
from kivy.lang import Builder
KV = «»»
Button:
…… text: «Это кнопка»
…… size_hint:.5,.5
…… # – — – — – — – — – —
…… #size_hint:.8,.5
…… #size_hint:.5,.8
…… pos_hint: {’center_x’:.5, ’center_y’:.5}
…… # – — – — – — – — – — – — – — – — – — – — – —
…… #size_hint:.2,.1
…… #pos_hint: {’center_x’:.15, ’center_y’:.5}
…… #pos_hint: {’center_x’:.85, ’center_y’:.5}
…… #pos_hint: {’center_x’:.5, ’center_y’:.15}
…… #pos_hint: {’center_x’:.5, ’center_y’:.85}
«»»
class MainApp (App):
…… def build (self):
…… …… return Builder. load_string (KV)
MainApp().run ()
Здесь в текстовой строке KV создан виджет – Button (кнопка). Для данного виджета заданы следующие свойства:
– text – надпись на кнопке
– size_hint – размер кнопки;
– pos_hint – положение кнопки в окне приложения.
Если с надписью на кнопке все понятно (свойству text присваивается значение «Это кнопка»). То какой смысл имею следующие два свойства кнопки и их параметры (size_hint и pos_hint). Разберемся с этим вопросом.
Пока рассмотрим две рабочие строки (на которых нет знака комментария «#»):
– size_hint:.5,.5;
– pos_hint: {’center_x’:.5, ’center_y’:.5}.
Свойство кнопки size_hint определяет ее размер по горизонтали (ширина – x) и вертикали (высота -y). Но это не абсолютный, а относительный размер. Если принять размер окна приложения за единицу – 1 (или за 100%), то размер кнопки в нашем случае будет составлять 0.5 (или 50%) от размера окна по ширине и по высоте.
Свойство кнопки pos_hint определяет ее положение в окне приложения, но так же не в абсолютных, а в относительных единицах. По аналогии, если принять размер окна приложения за единицу – 1 (или за 100%), то в этом примере положение центра кнопки будет расположено в точке, составляющей 0.5 (или 50%) от размера окна по горизонтали (по оси «x»), и 0.5 (или 50%) от размера окна по вертикали (по оси «y»).
После запуска данного приложения получим следующий результат (рис.2.32).

Рис. 2.32.Окно приложения Button1.py с кнопкой в центре окна
Читать дальшеИнтервал:
Закладка: