Анатолий Постолит - Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие
- Название:Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:9785005618719
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Анатолий Постолит - Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие краткое содержание
Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
Рассмотрим это на примере изменения цвета кнопок. Создадим файл Button_Color.py и напишем там следующий программный код (листинг 2.45).
Листинг 2.45. Задание цвета кнопкам через свойство background_color (модуль Button_Color.py)
# модуль Button_Color.py
from kivy. app import App
from kivy.lang import Builder
KV = «»»
GridLayout:
…… cols: 3
…… rows: 2
…… Button:
…… …… text: «Красный»
…… …… background_color: 1, 0, 0, 1
…… Button:
…… …… text: «Зеленый»
…… …… background_color: 0, 1, 0, 1
…… Button:
…… …… text: «Синий»
…… …… background_color: 0, 0, 1, 1
…… Button:
…… …… text: «Черный»
…… …… background_color: 0, 0, 0, 1
…… Button:
…… …… text: «Белый»
…… …… color: 0,0,0,1
…… …… background_normal:»»
…… Button:
…… …… text: «Бирюзовый»
…… …… background_color: 102/255, 255/255, 255/255, 1
«»»
class MainApp (App):
…… def build (self):
…… … … return Builder. load_string (KV)
MainApp().run ()
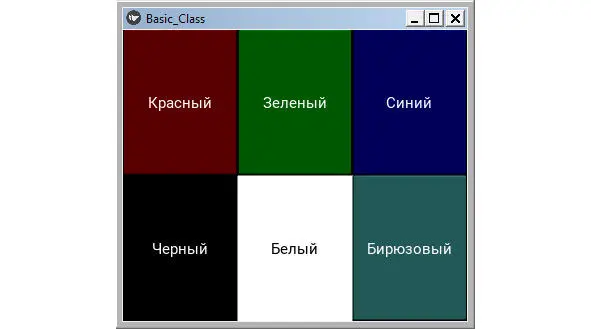
Здесь мы создали таблицу из трех колонок и двух строк, в которую разместили 6 кнопок. Каждой кнопке задали свой цвет.
Примечание.
Обратите внимание, что для задания белого цвета фона используется другое свойство – «background_normal:».
Поскольку на белом фоне не будет видна надпись белого цвета, то для текста, который выводится на этой кнопке, был задан черный цвет (color: 0,0,0,1). Для задания бирюзового цвета использовалось значение параметра «102/255, 255/255, 255/255, 1». Дело в том, что в таблице цветов RGB бирюзовый цвет имеет значение «102, 255, 255». В текущей версии Kivy параметры этого цвета можно задать простым деление этих значений на число 255.
Для всех цветов последнее (четвертое) значение параметра цвета равно 1. Это, по сути, значение альфа маски (слоя прозрачности) для четырехканальных изображений (четыре канала используются в файлах «.png» для хранения изображений). Значение альфа маски всегда находится в пределах 0—100% (или от 0 до 1). При значении 1 будет получен «чистый» цвет (маска прозрачная), 0 – черный цвет (маска не прозрачная), промежуточные значения между 0—1 (полупрозрачная маска) будут давать заданный цвет с разной степенью яркости (затененности). Здесь мы задали значение данного параметра 1. Необходимо следить за очередными версиями Kivy, поскольку в документации может появиться информация об изменениях способов задания цвета.
Результаты работы этой программы представлены на рис. 2.37.

Рис. 2.37.Изменение цвета кнопок с использованием свойства background_color
Итак, мы познакомились с возможностью задавать цвета визуальному виджету с использованием свойства background_color: r, g, b, a (например, background_color: 1, 0, 0, 1).
2.6.3. Обработка событий виджетов
Как и многие другие инструменты для разработки пользовательского интерфейса, Kivy полагается на события. С использованием данного фреймворка можно реализовать отклик на касание клавиш, на касание кнопок мыши или прикосновения к сенсорному экрану. В Kivy задействован концепт часов (Clock), что дает возможность создать отложенный вызов функций через заданное время.
В Kivy реализовано два способа реагирования на события:
– явное связывание визуального элемента с заданной функцией;
– неявное связывание визуального элемента с заданной функцией.
Рассмотрим обе эти возможности. Для явного связывания визуального элемента с заданной функцией создадим новый файл Button_Otklik1.py и внесем в него следующий код (листинг 2.46).
Листинг 2.46. Явное связывание визуального элемента с функцией отклика на действия пользователя (модуль Button_Otklik1.py)
# модуль Button_Otklik1.py
from kivy. app import App
from kivy. uix. button import Button
class MainApp (App):
…… def build (self):
…… … … button = Button (text=«Кнопка»,
…… … … …… … … size_hint= (.5,.5),
…… … … …… … … pos_hint= {’center_x’:.5, ’center_y’:.5})
…… … … button.bind(on_press=self.press_button)
…… … … return button
…… def press_button (self, instance):
…… … … print («Вы нажали на кнопку!»)
MainApp().run ()
Здесь в базовом классе мы реализовали две функции:
– в первой (def build) мы создали кнопку, поместили ее в центре окна приложения и связали событие нажатие кнопки (on_press) с функцией – press_button;
– во второй функции (def press_button) мы прописали действия, которые необходимо выполнить при касании кнопки (в качестве такого действия задан вывод в терминальное окно сообщения ««Вы нажали на кнопку!»).
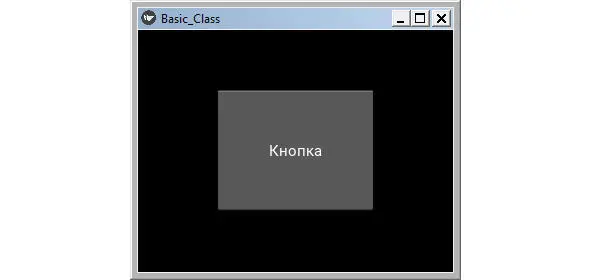
После запуска данного приложения мы получим следующее окно (рис.2.38).

Рис. 2.38.Окно приложения с кнопкой, выполняющей запрограммированные действия
Теперь каждый раз, когда пользователь будет нажимать кнопку (касаться кнопки), в окне терминала будет появляться сообщение – «Вы нажали на кнопку!» (рис.2.39).

Рис. 2.39.Окно терминала с результатами действия при нажатии на кнопку
В данном примере модуль был создан в коде на языке Python. А сейчас реализуем тот же пример с использованием языка KV. Для этого создадим файл с именем Button_Otklik11.py и напишем в нем следующий код (листинг 2.47).
Листинг 2.47. Явное связывание визуального элемента с функцией отклика на действия пользователя (модуль Button_Otklik11.py)
# модуль Button_Otklik11.py
from kivy. app import App
from kivy.lang import Builder
KV = «»»
Button:
…… text: «Кнопка»
…… size_hint:.5,.5
…… pos_hint: {’center_x’:.5, ’center_y’:.5}
…… on_press: app.press_button (root)
«»»
class MainApp (App):
…… def build (self):
…… …… return Builder. load_string (KV)
…… def press_button (self, instance):
…… …… print («Вы нажали на кнопку!»)
MainApp().run ()
Здесь в строковой переменной KV обрабатывается событие нажатия кнопки (on_press). При возникновении данного события выполняется обращение к функции приложения press_button, которая находится в корневом модуле (root). Результаты работы приложения будут такими же, как представлено на двух рисунках выше.
На языке Kivy достаточно просто организована обработка событий:
«событие: функция обработки события»
Например, у кнопки имеются зарезервированное событие – on_press (касание кнопки). Если обработка этого события реализуется непосредственно в коде на KV, то это делается следующим образом:
Button:
…… on_press: print («Кнопка нажата»)
Если обработка события реализуется в разделе приложении, написанном на Python, то можно использовать следующий код:
# это код на KV
Button:
on_press: app.press_button (args)
# это код на Python
def press_button (self):
print («Вы нажали на кнопку!»)
Для неявного связывания визуального элемента с заданной функцией создадим новый файл Button_Otklik2.py и внесем в него следующий код (листинг 2.48).
Листинг 2.48. Неявное связывание визуального элемента с функцией отклика на действия пользователя (модуль Button_Otklik2.py)
Читать дальшеИнтервал:
Закладка: