Анатолий Постолит - Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие
- Название:Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:неизвестен
- ISBN:9785005618719
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Анатолий Постолит - Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие краткое содержание
Разработка кроссплатформенных мобильных и настольных приложений на Python. Практическое пособие - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
# модуль Button_Otklik2.py
from kivy. app import App
from kivy. uix. button import Button
class Basic_Class1 (App):
…… def build (self):
…… … … button = Button (text=«Кнопка»,
…… … … … … ….. … size_hint= (.5,.5),
…… … … … … ….. … pos_hint= {’center_x’:.5, ’center_y’:.5})
…… return button
…… def press_button (self):
…… … … print («Вы нажали на кнопку!»)
My_App = Basic_Class1 () # приложение на основе базового класса
My_App.run () # запуск приложения
В данном коде создана кнопка button на основе базового класса Button, но эта кнопка не имеет связи с функцией обработки события ее нажатия, хотя сама функция press_button присутствует.
С первого взгляда данный код может показаться странным, так как кнопка button не связана с функций реакции на событие нажатия кнопки. Такую связку можно реализовать на уровне языка KV. Вспомним, что при запуске головного модуля Kivy автоматически ищет файл с таким же названием, что и у базового класса (в данном случае файл – basic_class1.kv), и выполняет запрограммированные там действия. Найдем в своем проекте (или создадим) файл с именем basic_class1.kv и внесем в него следующий программный код (листинг 2.49).
Листинг 2.49. Содержание файла basic_class1.kv (модуль basic_class1.kv)
# файл basic_class1.kv
:
…… on_press: app.press_button ()
Иными словами мы связь отклика на нажатия кнопки перенесли из основного модуля, в связанный модуль на языке KV. Если теперь запустить программу на выполнение, то мы получим тот же результат, что и в предыдущем программном модуле.
2.7. Дерево виджетов – как основа пользовательского интерфейса
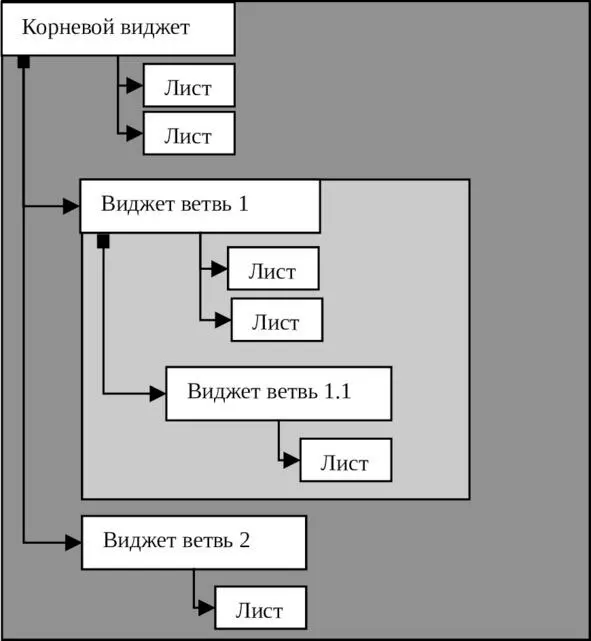
В приложениях на Kivy – пользовательский интерфейс строится на основе дерева виджетов . Принципиальная структура дерева виджетов приведена на рис.2.40.

Рис. 2.40.Структура дерева виджетов
Основой дерева виджетов является «Корневой виджет». Это, по сути, контейнер, в котором находятся дочерние элементы, или виджеты ветки. На приведенном выше рисунке, в корневом виджете – контейнере имеется две ветки («Виджет ветвь 1» и «Виджет ветвь 2»). В свою очередь, каждая из этих веток может иметь свои ответвления. В частности «Виджет ветвь 1», так же является контейнером, в котором находится «Виджет ветвь 1.1». Каждая ветка дерева может иметь «листья». Лист – это конечный элемент в дереве виджетов. Каждый лист – это свойство виджета, которое имеет параметр с заданным значением. Кроме свойства «лист» может содержать и метод, связанный с обработкой события (ссылка на функцию, в которой будет обработано событие, касающееся данного виджета). Структура дерева виджетов может быть сформирована как с использованием языка KV, так и на языке Python.
В приложении может быть только один корневой виджет и любое количество веток, или дочерних виджетов. Виджет представляет собой объект, созданный на базе одного из базовых классов фрейморка Kivy. Базовые классы фрейморка Kivy, на которых можно построить пользовательский объект, можно разделить на две категории:
– классы для создания видимых виджетов (они отображаются в окне приложения);
– классы для создания невидимых виджетов (они указывают положение видимых виджетов в окне приложения).
В литературе можно встретить различное наименование невидимых виджетов: контейнер, макет, виджет позиционирования, виджет Layout.
При построении дерева виджетов на языке KV каждая последующая ветка в программном коде отделяется от предыдущей ветки с помощью отступов. Корневой виджет всегда начинается с первого символа в редакторе программного кода. Каждая последующая ветвь дерева виджетов имеет отступ в 4 символа и начинается с пятого символа в редакторе программного кода. Например:
Корневой виджет:
…… Дочерний виджет 1:
…… …… Дочерний виджет 1.1:
…… Дочерний виджет 2:
…… …… Дочерний виджет 2.1:
…… …… …… Дочерний виджет 2.1.1:
…… …… …… Дочерний виджет 2.1.2:
В редакторе программного кода такой отступ можно создать с использованием клавиши «Tab».
Виджеты в Kivy организованы в виде деревьев. В любом приложении должен быть один корневой виджет, который обычно имеет дочерние виджеты. Дерево виджетов для приложения можно построить и на языке KV, и на языке Python.
На языке Python дерево виджетов можно формировать с помощью следующих методов:
– add_widget (): добавить виджет к родительскому виджету в качестве дочернего;
– remove_widget (): удалить виджет из списка дочерних элементов;
– clear_widgets (): удалить все дочерние элементы из родительского виджета.
Например, если необходимо добавить кнопку в контейнер BoxLayout, то это можно сделать последовательностью следующих команд:
layout = BoxLayout (padding=10) # Создать контейнер
button = Button (text=«Кнопка») # создать кнопку
layout.add_widget (button) # положить кнопку в контейнер
Для демонстрации этой возможности создадим файл с именем K_Treet_1.py и напишем в нем следующий код (листинг 2.50).
Листинг 2.50. Пример создания дерева виждетов на Python (модуль K_Tree_1.py)
# модуль K_Tree_1.py
from kivy. app import App
from kivy.uix.boxlayout import BoxLayout
from kivy. uix. button import Button
from kivy.uix.screenmanager import Screen
class MainApp (App):
…… def build (self):
…… …… scr = Screen () # корневой виджет (экран)
…… …… box = BoxLayout () # контейнер box
…… …… but1 = Button (text=«Кнопка 1») # кнопка 1
…… …… but2 = Button (text=«Кнопка 2») # кнопка 2
…… …… box.add_widget (but1) # положить кнопку 1 в контейнер
…… …… box.add_widget (but2) # положить кнопку 2 в контейнер
…… …… scr.add_widget (box) # положить контейнер в корневой виджет
…… return scr
MainApp().run ()
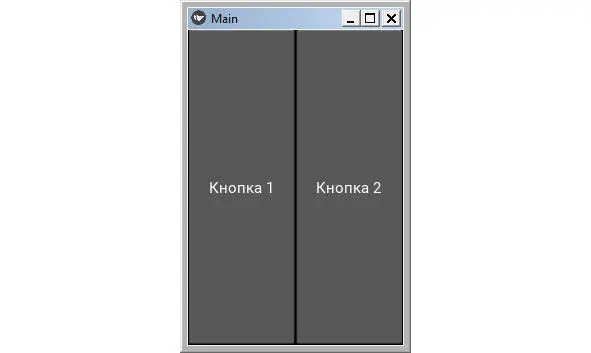
В этом модуле мы создали корневой виджет scr (экран) на основе базового класса Screen. Затем создали контейнер box на основе базового класса BoxLayout. После этого создали две кнопки but1 и but2 на основе базового класса Button. На следующем этапе эти кнопки положили в контейнер, а сам контейнер поместили в корневой виджет. После запуска данного приложения получим следующий результат (рис.2.41).

Рис. 2.41.Результаты выполнения приложения из модуля K_Treet_1.py
Программный код получился достаточно длинным, поскольку для каждого базового класса приходится делать импорт соответствующего модуля.
Аналогичный код на языке KV будет выглядеть гораздо проще и понятней:
Screen: # создание корневого виджета (экран)
…… BoxLayout: # создание контейнера BoxLayout
…… Button: # добавление в контейнер виджета Button (кнопка)
…… Button: # добавление в контейнер виджета Button (кнопка)
Для демонстрации этого создадим файл с именем K_Treet_2.py и напишем в нем следующий код (листинг 2.51).
Листинг 2.51. Пример создания дерева виждетов на Python (модуль K_Tree_2.py)
Читать дальшеИнтервал:
Закладка: