Ник Морган - JavaScript для детей. Самоучитель по программированию
- Название:JavaScript для детей. Самоучитель по программированию
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:2016
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Ник Морган - JavaScript для детей. Самоучитель по программированию краткое содержание
JavaScript для детей. Самоучитель по программированию - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
for (var x = 2; x < 10000; x = x * 2) {
console.log(x);
}
Здесь мы присваиваем x значение 2 и увеличиваем его командой
x = x * 2, то есть, удваиваем значение x при каждом повторе цикла.
В результате x очень быстро возрастает:
2
4
8
16
32
64
128
256
512
1024
2048
4096
8192
106 Часть I. Основы
Вуаля! Этот несложный цикл печатает все степени двойки меньше
10 000.
ПОПР ОБУ ЙТЕ !
Напишите цикл for, который печатает степени тройки, не превышающие
10 000 (программа должна выводить 3, 9, 27 и т. д.)
Перепишите это задание, вместо for использовав цикл while.
(Подсказка: установите начальное значение перед входом в цикл.)
Что мы узнали
Мы разобрались с условными конструкциями и циклами. Условные кон-
струкции нужны, чтобы выполнять некие действия, если условие дает
true. А с помощью циклов можно многократно выполнять фрагмент
кода — до тех пор, пока условие дает true. Условными конструкци-
ями можно пользоваться, чтобы запускать код в подходящие для этого
моменты, а циклами — чтобы программа выполнялась так долго, как
требуется. И это открывает перед нами целый мир новых возможностей
в программировании.
В следующей главе мы воспользуемся мощью условных конструкций
и циклов при создании нашей первой игры!
6. Условия и циклы 107
УПРА ЖНЕНИЯ
Выполните эти упражнения, чтобы попрактиковаться в работе
с условными конструкциями и циклами.
#1. Прекрасные животные
Напишите цикл for, который изменяет массив животных, делая
их прекрасными! Например, если есть следующий массив:
var animals = ["Кот", "Рыба", "Лемур", "Комодский варан"]; то ваш цикл должен сделать его таким:
["Кот - прекрасное животное", "Рыба - прекрасное животное", "Лемур -
прекрасное животное", "Комодский варан - прекрасное животное"]
Подсказка: вам понадобится переприсвоить значения для
каждого индекса, то есть присвоить новые значения уже суще-
ствующим элементам. Например, сделать первое животное пре-
красным можно так:
animals[0] = animals[0] + " - прекрасное животное";
#2. Генератор случайных строк
Напишите генератор случайных строк. Для этого вам понадо-
бится строка со всеми буквами алфавита:
Alphabet —
var alphabet = "абвгдеёжзийклмнопрстуфхцчшщъыьэюя";
алфавит
Чтобы выбирать из этой строки случайную букву, можно
использовать примерно такой же код, как для генератора случай-
ных дразнилок из третьей главы: Math.fl oor(Math.random() *
alphabet.length). Так вы получите случайный индекс в строке.
Затем, воспользовавшись квадратными скобками, можно полу-
чить символ по этому индексу.
Начните создавать случайную строку с пустой строки
Random string —
(var randomString = ""). Затем добавьте цикл while и при
случайная
каждом его повторе добавляйте в строку новый случайный
строка
символ — до тех пор, пока длина строки randomString не пре-
высит шесть символов (или любой другой длины на ваш выбор).
108 Часть I. Основы
Добавлять символ в конец строки можно с помощью оператора
+=. После того как цикл закончит работу, выведите получившу-
юся строку в консоль, чтобы полюбоваться на свое творение!
#3. h4ck3r sp34k
Переведите англоязычный текст на «хакерский язык» (h4ck3r
h4ck3r sp34k —
sp34k)! Многим в интернете нравится заменять некоторые
hacker speak —
буквы похожими на них числами — например, число «4» похоже
хакерский
язык
на букву «A», «3» похоже на «E», «1» — на «I», а «0» — на «О». Хотя
цифры напоминают скорее заглавные буквы, мы будем заменять
ими буквы строчные. Чтобы перевести обычный текст на «хакер-
ский язык», понадобится строка с исходным текстом и новая
пустая строка для результата:
Input —
var input = "javascript is awesome";
входное
var output = "";
значение
Output —
Теперь воспользуйтесь циклом for, чтобы перебрать все сим-
выходное
волы исходной строки. Встретив букву «a», добавьте к резуль-
значение
тирующей строке «4». Встретив «e», добавьте «3», встретив «i»,
JavasScript
добавьте «1», а встретив «o» — «0». В противном случае просто
is awesome —
добавляйте к результату исходный символ. И снова оператор +=
JavaScript
очень
отлично подойдет для добавления символа в конец строки.
классный
После завершения цикла выведите результирующую строку
в консоль. Если программа работает верно, вы должны увидеть
следующее: "j4v4scr1pt 1s 4w3s0m3".
7
П И Ш Е М И Г Р У « В И С Е Л И Ц А »
В этой главе мы разработаем игру «Виселица» и разберемся, как с помо-
щью диалоговых окон сделать ее интерактивной, запрашивая у игрока
данные.
«Виселица» — игра на угадывание слов. Один игрок выбирает слово,
а второй пытается его отгадать. Например, если первый игрок загадал
слово КАПУСТА , он изобразит семь «пустых мест», по одному на каждую
букву слова:
_ _ _ _ _ _ _
Второй игрок старается отгадать это слово, называя буквы. Каждый
раз, когда он угадывает букву, первый игрок заполняет пустоты, вписы-
вая ее везде, где она встречается. Например, если второй игрок назвал
букву «А», первый должен вписать все «А» для слова КАПУСТА, вот так:
_ А _ _ _ _ А
Если второй игрок назовет букву, которой нет в слове, у него отни-
мается очко, а первый игрок рисует руку, ногу или другую часть тела
человечка. Если первый игрок закончит рисовать человечка раньше, чем
второй угадает все буквы, второй игрок проиграл.
В нашем варианте «Виселицы» JavaScript будет выбирать слово,
а игрок-человек — отгадывать буквы. И рисовать человечка наша про-
грамма не будет, поскольку мы пока не знаем, как это делается (рисова-
нием на JavaScript мы займемся в главе 13).
110

Взаимодействие с игроком
Для этой игры нам нужно, чтобы игрок (человек) мог каким-то обра-
зом вводить в программу свои ответы. Один из способов это сделать —
открывать диалоговое окно (в JavaScript оно называется prompt ), в кото-
Prompt —
ром игрок может что-нибудь напечатать.
здесь «запрос»
Создаем диалоговое окно
Сначала создадим новый HTML-документ. Выбрав в меню File
Save As,
сохраните файл page.html из пятой главы под новым именем —
prompt.html . Чтобы создать диалоговое окно, введите следующий код
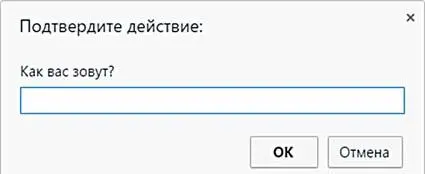
между тегов , а затем откройте файл prompt.html в браузере: var name = prompt("Как вас зовут?");
console.log("Привет, " + name);
Здесь мы создали новую переменную name и присвоили ей значение,
которое вернул вызов prompt("Как вас зовут?"). При вызове prompt
открывается маленькое диалоговое окно (часто его называют просто
диалог ), показанное на рис. 7.1.
Рис. 7.1. Диалоговое окно prompt
Читать дальшеИнтервал:
Закладка:










