Ник Морган - JavaScript для детей. Самоучитель по программированию
- Название:JavaScript для детей. Самоучитель по программированию
- Автор:
- Жанр:
- Издательство:неизвестно
- Год:2016
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Ник Морган - JavaScript для детей. Самоучитель по программированию краткое содержание
JavaScript для детей. Самоучитель по программированию - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
позволит нам запускать один и тот же фрагмент кода
из разных мест программы.
124 Часть I. Основы
УПРА ЖНЕНИЯ
Вот несколько упражнений по усовершенствованию игры «висе-
лица», которую мы написали в этой главе.
#1. Больше слов
Добавьте новые слова в массив words. Не забывайте, что все
буквы должны быть строчными.
#2. Заглавные буквы
Если игрок введет заглавную букву, она не совпадет с такой же
строчной буквой в загаданном слове. Эту вероятность можно
учесть, преобразовав введенную букву в строчный регистр.
(Подсказка: для этого подойдет метод toLowerCase.)
#3. Ограничение по ходам
Сейчас наша «Виселица» позволяет угадывать буквы сколько
угодно раз, до победного конца. Добавьте в программу пере-
менную для учета попыток и завершайте игру, если игрок
израсходовал все попытки. (Подсказка: проверяйте значение
этой переменной в том же цикле while, где проверяется усло-
вие remainingLetters > 0, а с помощью операции && можно
убедиться, что сразу два логических условия дают true —
см. вторую главу.)
#4. Исправьте ошибку
В игре есть ошибка: если вы будете снова и снова вводить одну и ту
же букву, которая есть в загаданном слове, remainingLetters
будет снова и снова уменьшаться. Постарайтесь это исправить!
(Подсказка: можно добавить проверку еще одного условия — что
в соответствующем элементе answerArray все еще стоит знак
подчеркивания. Если там другой символ, значит, эта буква уже
угадана.)
8
ФУ Н К Ц И И
Функции — это механизм для многократного использования частей кода.
Они позволяют запускать один и тот же код из разных мест программы
без необходимости его копировать. Кроме того, если вы «спрячете» слож-
ные фрагменты кода внутри функций, вам будет легче сосредоточиться
на проектировании программы — так вы будете налаживать взаимо-
действие между функциями, а не барахтаться в мелких деталях, из кото-
рых состоит код этих фрагментов. Организация кода в виде небольших,
легко контролируемых частей позволяет видеть общую картину и думать
о строении программы на более высоком уровне.
Функции очень удобны, когда нужно многократно выполнять в про-
грамме некие расчеты или другие действия. Мы уже пользовались гото-
выми функциями, такими как Math.random, Math.fl oor, alert, prompt
и confi rm. А в этой главе мы научимся создавать свои функции.
Базовое устройство функции
На рис. 8.1 показано строение функции. Код внутри фигурных скобок
называется телом функции — аналогично циклам, где код в фигурных
скобках зовется телом цикла .
function () {
console.log("Делаем что-то");
}
Тело функции записывается
в фигурных скобках
Рис. 8.1. Синтаксис создания функции
126

Создаем простую функцию
Давайте создадим функцию, которая печатает фразу «Привет, мир!».
Введите в консоли браузера следующий код. Чтобы перейти к новой строке
без выполнения уже введенных команд, используйте SHIFT-ENTER.
Our first
var ourFirstFunction = function () {
function —
console.log("Привет, мир!");
наша первая
};
функция
Этот код создает новую функцию, сохраняя ее в переменной
ourFirstFunction.
Вызов функции
Чтобы запустить код функции (то есть ее тело), нужно эту функцию
вызвать . Для этого укажите ее имя, а следом — открывающую и закры-
вающую скобки, вот так:
ourFirstFunction();
Привет, мир!
При вызове ourFirstFunction выполняется ее тело,
то есть команда console.log("Привет, мир!");, и текст,
который мы таким образом выводим, появляется в консоли
на следующей строке: "Привет, мир!"
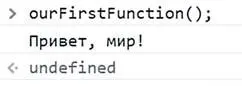
Однако, вызвав эту функцию из браузера, можно заме-
тить в консоли еще одну строчку — с маленькой, указываю-
щей влево стрелкой, как на рис. 8.2. Это значение, которое
возвращает функция.
Рис. 8.2. Вызов функции, возвращаемое значение которой
не определено
Возвращаемое значение — это значение, которое функция выдает
наружу, чтобы потом его можно было использовать где угодно в про-
грамме. В данном случае это undefi ned, поскольку мы не указывали
возвращаемое значение в теле функции, мы лишь дали команду вывести
127
текст в консоль. Функция всегда будет возвращать undefi ned, если в теле
функции нет указания вернуть что-нибудь другое. (В разделе «Возврат
значения из функции» на с. 131 мы выясним, как это можно сделать.)
! В консоли Chrome и примерах кода в этой книге возвращаемые значе-
ния помечены разными цветами в зависимости от их типа данных,
тогда как текст, напечатанный через console.log , всегда показан
черным цветом.
Передача аргументов в функцию
Наша функция ourFirstFunction выводит одну и ту же строку при
каждом вызове, однако хотелось бы, чтобы поведением функции можно
было управлять. Чтобы функция могла изменять поведение в зависимо-
сти от значений, нам понадобятся аргументы . Список аргументов ука-
зывается в скобках после имени функции — как при ее создании, так
и при вызове.
Say hello to —
Функция sayHelloTo использует аргумент (name), чтобы поздоро-
скажи привет
ваться с человеком, имя которого передано в аргументе:
[кому-то]
var sayHelloTo = function (name) {
console.log("Привет, " + name + "!");
};
Здесь мы создали функцию и сохранили ее в переменной sayHelloTo.
При вызове функция печатает строку "Привет, " + name + "!", заме-
няя name на значение, переданное в качестве аргумента.
На рис. 8.3 показан синтаксис создания функции с одним аргументом.
Имя аргумента
function ( argument ) {
console.log("Передан аргумент: " + argument);
}
Аргумент можно использовать
в теле функции
Рис. 8.3. Синтаксис создания функции с одним аргументом
Вызывая функцию, которая принимает аргумент, введите значение,
которое вы хотите использовать в качестве этого аргумента в скобках после
имени функции. Например, чтобы поздороваться с Ником, можно ввести:
128 Часть I. Основы
sayHelloTo("Ник");
Привет, Ник!
А с Анной поздороваться можно так:
sayHelloTo("Анна");
Привет, Анна!
Каждый раз при вызове функции переданный нами аргумент name
подставляется в строку, которую печатает функция. Поэтому, когда мы
передаем значение "Ник", в консоли появляется "Привет, Ник!", а когда
пишем "Анна", мы видим в консоли "Привет, Анна!".
Печатаем котиков!
Кроме того, переданный в функцию аргумент может указывать, сколько
Читать дальшеИнтервал:
Закладка:










