Кирилл Егерев - Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres]
- Название:Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres]
- Автор:
- Жанр:
- Издательство:Альпина Паблишер
- Год:2021
- Город:Москва
- ISBN:9785961442519
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Кирилл Егерев - Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres] краткое содержание
Его книга про заботу о пользователе: удобство, логику и понятный язык в пунктах меню, пуш-уведомлениях, сообщениях об ошибке, предупреждениях, подсказках – небольших, но важных составляющих успешного пользовательского опыта.
Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres] - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
В итоге со мной всё ясно – набил шишек, научился на собственном опыте. У вас, я надеюсь, есть ещё шанс сделать всё правильно и хорошо с меньшего числа попыток. Главное – не замыкаться и не позволять делать это окружающим. И работать короткими итерациями – от небольших заблуждений проще избавляться.
Глава 4
А нужен ли тут текст вообще?
В прошлой главе я рассказал, как писатель может навредить продукту необдуманными действиями и дурными текстами. Однако не всегда во всём виноват именно он. Или она. Случается, что пишущий человек аргументирует, придерживается верной – или просто разумной – точки зрения, прямо говорит о заблуждениях в команде, таким образом не даёт наделать крупных ошибок другим людям. Для этого ему или ей всего лишь надо начать думать о необходимости текста, про смысл, искать ответы на такие и прочие подобные вопросы:
А нужен ли тут текст вообще?
К чему он здесь?
Какую функцию он выполняет?
Какая от него польза для людей?
И чем он помогает продукту?
Во-первых, текст в продукте не должен и не может заполнять пустоту. Он – не современный российский сериал и не американский ситком 1980-х. Поэтому, когда ко мне приходят с просьбой «написать что-то вот сюда, потому что тут предусмотрели место для текста», я в ответ заваливаю заказчиков вопросами, смысл которых легко сводится к паре слов: «К чему?» Предусмотрели – хорошо. Спасибо, что позаботились и о писателе – обеспечили работой человека. Но почему пользователям непременно нужен текст – именно здесь и вот такого объёма? Что тем несчастным с этим блоком текста делать? Какой от него прок?
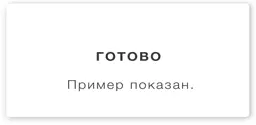
Например, в уведомлении ниже заголовок говорит о готовности чего-то, а текст под ним – о том, что показан какой-то пример. Так что оставлять их рядом – ошибка уровня тавтологии. Сами посмотрите, как некрасиво. И если вам захотелось избавиться от чего-то одного – уже хорошо. Лучше, конечно, от менее наполненного смыслом «готово».

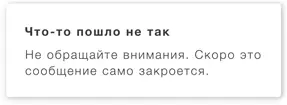
Или вот ещё пример: кто-то когда-то сказал, что иногда в продукте возникают непонятные ситуации. И о них обязательно надо сообщать пользователю. Кто-то другой придумал, как это показывать. Ещё кто-то реализовал. В итоге решили показать реализацию писателю – вдруг где-то там ошибки и русский страдает:

А писателю снова всё не так, он повторяет, что тут не с текстом проблемы, а с логикой и пользовательским опытом. Ну зачем показывать людям сообщение об ошибке, которая не влияет на процесс, не мешает им заниматься тем, чем они занимались, не даёт ничего с собой поделать?
Вообще, если писатель хороший, то это такая заноза, которая иногда больше спрашивает, чем отвечает. Бывает, смотришь на результат его работы и диву даёшься: о чём он целый день трещал со всеми? Написал-то всего две строчки или даже всё удалил. Ещё и дизайнеры теперь задумали всё менять. Ну что за гнус? Человек – палка в любимом колесе вашей гладкой разработки. Не переживайте. Скорее всего, те две строки будут нужными. А запланированное в интерфейсе может оказаться бессмысленным хламом, который давно пора переосмыслить. И хорошо, что дизайнеры видят это сейчас, а не за день до уже анонсированного релиза.
Прийти к UX-писателю с просьбой «написать сюда что-то, потому что тут нужен текст» – преступление вроде просьбы к дизайнеру «поиграть с цветами и шрифтами». Степень негодования у исполнителя будет примерно такой же.
Текст всегда пишется с какой-то целью.
Да, но чем тогда заполнить освободившееся на экране место? Там теперь плешь, которую видно издалека. Вы у себя на 15-дюймовом экране открываете получившийся макет, и люди из другого конца офиса начинают громко жаловаться на потерю зрения – это вы их слепите белой пустотой.
Если недолго думать над ответом, то можно посоветовать вам самим справляться с потерей гармонии. Или жить теперь с тем, что есть. Странно было с самого начала рисовать ради рисования, а не проектировать хороший и качественный продукт, в котором каждый элемент будет иметь своё назначение. Такой, знаете, в котором хотя бы в самом начале не будет никаких украшательств ради украшения. Гармонии в современных цифровых продуктах стоит добиваться не видимым лоском, а функциональностью.
Знаю много красивых проектов, с которыми все носились неделю, две, месяц, а после забывали и забрасывали. Да, выглядели они просто замечательно, возможности предоставляли оригинальные. Но, как ни примеряли их пользователи, так и не поняли, что с ними делать. Вы, наверное, тоже вспомните такие.
Так вот, если не забывать, что у вас команда, то заполнить зияющую пустоту вам поможет UX-писатель – тот, который всё удалил. На то он и UX, чтобы думать не только о тексте. Заботясь о пользователе, он поможет вернуть проекту утраченную красоту. Однако теперь опустевшее место не просто снова наполнится, ещё оно обретёт драгоценный смысл.
Вы же не рисуете кнопки только потому, что их надо нарисовать? Вроде как в других продуктах делают, так и вашему подойдёт – скопипастить всё и задачу побыстрее закрыть. Нет, не ваш метод? И меню чужие вы не копируете «в ноль» бездумно. Даже если подсматриваете чужие примеры, как все делают, то всегда адаптируете их под свои нужды. И в работе каждого специалиста в вашей команде есть такой же смысл – менеджеры, дизайнеры и люди других профессий не делают ничего совсем без причины. Так позвольте эту роскошь и своему UX-писателю.
Не нужно пытаться понять, сколько он тратит времени на каждое слово, – это уж точно последнее дело. Приставка UX подразумевает, что писатель должен очень много думать о пользовательском опыте и заботиться о его улучшении. А это гора невидимой работы, которая всегда предваряет появление видимого текста. Того самого, который оцените сначала вы, а затем и ваши пользователи. Думаю, работу хорошего UX-писателя можно сравнить с айсбергом. Если не погружаться в подробности, не заглядывать «под воду», то вы видите лишь малую её часть, которая торчит на поверхности.
И кстати, текста не всегда выходит мало. Например, бывают ситуации, когда нужно рассказать всё очень подробно и впихнуть в экран кучу разных подсказок. Со мной, как с любым UX-писателем, такое не раз случалось. Приходил заказчик и формулировал задачу словами вроде «тут на пару минут, посмотри, нормально ли мы кнопку назвали». Я начинал задавать вопросы: «А что именно делает эта кнопка, что было до того, что будет после? А если её нажать, то что? А если что-то где-то пойдёт не так?» Задача из двухминутной превращалась в получасовую, затем появлялись ещё вопросы насчёт окружения кнопки, потом ещё. Задача растягивалась на час, полтора, два. Кнопка тем временем обрастала текстом, вокруг появлялись всё новые подсказки. Сама она в ходе обсуждения могла исчезнуть или быть заменённой на что-то более подходящее в нашей ситуации. Порой менялась механика, с которой приходил заказчик. И вот финальное согласование. Сидим, смотрим на получившийся экран, который вырос из просьбы глянуть всего одно слово. Сравнивая новый вариант с изначальным, мы видим две совершенно разные картинки, но результат нам обоим нравится.
Читать дальшеИнтервал:
Закладка:
![Обложка книги Кирилл Егерев - Этой кнопке нужен текст [O UX-писательстве коротко и понятно] [litres]](/books/1060537/kirill-egerev-etoj-knopke-nuzhen-tekst-o-ux.webp)


![Кирилл Галанкин - Судмедэкспертиза [Увлекательная история самой скандальной науки] [litres]](/books/1064942/kirill-galankin-sudmedekspertiza-uvlekatelnaya-is.webp)
![Михаил Калинин - Аффинаж. Фото и тексты песен. Лучше всех [litres]](/books/1070336/mihail-kalinin-affinazh-foto-i-teksty-pesen-luchshe.webp)
![Дмитрий Стешин - Коротко и жутко. Военкор Стешин [litres]](/books/1082946/dmitrij-steshin-korotko-i-zhutko-voenkor-steshin-li.webp)