Скотт Хёрф - Как создать продукт, который полюбят
- Название:Как создать продукт, который полюбят
- Автор:
- Жанр:
- Издательство:Литагент МИФ без БК
- Год:2019
- Город:Москва
- ISBN:9785001008217
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Скотт Хёрф - Как создать продукт, который полюбят краткое содержание
В книге вы найдете рассказ о том, как работают профессионалы. В чем черпают вдохновение и как справляются с проблемами при создании успешных продуктов. Как находят редкие жемчужины идей, обрабатывают их, проверяют свои гипотезы и как это отражается на процессе создания продукта. Как рождаются дизайн и прототипы и как тестируется и выпускается успешный продукт.
Описанные в этой книге приемы пригодятся всем: и предпринимателям, и сотрудникам небольших стартапов, и работникам крупных корпораций вне зависимости от сферы деятельности.
На русском языке публикуется впервые.
Как создать продукт, который полюбят - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:

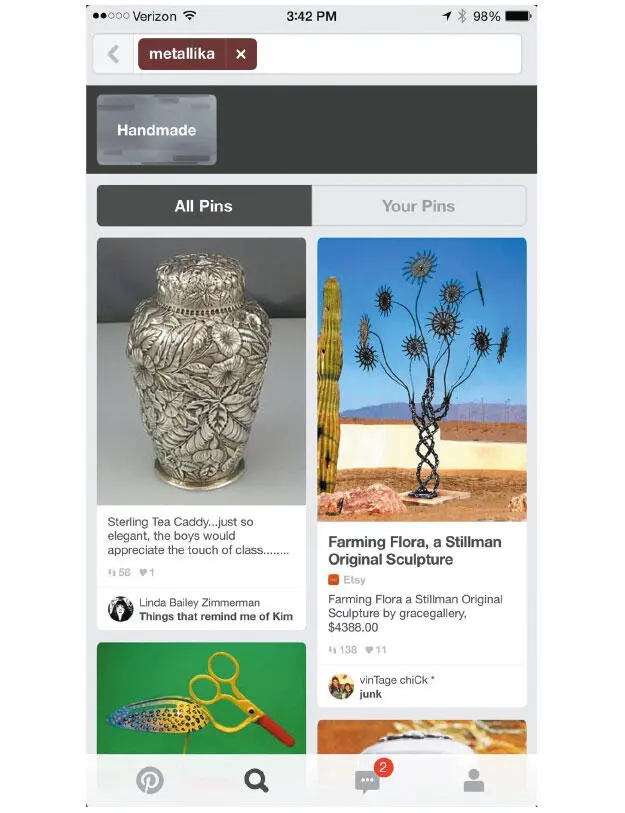
Рис. 6.17. Обратите внимание, что результаты поиска распределены по категориям (Handmade), а поисковый запрос можно легко удалить
Запомните, что на этом этапе важно не оттолкнуть клиента, а показать ему что-то, с чем он сможет работать дальше, или предложить альтернативный путь.
Это экран, который демонстрируется клиенту, если что-то идет не так. Обычно в состоянии ошибки пользователь видит более одного экрана, так как ошибки могут возникать в различных комбинациях: от отсутствующих или недействительных данных до прерывания связи с сервером, от попытки приложения продолжить работу, когда еще не завершена загрузка, до перехода на другую страницу без отправки текста на предыдущей, и так далее.
Экраны ошибки должны успокаивать клиента, показывая ему, что все введенные им данные были сохранены. Ваш продукт не должен отменять, уничтожать или удалять ничего введенного или загруженного пользователем, даже если в его работе произошла ошибка.
В данном случае можно перефразировать Джефа Раскина, создателя первого компьютера Macintosh и автора книги «Интерфейс: новые направления в проектировании компьютерных систем» [120]. Он пишет:
Система должна считать священными все введенные пользователями данные. Как гласит первый закон роботехники Азимова, «робот не может причинить вред человеку или своим бездействием допустить, чтобы тому причинили вред». Первым законом дизайна интерфейсов должно быть правило «компьютер не может причинить вред вашей работе или своим бездействием допустить, чтобы ей причинили вред».
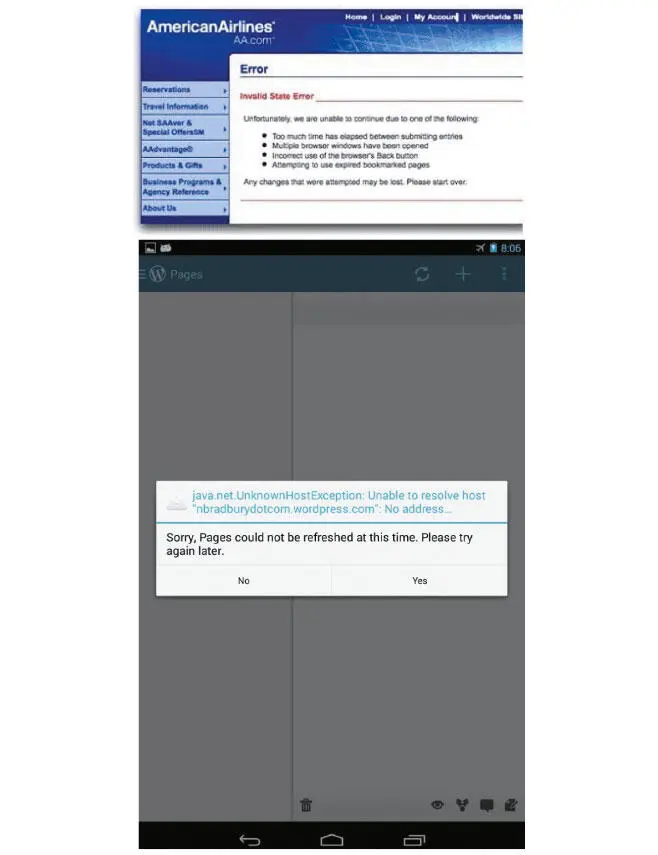
На этот совет следует обратить внимание злостным нарушителям правила Раскина – сайтам авиакомпаний. Стоит пользователю забыть заполнить крошечное поле, например с кодом кредитной карты, и страница перезагружается, стирая все тщательно введенные данные, а незаполненное поле еще и подсвечивается раздражающим красным цветом (рис. 6.18).

Рис. 6.18. American Airlines уже выучили урок, и, я уверен, Wordpress последовал их примеру. Но зачем злить людей, показывая им бессмысленные сообщения об ошибках? Зачем уничтожать все результаты их труда? Это неприемлемо
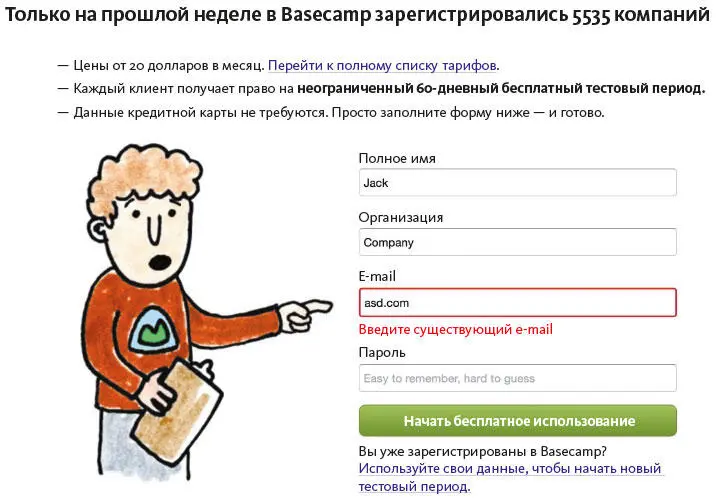
Наконец, вот пример контекстного сообщения об ошибке, которое легко понять. Юмор делает его более человечным (рис. 6.19).

Рис. 6.19. Прекрасное, очень человечное и полностью понятное сообщение об ошибке, возникшей при регистрации аккаунта в Basecamp
Идеальные сообщения об ошибке, как в случае с Basecamp, появляются динамично и не уничтожают введенные пользователем данные. Если для обнаружения ошибки страница или экран должны перезагрузиться, сделайте всем одолжение и сохраните данные (даже неверные), которые уже были введены в систему. Хотя зачастую перезагрузка страницы для выявления ошибки указывает на то, что разработчик был лентяем. Проделайте небольшую дополнительную работу ради своих клиентов, чтобы все выглядело аккуратно и не вызывало дискомфорта.
Кроме того, состояния ошибки не должны выглядеть слишком драматично или непонятно. Помните «синий экран смерти»? Или «панику ядра» на старых iMac? Или, если вы совсем уж ветеран, команды Abort, Retry, Fail? Каждое из этих состояний указывало на существенную системную ошибку, требовавшую перезагрузки или повтора операции. Мы не забыли их до сегодняшнего дня из-за того шока, ужаса и непонимания, которое они вызывали.
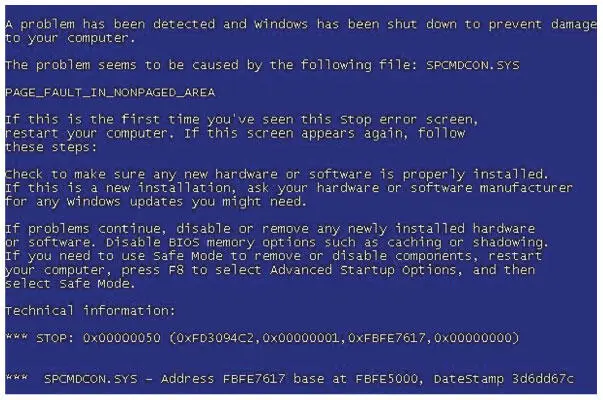
«Синий экран смерти» Microsoft (рис. 6.20) получил печальную известность именно потому, что ужасно раздражал людей. Он появлялся внезапно, вне контекста, и был нашпигован специальными терминами, которые казались пугающими даже тогда, когда действительно были полезны для решения проблемы.

Рис. 6.20. Легендарный «синий экран смерти» Microsoft Windows
Экраны, демонстрирующие состояние ошибки, должны содержать четкие, написанные в дружелюбном тоне инструкции, что пользователю следует делать дальше. Странные коды ошибок, шестизначные числа и запутанные варианты действий лишь испугают и расстроят клиента.
Сообщение об ошибке, написанное техническим языком, идеально подойдет продуктам для компьютерщиков или инженеров НАСА, но для большинства приложений, которые люди используют в повседневной жизни, такой подход неприемлем.
Итак, хорошее сообщение об ошибке должно быть:
• Написанным для аудитории
• Конструктивным, четким и эффективным
• Позитивным, то есть не пугающим и не слишком драматичным
• Содержащим информацию об основной проблеме и, если это возможно, о ее решении
• Четко показывающим, где именно возникла проблема
• Своевременным
• Написанным грамматически и тематически верным языком без специальных терминов и избытка сокращений
• Предлагающим четкие способы или варианты решения проблемы и не выдвигающим избыточных требований (особенно в том случае, если речь идет о безопасности, обеспечиваемой паролем)
Ошибочное состояние – это частое явление, одно из самых неприятных для дизайнера. Но если вы отнесетесь к нему с тем же вниманием, что и к предыдущим двум, ваш продукт окажется гораздо более приятным для использования, а также более полезным – ведь вы уже проанализируете все возможные проблемы клиента и решите их заранее.
Разница между идеальным состоянием и состоянием ошибки очевидна. Но как выглядит экран, если на нем присутствует всего одна строка данных? А если несколько фотографий? Или наполовину заполненный профиль?
Промежуточное состояние – это состояние, которое пользователь видит, когда экран уже частично заполнен. Ваша задача в данном случае – сделать так, чтобы пользователь не разочаровался и не бросил ваш продукт на середине работы.
На этом этапе можно создать микровзаимодействия, которые направят пользователя в сторону идеального состояния. Это путешествие, которое им необходимо совершить, чтобы осознать истинную ценность вашего продукта. Это своего рода достижение, ведь для того, чтобы оценить потенциал продукта, клиенту пришлось потратить время и силы. Не дайте ему сорваться с крючка.
В данном случае можно использовать некоторые принципы разработки игр. Я не говорю о том, что ваш пользователь должен собирать кристаллы, как в Clash of Clans (рис. 6.21), речь идет об «ускорении», которое можно задействовать на этом этапе.
Читать дальшеИнтервал:
Закладка: