Сергей Тимофеев - 3ds Max 2012
- Название:3ds Max 2012
- Автор:
- Жанр:
- Издательство:БХВ-Петербург
- Год:2012
- ISBN:нет данных
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Сергей Тимофеев - 3ds Max 2012 краткое содержание
Для широкого круга пользователей.
3ds Max 2012 - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:
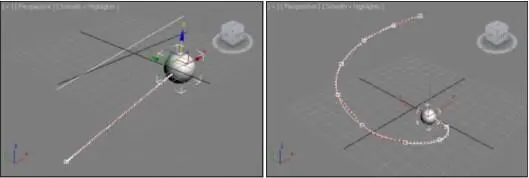
Рис. 6.20. Создан сплайн, Рис. 6.21. Собственная траектория движения форма которого совпадает с траекторией объекта, созданная из сплайна -спирали
движения объекта
В результате траектория движения объекта приняла форму созданного сплайна -спирали. Теперь, при запуске воспроизведения анимации ( Play Animation ), объект будет двигаться именно вдоль сплайна - спирали (рис. 6.21). Таким образом, вы соб-ственноручно нарисовали траекторию движения объекта. Попробуйте создать множество других траекторий для других объектов. При соз-дании траекторий используйте инструмент создания сплайна Line (Линия), как наиболее универсальный инструмент, позволяющий создавать абсолютно произ-вольные по форме линии - траектории. В данный момент необходимо закрепить на-выки создания траекторий движения объектов. Curve Editor (Редактор кривых) Curve Editor (Редактор кривых) — это специальное средство, которое позволяет тщательно обрабатывать события анимации, редактировать их, создавать, преобра-зовывать и т. д. В редакторе кривых любое событие представляется в виде графиков изменения отдельных характеристик объекта во времени. Вы можете редактировать эти графики, тщательно обрабатывая при этом продолжительность и свойства со-бытия.
Общий порядок работы
Редактор кривых постоянно используется при анимации, особенно при анимации ключами, т. к. позволяет не просто редактировать отдельные события, но и сопос-тавлять их друг с другом, синхронизировать между собой. Сейчас мы рассмотрим порядок работы с данным средством.
1. Очистите сцену и снова сделайте простейшую анимацию, необходимую нам для примера: движение какого - либо стандартного примитива из одной части окна проекции в другую. Например, перемещение чайника.
2. Для вызова средства Curve Editor (Редактор кривых) необходимо нажать кнопку Curve Editor (Open) , расположенную на главной панели инструментов (рис. 6.22).
Рис. 6.22. Кнопка Curve Editor (Open)
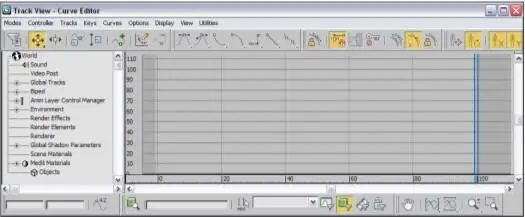
3. Появится окно Track View — Curve Editor (Просмотр дорожек — Редактор кривых) — рис. 6.23. В данном окне присутствуют следующие элементы интер-фейса:
выпадающие меню — характерный для аналогичных окон элемент, содержа-щий полный набор опций и средств работы с кривыми анимации;
панель инструментов, которая содержит наиболее часто употребляемые ин-струменты и опции, расположена сразу под выпадающими меню;
окно контроллеров — это белая область, расположенная вертикально в левой части окна, в ней столбиком перечислены все основные характеристики сце-ны, подлежащие анимации;
Рис. 6.23. Окно Track View— Curve Editor
окно ключей — наиболее крупный элемент данного средства, представляет собой большую разлинованную область, справа от окна контроллеров. Именно здесь будут располагаться графики анимации, которые мы будем редактиро-вать. Обратите внимание, что если анимированный чайник в сцене сейчас выделен, то в окне ключей уже отображаются графики его движения;
панель подсказки и вспомогательных инструментов расположена горизонталь-но в нижней части интерфейса окна Track View — Curve Editor (Просмотр дорожек — Редактор кривых). Здесь есть инструменты оперирования масшта-бами отображения окна контроллеров, поля ввода значений ключей и т. д.
4. Отодвиньте окно Track View — Curve Editor (Просмотр дорожек — Редактор кривых) в сторону, так чтобы оно не мешало вам выделить в сцене анимирован-ный объект, и выделите анимированный объект, затем вернитесь к окну Track View — Curve Editor (Просмотр дорожек — Редактор кривых).
5. Обратите внимание, что в левой части окна, в окне контроллеров, появилась строчка с жирным названием выделенного объекта, а под ней — список характе-ристик объекта, способных быть анимированными (рис. 6.24). В группе характе-ристик Position (Позиция) присутствуют три параметра: X Position (Позиция по
X), Y Position (Позиция по Y) , Z Position (Позиция по Z). Именно они сейчас выделены.
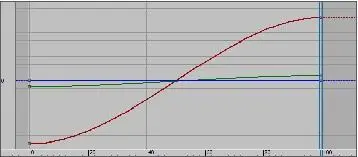
6. Одновременно, в окне ключей, расположены три кривые: кривая перемещения по оси x (красный), кривая перемещения по оси y (зеленый), кривая перемещения по оси z (синий). В моем случае чайник при анимации был перемещен лишь в плос-кости xy (но не по высоте). Поэтому синяя кривая осталась ровной линией ( рис. 6.25).
Рис. 6.24. Объект выделен Рис. 6.25. Кривые перемещения объекта в окне контроллеров
7. Подробнее изучим окно ключей. Графики здесь отображают соотношение двух величин: первая величина — это всегда время, вторая — это значение того па-раметра, который выделен в окне контроллеров (в нашем случае — это позиция объекта в том или ином направлении). Горизонтальная ось значений, располо-женная в нижней части окна ключей, отображает время в той системе измере - ния, которую вы выбрали при настройке анимации в окне Time Configuration (Конфигурация времени). (Стандартно — это система Frames , при которой время измеряется в кадрах, соответственно, и в окне ключей оно также измеря-ется в кадрах.) Вертикальная ось значений, в нашем случае, отображает значе-ния позиции объекта в определенном направлении в тех единицах измерения, которые вы выбрали в окне Units Setup (Настройка единиц измерения), напри-мер в сантиметрах. Таким образом, каждая из трех линий графика отображает динамику изменения позиции объекта в определенном направлении по отноше-
нию ко времени.
8. На концах линий графика расположены небольшие серые точки. Эти точки обозначают позицию ключей анимации. Вы можете выделить отдельные точки и переместить их, тем самым изменяя либо временной интервал анимации (если перемещать вправо - влево), либо значение передвижения объекта (если пере-мещать вверх - вниз).
9. Выделив конкретную точку на поверхности кривой анимации, вы можете ре-дактировать форму кривой, как если бы работали с вершиной Bezier (Безье) сплайна. Редактируя форму кривой при помощи касательных линий при вер-шинах, можно сделать кривую ровной линией. На анимации это отразится сле-дующим образом: объект будет двигаться с одинаковой скоростью в течение всего события. Если кривая анимации имеет сглаженную форму, то объект сна-чала немного разгоняется, затем двигается примерно с постоянной скоростью, потом постепенно останавливается. Редактируя форму кривой, можно опериро-вать данными процессами, либо оставлять ускорение, либо делать движение равноускоренным.
Интервал:
Закладка:








![Сергей Тимофеев - Как Из Да́леча, Дале́ча, Из Чиста́ Поля... [CИ]](/books/1094661/sergej-timofeev-kak-iz-da-lecha-dale-cha-iz-chista.webp)