Сергей Тимофеев - Photoshop CS3: Обучающий курс
- Название:Photoshop CS3: Обучающий курс
- Автор:
- Жанр:
- Издательство:Эксмо
- Год:2009
- Город:Москва
- ISBN:978-5-699-30963-4
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Сергей Тимофеев - Photoshop CS3: Обучающий курс краткое содержание
Photoshop CS3: Обучающий курс - читать онлайн бесплатно полную версию (весь текст целиком)
Интервал:
Закладка:
Как видите, нам удается перемещать отдельные элементы по изображению. Это стало возможно за счет того, что перед рисованием штриха Кистью мы создали новый слой, на котором этот штрих и нарисовали. Так как ничего другого кроме нарисованного штриха данный слой не содержит, то получился эффект движения только этого штриха. При помощи инструмента Move Tool(Движение) мы двигали весь слой, соответственно перемещая и нарисованное на нем изображение.
Попробуйте добавить еще пару штрихов на Layer 1(Слой 1). Теперь при попытке движения определенного штриха двигаться они будут все вместе, так как все они находятся на одном слое.
5. Создайте еще один слой (см. рис. 5.3). У вас появится слой Layer 2(Слой 2).
6. Возьмите Кисть, поменяйте ей цвет и нарисуйте еще один штрих.
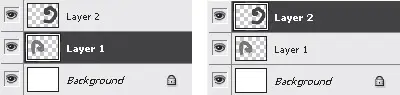
7. Итак, теперь наше изображение состоит из трех слоев: слой Background(Задний фон) , Layer 1(Слой 1) , Layer 2(Слой 2). На последних двух слоях у нас имеются какие-то несложные изображения. Теперь, перед тем как, например, двигать нужный элемент, мы должны сначала выделить необходимый слой, содержащий его. Иными словами, если мы хотим двигать изображение на Слое 1, то надо сначала щелкнуть по нему, чтобы он выделился синим цветом. Тогда элементы, хранящиеся на Слое 2,мы не затронем. И наоборот: если мы хотим двигать элементы Слоя 2,то необходимо выделить именно его (рис. 5.6).

Рис. 5.6.Слева – выделен Layer 1(Слой 1), справа — Layer 2(Слой 2)
Итак, мы рассмотрели общий принцип действия слоев. Далее мы поговорим о работе с ними более подробно, так как слои являются одним из ключевых моментов при редактировании изображений в Photoshop.
Параметры слоев
Созданный слой можно на время отключить, то есть временно сделать невидимым его содержимое, а можно полностью удалить.
Вернемся к нашему изображению. Выделите какой-либо из созданных слоев, например Layer 2(Слой 2). Первая кнопка в строке слоя – кнопка с изображением глаза – Indicates Layer Visibility(Указатель видимости слоя) (рис. 5.7).

Рис. 5.7.Кнопка, отражающая видимость слоя
При помощи нее мы можем на время отключать и возвращать видимость указанного слоя. Нажав на эту кнопку, мы делаем содержимое слоя невидимым.
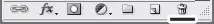
Если же нам полностью необходимо удалить слой, то мы должны его выделить и нажать кнопку Delete Layer(Удалить слой), последнюю в ряду опций под слоями (рис. 5.8).

Рис. 5.8.Нижняя часть панели Layers(Слои), где подчеркнута кнопка удаления выделенного слоя
Мы можем выделить и скрепить вместе несколько слоев. Элементы, содержащиеся на скрепленных слоях, например, будут двигаться все вместе при перемещении одного элемента. Иными словами, если слои скреплены, то мы можем оперировать ими одновременно.
Для того чтобы выделить несколько слоев вместе, выделите один слой, затем нажмите кнопку Ctrlна клавиатуре и, не отпуская ее, продолжайте выделять слои. Затем, для скрепления слоев вместе, нажмите кнопку Link Layers(Скрепить слои) – первую кнопку на панели на рис. 5.8. Если мы хотим отменить скрепление данных слоев, нам необходимо снова выделить их вместе и повторно нажать кнопку скрепления.
Для того чтобы переименовать слой, следует два раза щелкнуть по его названию и ввести новое имя. Это нередко бывает удобно при работе с большим количеством слоев.
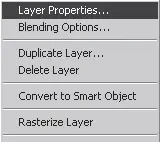
Также мы можем переименовать слой при помощи опции Layer Properties(Свойства слоя). Выделите необходимый слой, нажмите правую кнопку мыши на его значке и в появившемся меню выберите пункт Layer Properties(Свойства слоя) (рис. 5.9).

Рис. 5.9.Пункт Layer Properties(Свойства слоя)
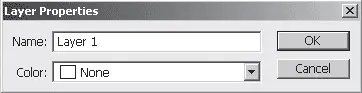
Появляется окно Layer Properties(Свойства слоя), в котором мы можем настроить имя и цвет значка слоя (рис. 5.10).

Рис. 5.10.Окно Layer Properties(Свойства слоя)
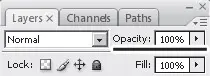
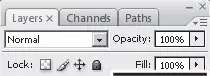
У каждого слоя есть параметр Opacity(Прозрачность), при помощи которого мы можем оперировать прозрачностью содержимого каждого слоя (рис. 5.11).

Рис. 5.11.Параметр Opacity
Его значение варьируется от 0 до 100. При значении 0, изображение на слое абсолютно прозрачно, сквозь него мы видим элементы на более низких слоях. При значении 100 изображение абсолютно непрозрачно и перекрывает все на более низких слоях.
Параметр Fill(Насыщенность) (рис. 5.12) отвечает за насыщенность цвета нарисованных на слое элементов. В целом его действие похоже на действие параметра Opacity(Прозрачность). Его значение также варьируется от 0 до 100 и исчисляется в процентах.

Рис. 5.12.Параметр Fill(Насыщенность)
Слева от параметра Opacity(Прозрачность) располагается опция способа смешивания содержимого рядом находящихся слоев. Данная опция работает аналогично подобной опции инструментов, работающих со штрихом, например Кисти (см. рис. 3.5). При помощи нее мы можем высветлять, затемнять, смешивать содержимое вышестоящего слоя по отношению к нижестоящему.
Далее, выполняя разнообразные уроки на применение слоев, мы потренируемся в применении рассмотренных параметров.
Последовательность слоев
Последовательность расположения слоев на панели Слоиформирует и последовательность их отображения. Это означает, что рисунок, содержащийся на более высоком слое, перекрывает изображение, находящееся на более низком. Таким образом, мы можем указать, какой элемент будет располагаться выше всех и перекрывать все остальные.
Рассмотрим это на примере:
1) создайте новое изображение;
2) сделайте новый слой (см. рис. 5.3) и при помощи Кистинарисуйте на нем простым щелчком зеленую окружность (для этого необходимо параметр Master Diameter(Диаметр) увеличить, а параметр Hardness(Жесткость) сделать максимальным. Затем просто один раз щелкнуть в том месте изображения, куда хотите установить окружность);
3) создайте еще один слой и на него также нанесите окружность в другом месте и другого цвета (рис. 5.13). Таким образом, мы получаем изображение, состоящее из двух разноцветных окружностей, каждая из которых располагается на своем собственном слое;
Читать дальшеИнтервал:
Закладка:




![Сергей Тимофеев - Как Из Да́леча, Дале́ча, Из Чиста́ Поля... [CИ]](/books/1094661/sergej-timofeev-kak-iz-da-lecha-dale-cha-iz-chista.webp)