Владимир Завгородний - Adobe Photoshop CS3
- Название:Adobe Photoshop CS3
- Автор:
- Жанр:
- Издательство:046ebc0b-b024-102a-94d5-07de47c81719
- Год:2008
- Город:Санкт-Петербург
- ISBN:978-5-91180-767-2
- Рейтинг:
- Избранное:Добавить в избранное
-
Отзывы:
-
Ваша оценка:
Владимир Завгородний - Adobe Photoshop CS3 краткое содержание
В книге, посвященной Adobe Photoshop CS3, рассматривается широкий спектр возможностей программы с акцентом на решение часто встречающихся специфических задач: ретушь и коррекция фотографических изображений, работа со слоями, подготовка изображений к печати.
Особенность этого издания – новый подход к структурированию и изложению информации, который позволяет читателю уже в первых главах познакомиться с эффективными техниками работы и использовать их при изучении нового материала. Книга раскрывает возможности Adobe Photoshop CS3 в порядке, обусловленном реальными потребностями при работе.
Adobe Photoshop CS3 - читать онлайн бесплатно ознакомительный отрывок
Интервал:
Закладка:

Рис. 12.34. Панель управления при работе с инструментом Paint Bucket (Заливка)
Для выполнения заливки с помощью инструмента Paint Bucket(Заливка) достаточно щелкнуть кнопкой мыши в любом месте изображения, и инструмент закрасит пикселы изображения с цветом, похожим на цвет пиксела, на котором мы щелкнули. Степень сходства цветов задается в поле Tolerance(Допуск) – чем выше это значение, тем более разные цвета будут считаться похожими и будут закрашиваться.
На рис. 12.35 показаны примеры заливки изображения с разными значениями Tolerance(Допуск); во всех случаях щелчок инструментом производился в левом верхнем углу изображения, а для закрашивания использовался светло-серый цвет.

Рис. 12.35. Заливка изображения с помощью инструмента Paint Bucket (Заливка) с разными значениями допуска
Флажок Contiguous(Смежные области) позволяет нам закрашивать либо один фрагмент изображения (вокруг точки, на которой мы щелкнули), либо отыскивать и закрашивать пикселы сходного цвета по всему изображению. На рис. 12.36 показан пример заливки фрагментов изображения с помощью инструмента Paint Bucket(Заливка) с установленным и снятым флажком Contiguous(Смежные области) (для заливки применялся белый цвет).

Рис. 12.36. Заливка изображения с помощью инструмента Paint Bucket (Заливка) с включенной ( слева ) и отключенной ( справа ) заливкой смежных областей
Примеры работы с инструментом Paint Bucket(Заливка) и командой Edit→ Fill(Редактирование → Заливка) можно увидеть в видеоуроке «Заливка областей изображения».
Градиентная заливка
Кроме заливки сплошным цветом и узором, существует еще одна техника, которая получила широчайшее распространение среди дизайнеров благодаря легкости исполнения и эффектному внешнему виду, – градиентная заливка. Смысл ее сводится к тому, что область изображения закрашивается плавным переливом из нескольких цветов и оттенков.
Для создания градиентной заливки (рис. 12.37) предназначен инструмент Gradient(Градиент), и для ее полноценного применения также рекомендуется использовать выделение, в противном случае будет закрашиваться вся доступная область слоя.

Рис. 12.37. Градиентные заливки
Главнейшие настройки инструмента Gradient(Градиент) (рис. 12.38) – выбор одного из образцов градиентной заливки из меню на панели управления и выбор формы градиентной заливки с помощью кнопок со значками градиентов разных форм.

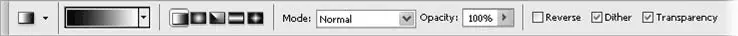
Рис. 12.38. Панель управления при работе с инструментом Gradient (Градиент)
Всего Adobe Photoshop предлагает нам пять разных форм градиентной заливки:
• Linear(Линейный) – создает размытые полосы цветов, идущие в любом направлении (в зависимости от того, как было задано направление градиента инструментом);
• Radial(Радиальный) – создает размытые круги цветов, идущие из центра наружу;
• Angle(Угловой) – рисует переливы цветов по окружности, вокруг центра, указанного инструментом;
• Reflected(Отраженный) – как и тип Linear(Линейный), этот тип градиента рисует размытые полосы цветов и дополнительно создает зеркальную копию перелива относительно начала градиентной заливки;
• Diamond(Бриллиант) – этот тип градиента похож на Radial(Радиальный), однако вместо окружностей рисуются плавно сменяющиеся квадраты, что напоминает игру света на кристалле.
Во всех случаях инструментом Gradient(Градиент) необходимо задать начало и конец градиентной заливки: просто нарисовать инструментом линию, удерживая нажатой кнопку мыши. Положение начальной и конечной точек линии, ее направление и длина зададут все необходимые параметры градиента:
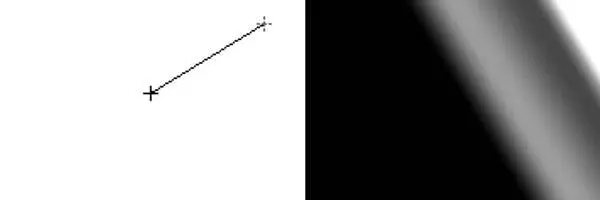
• для типа градиента Linear(Линейный) начало и конец линии (и ее длина соответственно) задают положение начального и конечного цвета градиента, а угол, под которым проведена линия, определяет угол, под которым будут нарисованы полосы градиента (рис. 12.39);

Рис. 12.39. Создание линейного градиента
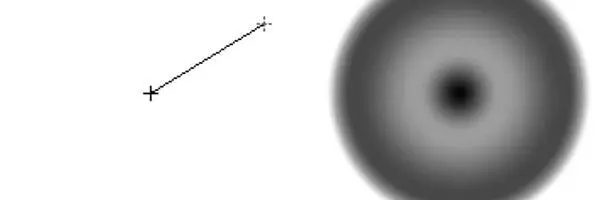
• для типа градиента Radial(Радиальный) начальная точка линии определяет центр окружностей градиента, а длина линии – радиус градиентного перехода (угол проведения линии не имеет значения) (рис. 12.40);

Рис. 12.40. Создание радиального градиента
• для типа градиента Angle(Угловой) начальная точка линии задает центр градиента, а угол, под которым проведена линия, определяет положение начального цвета (длина линии не имеет значения) (рис. 12.41);

Рис. 12.41. Создание углового градиента
• для типа градиента Reflected(Отраженный) параметры задаются аналогично типу Linear(Линейный), причем отраженная копия градиента рисуется симметрично относительно начальной точки (рис. 12.42);

Рис. 12.42. Создание отраженного градиента
• для типа градиента Diamond(Бриллиант) начало линии определяет центр градиента, а ее длина – размер (аналогично радиальному градиенту), однако при этом важен и угол проведения линии, так как соответственно ему будут повернуты квадраты градиентных полос (рис. 12.43).

Рис. 12.43. Создание градиента формы «бриллиант»
Более наглядно процесс работы с инструментом Gradient(Градиент) можно увидеть в видеоуроке «Градиентная заливка».
Помимо хорошо знакомых нам настроек прозрачности и выбора режимов наложения цвета, панель управления при работе с инструментом Gradient(Градиент) содержит также три новых флажка:
• Reverse(Реверсировать) – установив этот флажок, мы поменяем направление перелива цветов в градиенте на противоположное – хотя при работе, к примеру, с линейным градиентом для достижения того же эффекта достаточно нарисовать инструментом линию в другом направлении, при работе с радиальным и «бриллиантовым» градиентом эта настройка очень удобна;
Читать дальшеИнтервал:
Закладка: